-
Python 与 PHP:2024 年编程前景一览
在编程语言的动态发展中,为您的项目选择正确的语言至关重要。Python 和 PHP 是两个经常受到关注的竞争者。让我们深入研究Python 和 PHP 之间的详细比较,揭示它们的背景、语法、性能、Web 开发能力、社区支持、可扩展性、行业采用率等等。Python的背景Python由 Guido van Rossum 在 80 年代末创建,现已发展成为最流行、最通用的编程语言之一。它的简单性、可读性…- 820
- 0
-
Python 与 PHP:2024 年编程前景一览
在编程语言的动态发展中,为您的项目选择正确的语言至关重要。Python 和 PHP 是两个经常受到关注的竞争者。让我们深入研究Python 和 PHP 之间的详细比较,揭示它们的背景、语法、性能、Web 开发能力、社区支持、可扩展性、行业采用率等等。Python的背景Python由 Guido van Rossum 在 80 年代末创建,现已发展成为最流行、最通用的编程语言之一。它的简单性、可读性…- 1.9k
- 0
-
如何解决相关的php标题中的fatal error: require(): Failed opening required 'data/tdk.php' (include_path='.;C:\php\pear')错误
如何解决相关的PHP标题中的Fatal error: require(): Failed opening required 'data/tdk.php' (include_path='.;C:phppear')错误在PHP开发中,我们经常会遇到各种错误和异常。其中,"Fatal error: require(): Failed opening re…- 3.7k
- 0
-
8 个顶级 WordPress 论坛插件
您想向您的 WordPress 网站添加论坛吗?论坛可以为您网站的用户带来高水平的参与度。 论坛示例包括: 问答平台 讨论区 点对点支持,尤其是软件 要向您的网站添加论坛,您需要一个论坛插件。论坛功能提供用于创建和管理论坛的表单和小部件。 DW Question & Answer Pro 是 CodeCanyon 上的 WordPress 论坛插件示例。在这篇文章中,我们将了解 CodeC…- 554
- 0
-
手把手带你看看小程序如何优化?(实践总结)
小程序如何优化?本篇文章给大家总结一下小程序优化实践,看看小程序优化项,希望对大家有所帮助!小程序运行过程我们先来梳理一下小程序的运行原理,磨刀不误砍柴功。一图胜千言:建议大家认真去理解图中的内容,对于小程序开发以及优化方向都有较有力的理论支持。优化项1. 合理的使用分包微信小程序的主要特点是启动快速,为了这一特性,官方因此限制了包的大小,上限为 2M。分包是小程序优化的第一要务,能有效提高小程序…- 1.2k
- 0
-
汇总微信小程序开发问题
小程序开发教程栏目介绍微信小程序开发的一些问题推荐(免费):小程序开发教程微信小程序开发问题汇总样式如何使用变量video遮罩问题弹幕自动上推信息流软键盘问题websocket使用weapp.socket.io小程序当中的使用小程序开发告一段落,总结一下这段时间小程序开发遇到的问题及解决方案,react冲冲冲!!!样式如何使用变量在wxss中,定义变量:width:var(–width–);在js…- 4.8k
- 0
-
实现在微信小程序的一个幸运转盘小游戏
微信小程序开发教程栏目介绍实现幸运转盘小游戏。本人主要介绍如何在微信小程序里面开发一个幸运转盘的小游戏,里面主要用到javascript和 css 语法,就可以轻松实现一个简单的幸运转盘(以6个奖品区为例)。当然,如果你有更好实现方案,欢迎在评论区留言。前言本次教程需要你掌握一定量 javascript 和 css 基础知识,并且你需要有小程序一定的开发经验,具体需要掌握知识点有:css 的 po…- 458
- 0
-
如何使用排除法解决模板上的问题
如何使用排除法解决模板上的问题?使用排除法解决模板上的问题推荐:《wordpress教程》在wordpress模板制作过程中,有一些貌似复杂的问题,其实只要确定了问题出现的位置,大多数都可以自行解决。 1.使用Firebug进行排查 1.1 简要介绍与安装方法 Firebug是Firefox的一款插件,提供了一整套web开发所必需的工具。从HTML的编写,到CSS样式表的美化调优,以及&h…- 633
- 0
-
关于微信小程序滚动视图容器的实现方法
这篇文章主要介绍了微信小程序之滚动视图容器的实现方法的相关资料,希望通过本文能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下微信小程序之滚动视图容器的实现方法直接上两种方案代码以及效果图:方案1这种方案是直接使用view,并设置overflow: scrollwxml: <view class="container"> <view class=&quo…- 634
- 0
-
微信小程序开发实现折叠收缩界面功能
这次给大家带来微信小程序开发实现折叠收缩界面功能,微信小程序开发实现折叠收缩界面功能的注意事项有哪些,下面就是实战案例,一起来看一下。需求页面折叠超出的的部分显示省略号,点击展开后显示全部内容需要解决的问题箭头随展开折叠后箭头方向的变化当点击箭头文本显示内容的变化如何解决?箭头方向的变化是一个点击事件bindtap,点击后更换小图标;文本变化是一个show或者hide的事情,折叠的时候有个多行文本…- 6.7k
- 0
-
微信小程序scroll-view组件详解
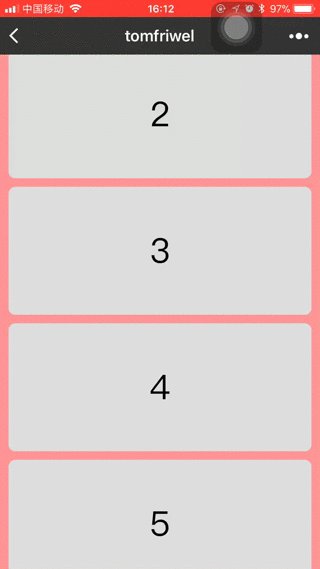
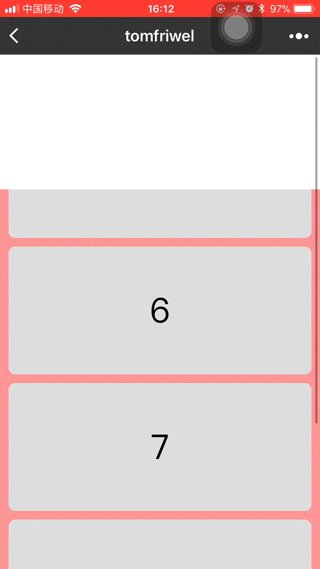
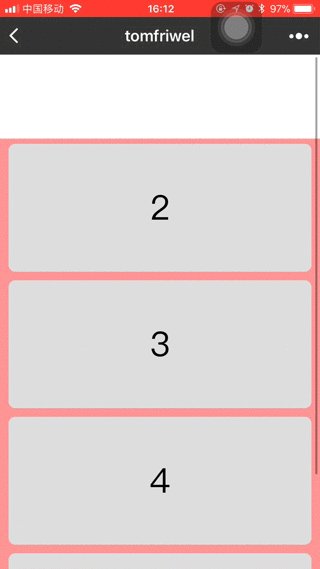
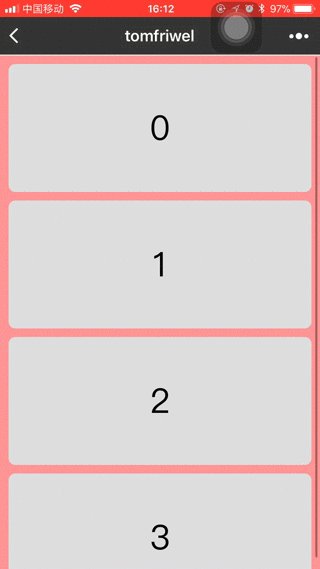
本文主要介绍了微信小程序组件之scroll-view的详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下,希望能帮助到大家。微信小程序组件之srcoll-view的详解今天记录一下scroll-view学习中遇到的问题及解决办法,希望能对其他同学有所帮助。首先展示一下想达到的效果。↓ vertical scroll实现上下滚动,horizontal实现左右滚动…- 810
- 0
-
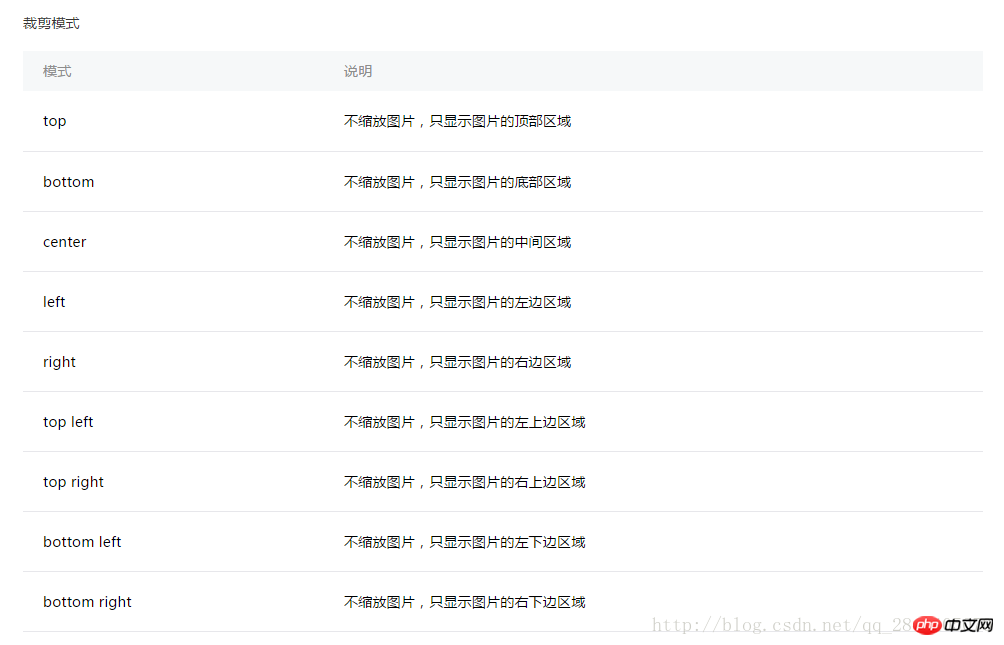
微信小程序使用image组件显示图片的方法
本文主要介绍了微信小程序使用image组件显示图片的方法,结合实例形式简单分析了微信小程序附image组件的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。可以看到,image这个组件有四个属性,这次针对mode属性和我所做的小程序中用到的图片结合讲一下。按照官方的mode,分为两类:一类缩放,一类裁剪。我所做的pixiv是需要大量图片的网站。P站供画手们上传自己的…- 454
- 0
overflow
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
overflow-共 0 个作品
今日上传
0个作品