-
如何使用PHP开发微信小程序的动画制作功能?
如何使用PHP开发微信小程序的动画制作功能?随着微信小程序的发展,越来越多的开发者开始关注和学习微信小程序的开发。其中,动画制作功能是微信小程序中非常重要的一个特性。它能够帮助开发者为小程序添加生动、炫酷的动画效果,提升用户体验。在本文中,我们将介绍如何使用PHP开发微信小程序的动画制作功能,并提供具体的代码示例。第一步:了解微信小程序的动画基础知识在使用PHP开发微信小程序的动画制作功能前,首先…- 1.9k
- 0
-
WordPress 3.2:您应该注意的重要信息
WordPress 3.2(又名“Gershwin”)于 7 月 4 日发布,它具有一些您想了解的全新变化。新的仪表板设计、新的默认主题以及其他增强的管理功能使其更加易于使用 - 让我们深入了解这些更改。 我是一名狂热的 WordPress 用户;我将它用于我所有的个人网站、所有客户网站,并且众所周知我开发了一两个插件。自从我开始使用它(waaayyy 回到 1.5)以来,我已经看到了许多转变,我…- 1.6k
- 0
-
小程序实战:实现一个简单小程序监控功能
本篇文章给大家带来一个小程序实战,手把手教大家实现一个简单小程序监控功能,希望对大家有所帮助!在此之前,我们的小程序一旦报错,全靠用户截图反馈,开发者再一点点去复现后面就再想,有没有个东西可以去记录用户的行为,如果小程序报错则自动将用户的操作记录上传到服务器并通知开发者处理呢?后面才知道原来这个就叫前端监控。当然本文讲的是比较简单的,因为难的我也不会而且目前还没有参与开发真正的项目。。实现的这个小…- 453
- 0
-
汇总小程序开发中遇到的问题
小程序面试题1、bindtap和catchtap的区别是什么?bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡2、Js数组转成换字符串,强制转换成整数及转换成浮点数的函数分别是什么?js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型…- 636
- 0
-
小程序如何引入外部css
小程序引入css文件的方法:1、在小程序项目中创建一个目录装css文件;2、将css文件改名成“**.wxss”;3、在“app.wxss”中使用“@import "css文件的路径";”语句进行引入即可。本教程操作环境:windows7系统、css3版、thinkpad t480电脑。微信小程序 怎样导入外部css1:下载好外部css文件2:创建一个目录装css文件3:将文件…- 1.1k
- 0
-
自定义实现小程序的动画弹框/提示框
微信小程序开发栏目介绍如何自定义实现小程序动画弹框/提示框。前言在小程序中,用户与界面进行交互时,有一些用户反馈提示,例如:触发某个按钮,从底部弹出框,从顶部弹出等如今,有一些现成的 UI 库,虽然已经实现了的,但若只是为了实现一个底部弹出框或者自定义提示框,不引用第三方 UI 库怎么手动原生方式去实现呢,最主要的是怎么去实现动画css3 实现动画如下是wxml代码<view> <…- 276
- 0
-
国内有哪些比较知名的wordpress主题开发网站
虽然说Wordpress主题语言对网站本身影响并不是太大,但是如果能够满足要求的话,我们还是更偏向于使用国内主题,一方面是中文主题使用起来都比较容易上手,另一方面大部分中文主题都对国内的情况做了优化,网站搭建起来比较顺利。为大家收集了比较知名的WordPress中文主题,这些主题都是由非常靠谱的开发人员制作,无论从主题的质量、还是后续的支持,都是非常值得使用的主题。JustNewsJustNews…- 4.1k
- 0
-
wordpress有什么好的主题
wordpress有什么好的主题WordPress的免费主题有很多,但是想要找到一个真正好用的免费主题却不是那么简单,很多免费主题的功能非常有限,尤其是对于不是专业的开发人员来说,想要修改是非常难的今天我们为大家收集了10款免费WordPress主题,这些主题都被很多的站长使用,并且受到好评,是非常值得使用的主题GeneratepressGeneratePress是我们推荐的WordPress主题…- 1k
- 0
-
如何实现小程序动画?小程序动画的实现方法
本篇文章给大家带来的内容是介绍如何实现小程序动画?小程序动画的实现方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在普通的网页开发中,动画效果可以通过css3来实现大部分需求,在小程序开发中同样可以使用css3,同时也可以通过api方式来实现。API解读小程序中,通过调用api来创建动画,需要先创建一个实例对象。这个对象通过wx.createAnimation返回,anima…- 3.7k
- 0
-
微信小程序:如何实现tabs选项卡效果示例
小女子也是刚入门微信小程序不久,发现微信内部很多组件都已经封装好了,但是却没有tab选项卡效果的组件,最近正好需要用到,就研究了一下。整理出来供大家一起探讨学习,哪里有问题或者可以改进的地方,欢迎大家指点吐槽。首先点击导航的时候需要两个变量,一个存储当前点击样式类,一个是其它导航默认的样式类选项卡内容列表同样也需要两个变量,一个存储当前显示块,一个存储的是其它隐藏的默认块使用三目运算通过点击获取导…- 544
- 0
-
小程序开发之实时圆形进度条详解
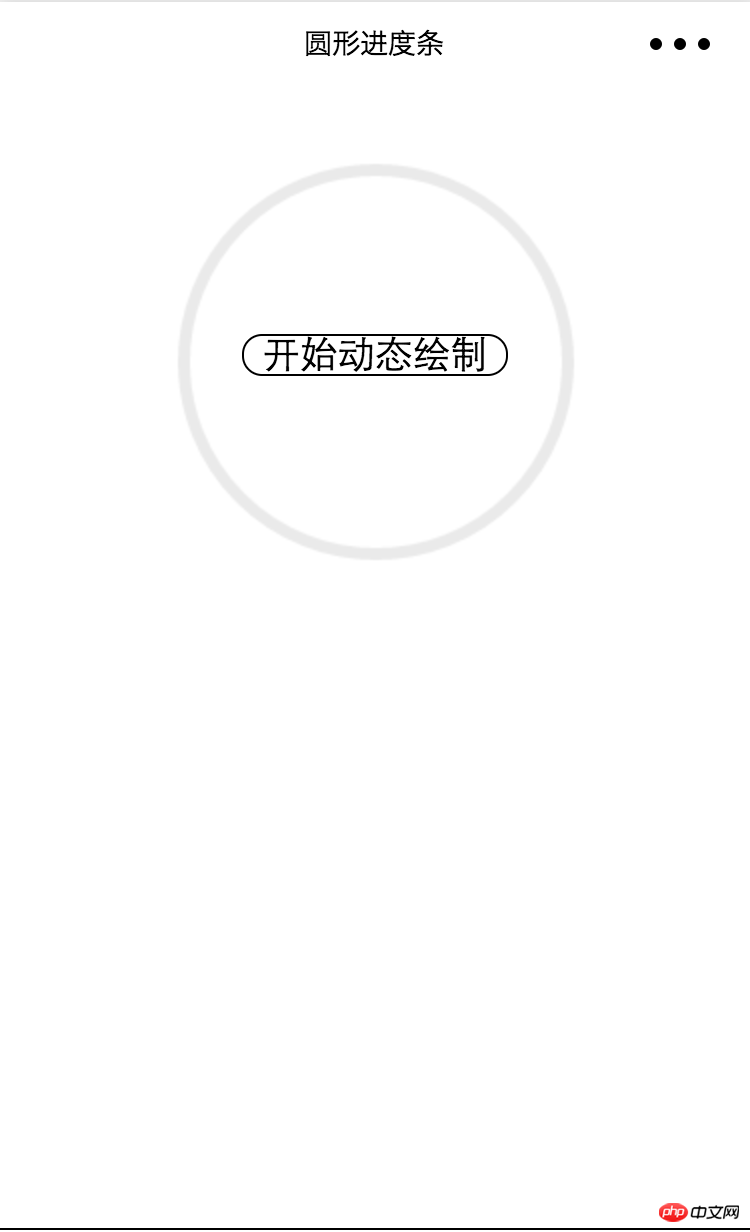
最近为了做一个录制按钮,研究了下小程序的实时圆形进度条实现废话不多说,先上一张效果图!初始状态点击中间按钮开始绘制绘制过程绘制结束实现思路建立两个canvas标签,先绘制底层的浅灰色圆圈背景,再绘制上层的红色进度条。WXML代码<view class="wrap"> <view class="circle-box"> <canv…- 7.1k
- 0
-
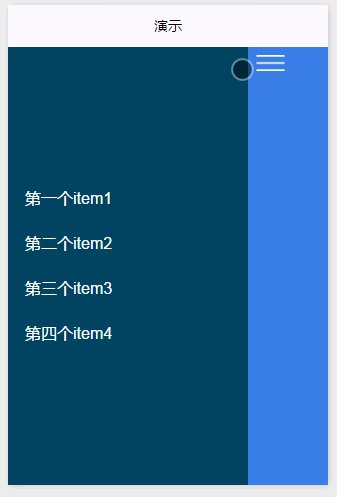
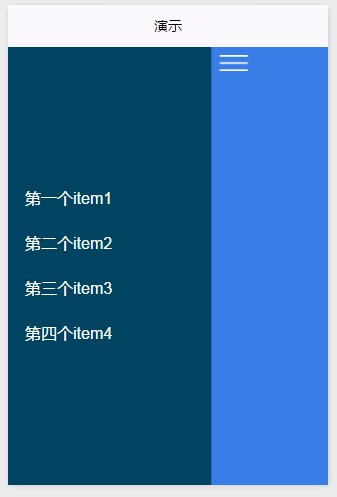
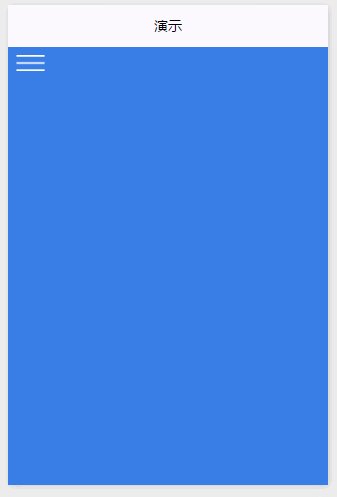
在微信小程序开发中如何实现侧边栏滑动效果的方法详解
摘要: 在手机应用的开发中侧边栏滑动是很常见的功能,当然在小程序中也不会例外,但是小程序出来不久,很多特效还没有成熟案例,只能原生重写,所以今天在网上为大家收集整理来四个非常漂亮的侧边栏特效~~ NO1.侧边栏的滑 ...在手机应用的开发中侧边栏滑动是很常见的功能,当然在小程序中也不会例外,但是小程序出来不久,很多特效还没有成熟案例,只能原生重写,所以今天在网上为大家收集整理来四个非常漂亮的侧边…- 552
- 0
-
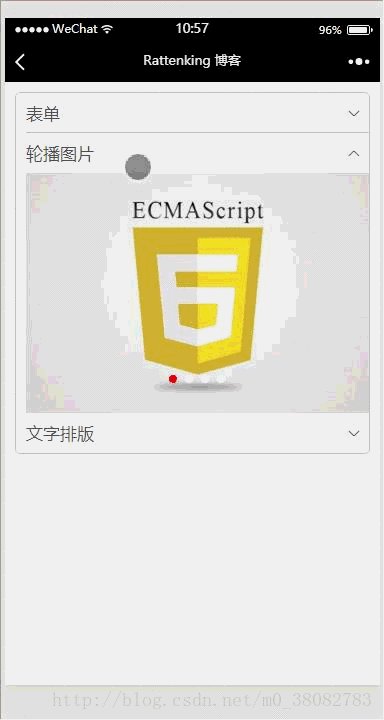
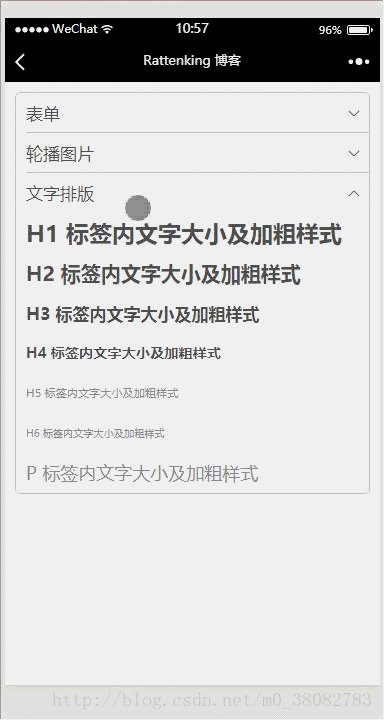
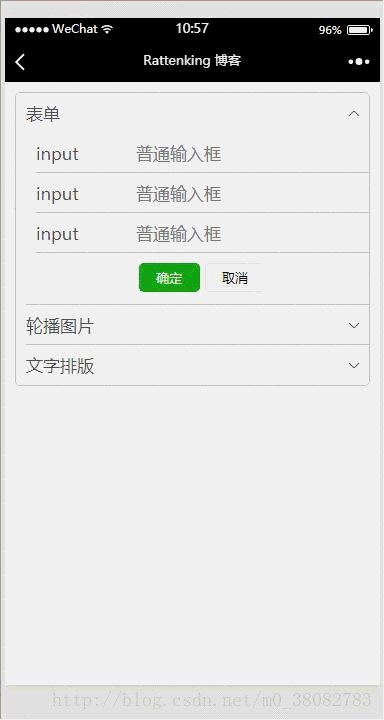
微信小程序折叠面板的实现方法示例
本文主要为大家详细介绍微信小程序实现折叠面板的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。实现原理通过控制详情部分的显示隐藏,来实现折叠效果,同时切换右侧向下箭头。效果图WXML<!--pages/accordion/accordion.wxml--> <view class="tui-accordion-content"&g…- 455
- 0
css3
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
css3-共 0 个作品
今日上传
0个作品