-
手把手带你看看小程序如何优化?(实践总结)
小程序如何优化?本篇文章给大家总结一下小程序优化实践,看看小程序优化项,希望对大家有所帮助!小程序运行过程我们先来梳理一下小程序的运行原理,磨刀不误砍柴功。一图胜千言:建议大家认真去理解图中的内容,对于小程序开发以及优化方向都有较有力的理论支持。优化项1. 合理的使用分包微信小程序的主要特点是启动快速,为了这一特性,官方因此限制了包的大小,上限为 2M。分包是小程序优化的第一要务,能有效提高小程序…- 1.2k
- 0
-
小程序实战:实现一个简单小程序监控功能
本篇文章给大家带来一个小程序实战,手把手教大家实现一个简单小程序监控功能,希望对大家有所帮助!在此之前,我们的小程序一旦报错,全靠用户截图反馈,开发者再一点点去复现后面就再想,有没有个东西可以去记录用户的行为,如果小程序报错则自动将用户的操作记录上传到服务器并通知开发者处理呢?后面才知道原来这个就叫前端监控。当然本文讲的是比较简单的,因为难的我也不会而且目前还没有参与开发真正的项目。。实现的这个小…- 453
- 0
-
浅谈小程序中实现下拉刷新与加载更多效果的方法
本篇文章给大家介绍一下微信小程序中实现下拉刷新与加载更多效果的几种方法,几乎所有APP里都有下拉刷新和加载更多,希望大家可以掌握!【相关学习推荐:小程序开发教程】##下拉刷新实现下拉刷新目前能想到的有两种方式1、调用系统的API,系统有提供下拉刷新的API接口2、监听scroll-view,自定义下拉刷新,还记得scroll-view里面有一个bindscrolltoupper属性吗?忘记请自行回…- 187
- 0
-
汇总微信小程序开发问题
小程序开发教程栏目介绍微信小程序开发的一些问题推荐(免费):小程序开发教程微信小程序开发问题汇总样式如何使用变量video遮罩问题弹幕自动上推信息流软键盘问题websocket使用weapp.socket.io小程序当中的使用小程序开发告一段落,总结一下这段时间小程序开发遇到的问题及解决方案,react冲冲冲!!!样式如何使用变量在wxss中,定义变量:width:var(–width–);在js…- 4.8k
- 0
-
小程序开发经验的总结
一、WXML1.1:wx:if与wx:else前端通过后端的接口获取信息列表,如果有数据则展示数据内容,否则则显示找不到信息。 如果if-else使用布尔值的状态作这个开关的话,页面会先出现false的状态,再更新为true,即闪现找不到信息的内容,这种交互不是很理想。<view wx:if="true"> <text>这是信息列表</te…- 546
- 0
-
微信小程序背景图片显示不出来
开发小程序的时候,设置页面的背景,用到css代码:.page__bd{ width: 100%; height: 220px; background: url('../../assets/img/images.jpg') no-repeat; background-size: 100% 100%; }在调试工具上是显示的,但是扫面上传到手机上却显示不出来。这是由于:backgr…- 5.7k
- 0
-
微信小程序怎样加背景图片
经常为微信小程序设置颜色背景,突然发现一张好看的图片怎么把它设置为背景呢?微信小程序怎样加背景图片 以下总结了三种方法:1、wxss中通过background-image设置网络图片来添加背景图片;微信小程序中background-image不能使用本地图片推荐学习:小程序开发background-image:url(https://xxxxxxxxxxxxxxxxxxxxxx)2、将图片转…- 635
- 0
-
如何使用DD_belatedPNG让IE6支持PNG透明图片
如何使用DD_belatedPNG让IE6支持PNG透明图片?使用DD_belatedPNG让IE6支持PNG透明图片推荐学习:织梦cms众所周知IE6不支持透明的PNG图片,而PNG图片在Web设计方面表现力上,具有其它图形格式所达不到的效果,IE6这一致命缺陷极大地限制了Web设计的创意发挥。虽然解决IE6的透明PNG的方法也很多,从使用IE特有的滤镜或是e-xpression,再到javas…- 724
- 0
-
微信小程序开发常用的方法总结(代码)
本篇文章给大家带来的内容是关于微信小程序开发常用的方法总结(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1:wx:for=””遍历时,要加wx:key=""否则会有警告提示VM120:3 Now you can provide attr “wx:key” for a “wx:for” to improve performance.,但页面不会…- 5.2k
- 0
-
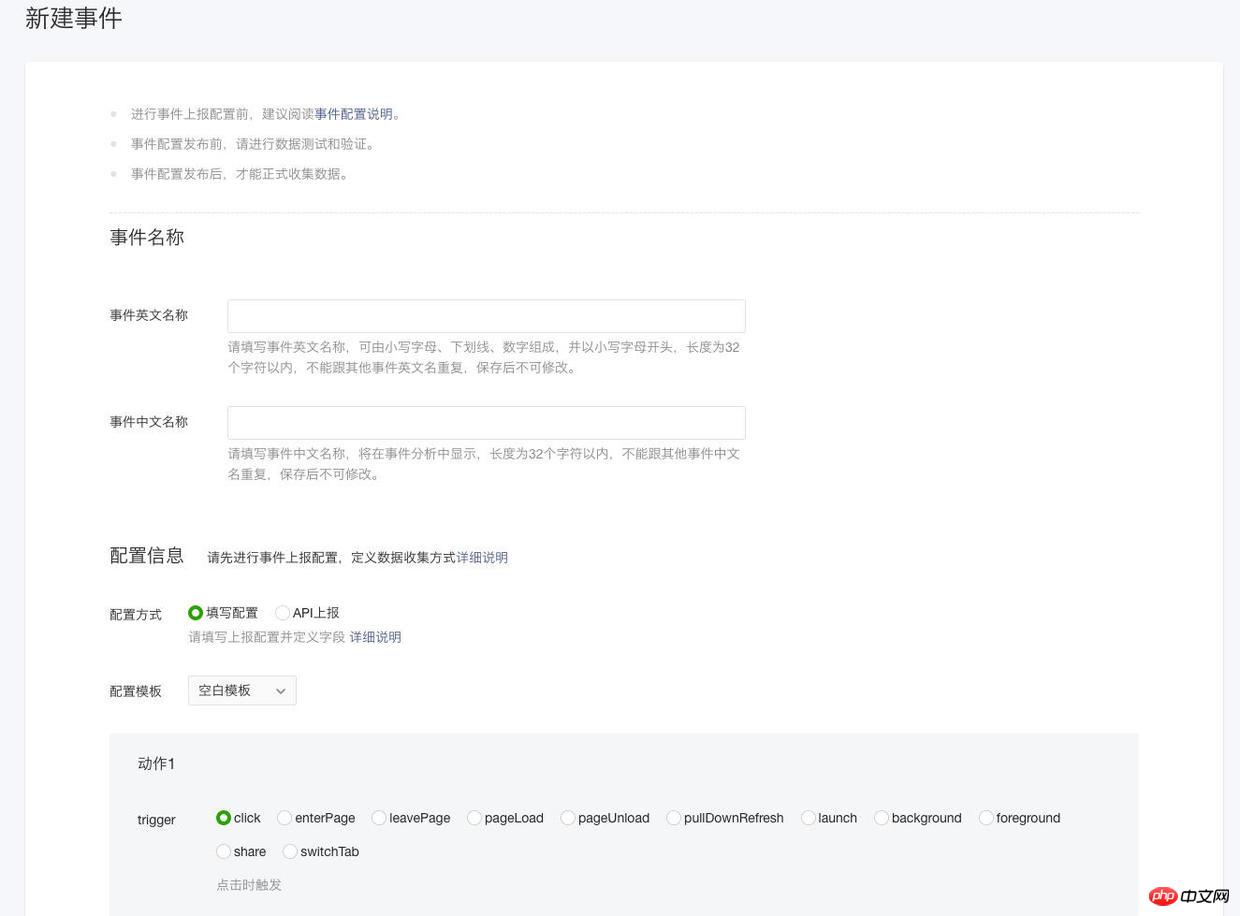
微信小程序中数据的自定义分析过程
本篇文章给大家带来的内容是关于微信小程序中数据的自定义分析过程,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在小程序后台,微信已经提供了强大的数据分析功能,包括实时统计、访问分析、来源分析和用户画像功能,可以说对一般的数据分析已经完全足够了,但有时应用需要做一些更加精准的数据分析,比如具体到某一个页面的分享,页面中某一个button的点击等,这时候就需要用到自定义分析功能。什么是…- 544
- 0
-
小结—在微信小程序开发中会遇到的一些问题
最近自己在做小程序练习,分享一下我遇到的小坑data数据更新直接对this.data进行赋值,是无法更新视图绑定的数据的,会造成数据不一致需要使用this.setData更新this.data.key = value this.setData({ key: value })require暂时不支持绝对路径const util = require('../../utils/util.js&…- 816
- 0
-
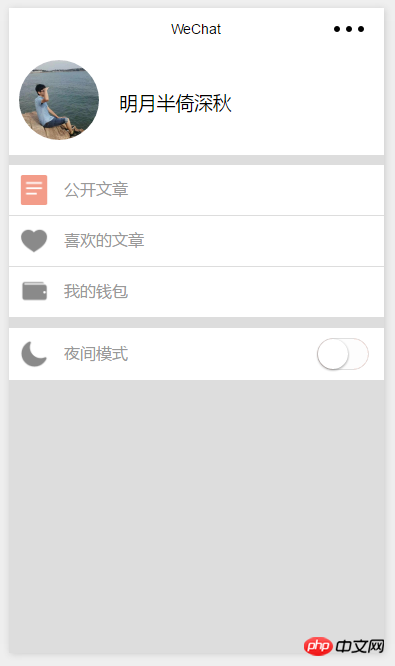
微信小程序实现皮肤的夜间模式
这篇文章主要给大家介绍了关于利用微信小程序实现皮肤功能,也就是实现夜间模式的相关资料,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。老规矩,先上效果图个人对夜间模式这个功能情有独钟晚上黑灯瞎火的看手机,屏幕亮度就算调到最低依然很是刺眼呀所以我一直用某浏览器,因为有夜间模式言归正传,依然是分析功能点 1.点击按钮,切换一套css(这个功能很简单…- 902
- 0
-
微信小程序中图片绝对定位(背景图片)的方法
这篇文章主要介绍了微信小程序 图片绝对定位(背景图片)的相关资料,需要的朋友可以参考下微信小程序 图片绝对定位前言:在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,background-image一般用于将图片压缩为1像素的背景图片,然后自动填充铺满。使用背景图片的话,一般使用一些新的view层,如b1adc0bf33bb8b601ef75…- 546
- 0
-
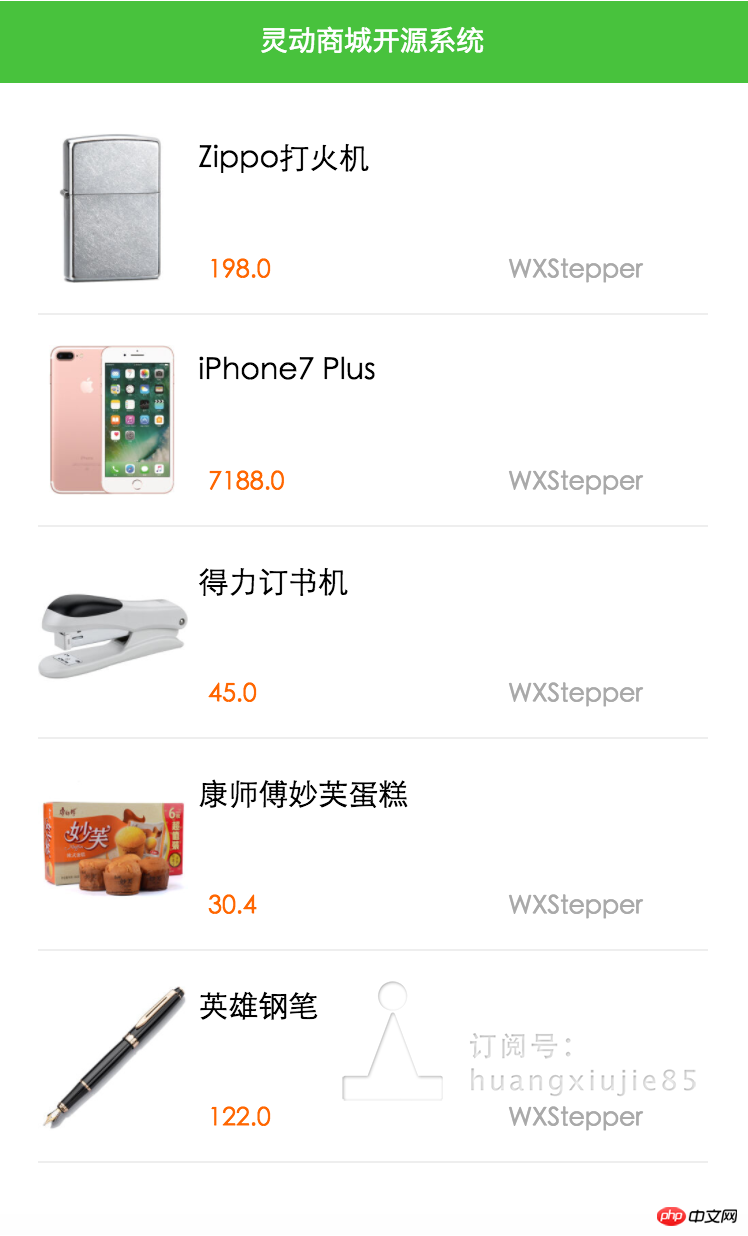
微信小程序中购物车的简单实例
这篇文章主要介绍了微信小程序 购物车简单实例的相关资料,需要的朋友可以参考下微信小程序,这里实现购物车功能的小demo,有需要此功能的朋友可以参考下。摘要: 加减商品数量,汇总价格,全选与全不选设计思路:一、从网络上传入以下Json数据格式的数组 1.购物车id:cid 2.标题title 3.数量num 4.图片地址 5.价格price 6.小计 7.是否选中selected二、点击复选框tog…- 542
- 0
-
微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果不多说,先上一图望大家多给意见:这个是效果图: 微信小程序效果图就成这样子:<view class="section section_gap swiper"> <swiper indicator-dots="indicatorDots" vertica…- 821
- 0
background
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
background-共 0 个作品
今日上传
0个作品