-
如何在PHP开发中优化代码性能和内存占用?
如何在PHP开发中优化代码性能和内存占用?在进行PHP开发时,提升代码性能和优化内存占用是非常重要的。一个高效的应用程序不仅可以提升用户体验,还可以降低服务器负载和资源消耗。本文将介绍几种优化代码性能和内存占用的方法。使用合适的数据结构和算法选择合适的数据结构和算法是提升代码性能的关键之一。例如,对于需要频繁插入和删除操作的场景,使用链表比数组更高效。同时,合理选择排序算法可以大大减少时间复杂度。…- 367
- 0
-
如何克服PHP的命名限制来建模MongoDB运算符
MongoDB 提供了包括 PHP 在内的各种语言的驱动程序。为了简化在 PHP 中创建聚合管道的过程,我们需要将所有阶段和运算符建模为可以组合的函数。聚合管道是“阶段”文档的列表。我们将举一个使用 进行查询$match和连接的示例$lookup:db.orders.aggregate([ { $match: { $or: [ { status: "shipped" }, { …- 454
- 0
-
如何处理PHP开发中的会话管理和状态维护
如何处理PHP开发中的会话管理和状态维护,需要具体代码示例随着互联网的发展,网站和应用程序的交互变得越来越复杂,用户需求也不断增加。在这个过程中,会话管理和状态维护变得至关重要。PHP作为一种常用的服务器端脚本语言,具有强大的会话管理和状态维护能力。本文将介绍在PHP开发中如何处理会话管理和状态维护,并提供具体的代码示例。会话管理是指通过维护会话信息来跟踪用户在网站或应用程序中的操作和行为。在PH…- 2.4k
- 0
-
JavaScript 确认:选择是或否
在这篇简短的文章中,我们将讨论如何使用 JavaScript 显示确认对话框。确认对话框允许您根据用户输入执行操作。 JavaScript 是网络的核心技术之一。大多数网站都使用它,并且所有现代网络浏览器都支持它,而不需要插件。在 Envato Tuts+,我们正在讨论可以帮助您进行日常 JavaScript 开发的提示和技巧。 作为一名 JavaScript 开发人员,您经常需要以是或否问题的形…- 5.6k
- 0
-
JavaScript的面向对象基础知识
近年来,JavaScript 越来越受欢迎,部分原因是开发了一些库,使那些尚未完全掌握核心语言的人更容易创建 JavaScript 应用程序/效果。 虽然在过去,人们普遍认为 JavaScript 是一种基础语言,而且非常“草率”,没有真正的基础;但现在情况已不再如此,尤其是随着大规模 Web 应用程序和 JSON(JavaScript 对象表示法)等“适应”的引入。 JavaScript 可以拥…- 453
- 0
-
理解JavaScript中的作用域
范围,或确定变量所在位置的一组规则,是任何编程语言的最基本概念之一。事实上,它是如此基本,以至于我们很容易忘记这些规则是多么微妙! 准确理解 JavaScript 引擎如何“思考”作用域将使您避免编写提升可能导致的常见错误,让您做好准备专注于闭包,并让您离永远不再编写错误更近一步 再次。 ...无论如何,它会帮助您理解提升和关闭。 在本文中,我们将了解: JavaScript 中作用域的基础知识 …- 187
- 0
-
使用 AngularJS 指令增强 HTML
AngularJS 的主要特点是它允许我们扩展 HTML 的功能来服务于当今动态网页的目的。在本文中,我将向您展示如何使用 AngularJS 的指令来使您的开发更快、更轻松,并且使您的代码更易于维护。 准备 第 1 步:HTML 模板 为了让事情变得更简单,我们将把所有代码编写在一个 HTML 文件中。创建它并将基本的 HTML 模板放入其中: <!DOCTYPE html> <…- 280
- 0
-
浅析小程序中的插槽、父子组件通讯的几种方式
本篇文章给大家介绍一下微信小程序中的插槽、父子组件通讯的几种方式,希望对大家有所帮助!今天我们一起看一下小程序中的插槽和父子组件相互通讯方面的内容,来看一下和vue有什么样的区别?【相关学习推荐:小程序开发教程】一、插槽1. 什么是插槽?在自定义组件的 wxml 结构中,可以提供一个 节点(插槽),用于承载组件使用者提供的 wxml 结构其实插槽, 说的通俗一些, 就是 子组件挖坑,父组件填坑 的…- 3.6k
- 0
-
深入解析小程序template模板的使用方法
本篇文章带大家详细了解一下小程序template模板的用法,希望对大家有所帮助!WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用。【相关学习推荐:小程序开发教程】前言你将收获小程序模板怎么用小程序模板数据和事件的处理小程序模板的一些注意事项及优化模板的基本使用创建模板文件在page里面创建一个template文件夹,可以利用小程序开发工具【新建Page】快速创建…- 543
- 0
-
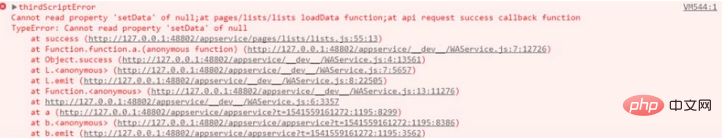
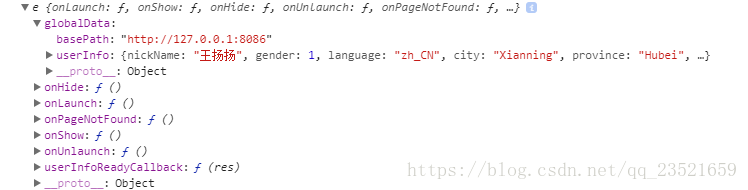
微信小程序开发中var that =this的基本用法
在微信小程序开发中,var that =this的声明很常见。举个例子,代码如下!示例代码11 //index.js 2 Page({ 3 4 data: { 5 toastHidden: true, 6 }, 7 8 loadData: function () { 9 var that = this//这里声明了that;将th…- 636
- 0
-
帝国cms后台出现“您还未登录”错误怎么办
下面由帝国cms二次开发教程栏目给大家介绍帝国cms后台用户名密码正确显示您还未登录错误的解决方法,希望对需要的朋友有所帮助!帝国cms后台用户名密码正确显示您还未登录错误的原因及解决方案帝国cms用正确的用户名和密码登录后,显示,您还不登录 的原因及解决方法。第一、将e/data/adminlogin目录设置为可写可改即可。权限问题,除了系统本身设置以外,还有可能是一些安全软件的设置,可检查安全…- 725
- 0
-
DEDE模板中如何运行php脚本
DEDE模板中如何运行php脚本?经常会需要直接对dede数据库的底层字段进行处理,如果dede中没有相应的函数,那么我们就要使用其他的方法来实现了,正如标题所言的运行php脚本和php变量,下面有个不错的示例,感兴趣的朋友可以参考下 推荐学习:织梦cms在使用dede模板的时候,经常会需要直接对dede数据库的底层字段进行处理,如果dede中没有相应的函数的时候,往往就需要我们想办法来处理了。…- 2.3k
- 0
-
帝国cms如何做移动端适配
推荐教程:帝国cms教程 现在国内的网站都有通用型,用户不单是电脑端访问,手机平板端也会浏览。随着移动端的用户越来越庞大,所以做网站建设运营也需要考虑移动端的访问。 今天正好有时间与大家分享下如何把帝国CMS程序的网站设置成移动端的访问页面。接下来就以帝国cms为例,逐步介绍怎样制作帝国CMS的手机网站,让您的网站也可以在手机问,感兴趣的可以参考下。第一步: 选择“模板组管理”中的“导入/导…- 6.3k
- 0
-
帝国cms手机端pc怎么同步
推荐教程:帝国cms教程 帝国cms功能强大的很,百万数据更新几秒内完成,非常的棒我很喜欢,做网站的首选cms,用帝国cms做一个网站pc站和手机站数据同步,公用一个MySQL数据库。帝国cms手机和pc站数据同步建站教程,具体的请往下看:1.操作前,我们需要先对网站数据库进行备份。2.接下来我们添加手机站的模板组。点击“模板”3.选择“模板组管理”中的“导入/导出模板组”,然后选择默认的模板组…- 456
- 0
-
微信小程序支持 cookie的代码实现
本篇文章给大家带来的内容是关于微信小程序支持 cookie的代码实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。weapp-cookie一行代码让微信小程序支持 cookie,传送门:githubIntro微信原生的 wx.request 网络请求接口并不支持传统的 Cookie,但有时候我们现有的后端接口确于依赖 Cookie(比如服务器用户登录态),这个库可用一行代码为你的…- 8.3k
- 0
-
微信小程序实例:如何获取用户的openid(附代码)
本篇文章给大家带来的内容是关于微信小程序实例:如何获取用户的openid(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。openid作为用户在小程序的唯一标识,获取方法如下:小程序端操作:app.jsApp({ onLaunch: function () { // 登录 wx.login({ success: res => { // 发送 res.code 到后台换…- 4.4k
- 0
-
微信小程序之变量和作用域的详细解析
本篇文章给大家带来的内容是关于微信小程序之变量和作用域的详细解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一,全局变量在app.js里的变量和方法是全局的。//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.un…- 5.5k
- 0
-
微信小程序中自定义组件的详细介绍
这篇文章主要为大家详细介绍了微信小程序自定义组件的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下前言最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好。各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下。本次主要分享下小程序自定义组件的一点思路,小程序官方提供的框架比较简陋,原始,可复用较差,没有实…- 461
- 0
-
微信小程序 教程之模块化
文件作用域在JavaScript文件中声明的变量和函数只在该文件中有效;不同的文件中可以声明相同名字的变量和函数,不会互相影响。通过全局函数getApp()可以获取全局的应用实例,如果需要全局的数据可以在App()中设置,如:// app.js App({ globalData: 1 })// a.js // The localValue can only be used in file a.js…- 365
- 0
-
微信小程序之引用教程
这篇文章主要介绍了微信小程序引用的相关资料,并附简单实例代码,需要的朋友可以参考下系列文章:微信小程序 教程之WXSS微信小程序 教程之引用微信小程序 教程之事件微信小程序 教程之模板微信小程序 教程之列表渲染微信小程序 教程之条件渲染微信小程序 教程之数据绑定微信小程序 教程之WXML引用WXML提供两种文件引用方式import和include。importimport可以在该文件中使用目标文件…- 722
- 0
作用域
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
作用域-共 0 个作品
今日上传
0个作品