-
通过我们的最新课程重温 JavaScript 基础知识
你想学习 JavaScript 吗?在 JavaScript 基础知识中,我们将从头开始,涵盖初学者需要了解的有关该语言的所有内容。 也许您以前从未编写过任何程序,或者您可能是从其他语言转向 JavaScript。无论您的情况如何,我们都会为您介绍使用当今最流行和最具活力的语言之一启动和运行所需的一切。 您将学到什么 在这个综合视频课程中,Tuts+ 讲师 Dan Wellman 将带您了解 Ja…- 808
- 0
-
在基于 React 的博客应用程序中更新和删除帖子:第 4 部分
在本教程系列的前一部分中,您了解了如何实现添加和显示帖子功能。在有关在 React 中创建博客应用程序的教程系列的这一部分中,您将实现更新和删除博客文章的功能。 开始使用 让我们开始克隆本系列最后一部分的源代码。 https://github.com/royagasthyan/ReactBlogApp-AddPost 克隆目录后,导航到项目目录并安装所需的依赖项。 cd ReactBlogApp-…- 454
- 0
-
实时聊天:利用Modulus和Node.js实现
在本教程中,我将向您展示如何使用 Node.js、Socket.IO 和 MongoDB 实现一个实时聊天应用程序,然后我们将该应用程序一起部署到 Modulus。 首先,让我向您展示我们将在文章末尾看到的应用程序的最终外观。 Node.js 将成为应用程序的核心,Express 作为 MVC,MongoDB 作为数据库,Socket。 IO用于实时通信。完成后,我们将把应用程序部署到 Modul…- 1.3k
- 0
-
使用Node.js的Readline和Socket.io实现实时聊天
Node.js 在其标准库中有一个未被充分重视的模块,但却非常有用。 Readline 模块按照包装盒上的说明执行操作:从终端读取一行输入。这可用于询问用户一两个问题,或在屏幕底部创建提示。在本教程中,我打算展示 Readline 的功能并制作一个由 Socket.io 支持的实时 CLI 聊天室。客户端不仅可以发送简单的消息,还可以使用 /me 发送表情命令,使用 /msg 发送私人消息,并允许…- 6.3k
- 0
-
使用Node.js和Express编写您的第一个API:连接数据库
使用 Node.js 和 Express 构建 REST API:连接数据库 在第一个教程“了解 RESTful API”中,我们了解了 REST 架构是什么、HTTP 请求方法和响应是什么,以及如何了解 RESTful API 端点。在第二个教程“如何设置 Express API 服务器”中,我们学习了如何使用 Node 的内置 http 模块和 Express 框架构建服务器,以及如何将我们创…- 4.7k
- 0
-
深入解析小程序中的的双线程模型
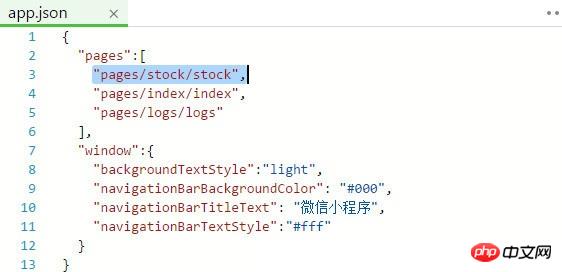
本篇文章带大家理解一下微信小程序中的双线程模型,聊聊什么是小程序的双线程模型?为什么小程序不使用浏览器的线程模型,而使用双线程模型,希望对大家有所帮助!有过微信小程序开发经验的朋友应该都知道“双线程模型”这个概念,本文简单梳理一下双线程模型的一些科普知识,学识浅薄,若有错误欢迎指正。我以前就职于「小程序·云开发」团队,在对外的一些培训和技术分享里经常被人问到这样一个问题:“微信小程序与 Web 网…- 903
- 0
-
学习如何用pixi.js开发微信小游戏
微信小程序开发栏目介绍如何用pixi.js开发微信小游戏。1.使用PixiJS渲染引擎微信小游戏是一个不同于浏览器的 JavaScript 运行环境,没有 BOM 和 DOM API。然而pixi.js是用 JavaScript 结合其他 HTML5 技术来显示媒体,创建动画或管理交互式图像。是依赖浏览器提供的 BOM 和 DOM API 的。所以如果要在微信小游戏中使用pixi.js,需要对引擎…- 366
- 0
-
详解Medusa 微信小程序工程化实践方案
相关学习推荐:微信小程序教程前言我曾发布过《实战篇--微信小程序工程化探索之webpack》一文,当时是我探索微信小程序工程化的第一阶段。起初我只是为了验证微信小程序与 webpack 是否能够相结合(很大程度是被对于技术的好奇心驱使),对于工程化的持续交付并没有过多的思考。但是在内部需求的不断冲击下,我开始萌生以工程化手段持续简化微信小程序开发难度的想法,最终衍生的产物就是这套以 Medusa …- 6k
- 0
-
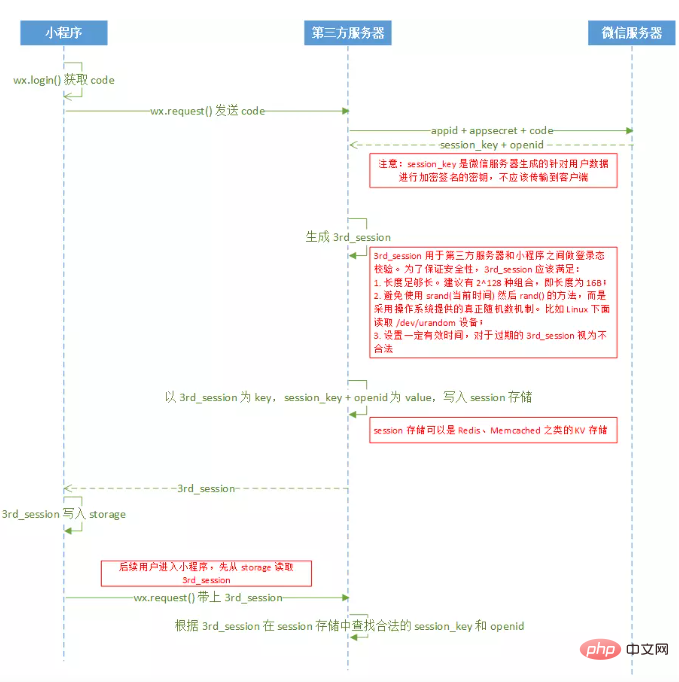
在微信小程序中用户登录和登录状态维护
更新说明:由于微信小程序官方对相关API的改版,所以登录这块功能流程有一些变动,因此最近再次更新了另一篇文章(附视频说明和完整示例代码),大家可与本文一起进行阅读参考:微信小程序接口改版后的登录和会话保持流程提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情。像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件。…- 453
- 0
-
微信小程序开发BUG经验的一些总结
小程序开发越来越热,开发中遇到各种各样的bug,在此总结了一些比较容易掉进去的坑分享给大家。1. new Date跨平台兼容性问题在Andriod使用new Date(“2018-05-30 00:00:00”)木有问题,但是在ios下面识别不出来。因为IOS下面不能识别这种格式,需要用2018/05/30 00:00:00格式。可以使用正则表达式对做字符串替换,将短横替换为斜杠。var iosD…- 726
- 0
-
小程序开发中使用事件监听器的方法介绍
事件监听在开发中经常会用到,在编程语言中,监听器是一个专门用于对其他对象身上发生的事件或状态改变进行监听和相应处理的对象,当被监视的对象发生情况时,立即采取相应的行动。监听器的特点是被动触发,而且触发事件执行是即时的。小程序开发中也有这样一个处理事件机制,Node.js所有的异步 I/O 操作在完成时都会发送一个事件到事件队列。Node.js里面的许多对象都会分发事件:一个net.Server对象…- 8.1k
- 0
-
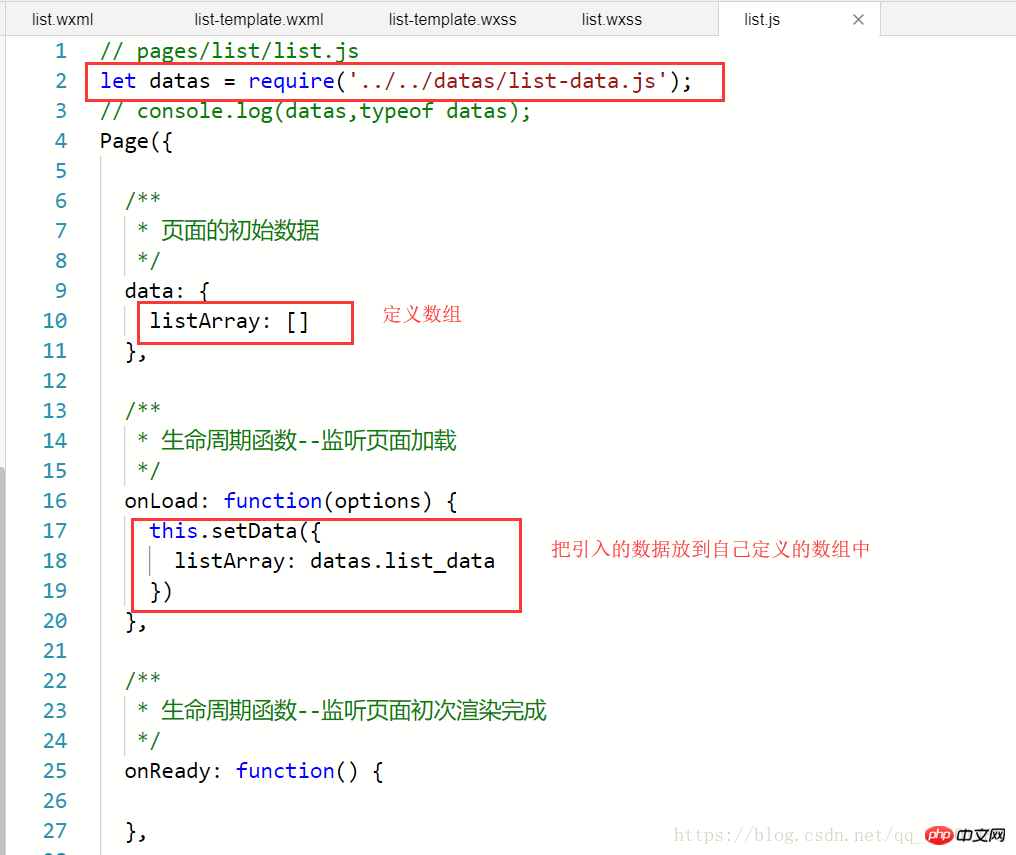
微信小程序中列表渲染的实现代码
本篇文章给大家带来的内容是关于微信小程序中列表渲染的实现代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。模板弄好了,就要遍历数据了 数据是模拟好的,在datas文件夹中有list-data.js文件,这就是提前准备好的数据: list-data.js:let list_data = [ { date: 'may 19 2018', title: '…- 2.7k
- 0
-
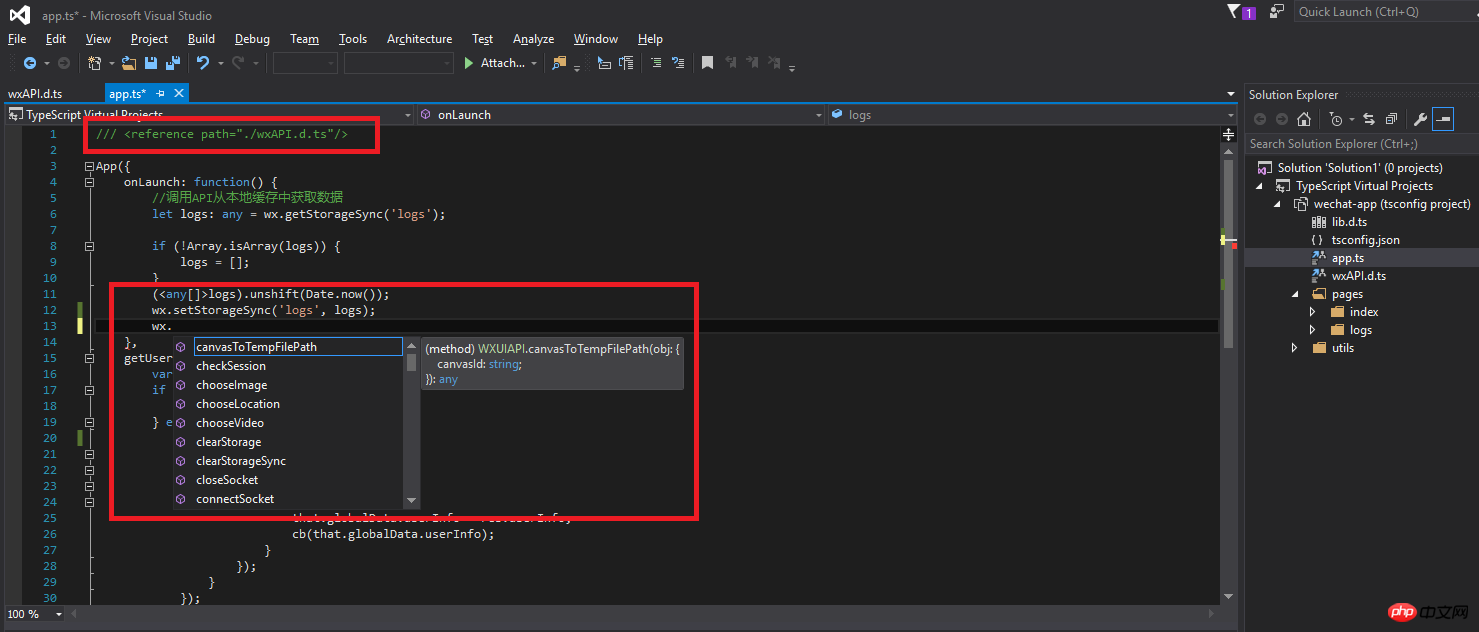
使用TypeScript开发微信小程序的方法
TypeScript是C#之父Anders Hejlsberg的又一力作,很多喜欢c#语法的朋友对typescript都爱不释手,今天给大家介绍下TypeScript开发微信小程序的方法,感兴趣的朋友一起看看吧TypeScript简介:TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德…- 633
- 0
-
微信小程序 Buffer缓冲区的解析
这篇文章主要介绍了 微信小程序 Buffer缓冲区的详解的相关资料,需要的朋友可以参考下 微信小程序 Buffer缓冲区的详解JavaScript 语言自身只有字符串数据类型,没有二进制数据类型。 但在处理像TCP流或文件流时,必须使用到二进制数据。因此在 Node.js中,定义了一个 Buffer 类,该类用来创建一个专门存放二进制数据的缓存区。 在 node.js 中,Buffer 类是随 N…- 1.5k
- 0
-
微信小程序访问node.js接口服务器搭建的介绍
这篇文章主要给大家分享了微信小程序访问node.js接口服务器的搭建教程,文中介绍的非常详细,对大家具有一定的参考价值,需要的朋友们下面一起看看吧。前言最近在做微信的应用号小程序开发,小程序的后台数据接口需要https安全请求,所以需要我的nodejs服务器能够提供https的支持,现在就将整个https服务器的搭建过程说一下。搭建教程如下:首先,我试了一下以前的过期的证书,在开发者工具里模拟的时…- 723
- 0
-
微信小程序支付及退款流程的介绍
这篇文章主要介绍了关于微信小程序支付及退款流程的介绍,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下近期在做微信小程序时,涉及到了小程序的支付和退款流程,所以也大概的将这方面的东西看了一个遍,就在这篇文章里总结一下首先说明一下,微信小程序支付的主要逻辑集中在后端,前端只需携带支付所需的数据请求后端接口然后根据返回结果做相应成功失败处理即可。我在后端使用的是php,当然在这篇博客里我不…- 366
- 0
-
微信小程序城市定位的实现
这篇文章给大家认真介绍了微信小程序城市定位的实现实例,主要实现了获取当前所在国家城市信息的相关资料,文中介绍的非常详细,相信对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。前言在微信小程序中,我们可以通过调用wx.getLocation()获取到设备当前的地理位置信息,这个信息是当前位置的经纬度。如果我们想获取当前位置是处于哪个国家,哪个城市等信息,该如何实现呢?实现方法微信小程序中并…- 1.2k
- 0
-
实例详解微信小程序如何使用Socket
本文主要和大家介绍微信小程序使用Socket的实例的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。微信小程序使用Socket的实例首先,一个小程序同时只能有一个WebSocket连接,如果当前已经存在一个WebSocket连接,会关闭当前连接,并重新建立一个连接。其次,如果使用了appID,协议必须是 wss://...最近团队用小程序做行情,在连接socket的时候…- 452
- 0
-
微信小程序url与token如何设置
本文主要介绍了微信小程序url与token设置详解的相关资料,希望通过本文能帮助到大家解决类似问题,需要的朋友可以参考下,希望能帮助到大家。微信小程序url与token设置详解新浪云应用sae的代码里创建一个weixin.php文件,写入以下代码define("TOKEN","myToken");// 后台填写的token,在微信公众平台启用 $wechat…- 452
- 0
-
微信小程序WebSocket协议说明及使用示例分享
本文讲述微信小程序WebSocket协议说明及使用示例分享,用示例的方式,让我们快速熟悉和用起来。WebSocket是什么(简述)微信的WebSocket接口和HTML5的WebSocket基本一样,是HTTP协议升级来的,做为一个新的Socket在B/S上使用,它实现了浏览器与服务器全双工通信。因为这里是做小程序,所以就不对WebSocket的底层和协议做过多的说明了,只是稍微介绍一下。想了解详…- 543
- 0
-
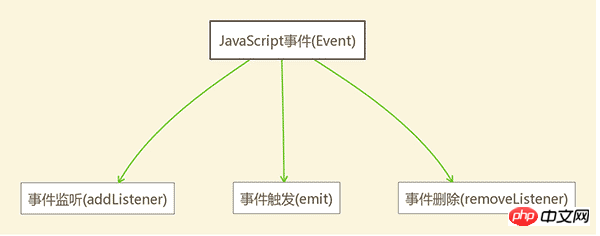
JS的EventEmitter使用步奏详解
这次给大家带来JS的EventEmitter使用步奏详解,使用EventEmitter的注意事项有哪些,下面就是实战案例,一起来看一下。2个多月前把 Github 上的 eventemitter3 和 Node.js 下的事件模块 events 的源码抄了一遍,才终于对 JavaScript 事件有所了解。上个周末花点时间根据之前看源码的理解自己用 ES6 实现了一个 eventemitter8,…- 1.6k
- 0
node.js
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
node.js-共 0 个作品
今日上传
0个作品