-
微信小程序window导航栏配置(实例详解)
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于windows导航栏配置的相关内容,下面就详细介绍如何配置我们的 window 导航栏,希望对大家有帮助。【相关学习推荐:小程序学习教程】介绍一下在 wxss 中我们 rpx 的应用以及我们对于小程序全局样式以及局部样式的配置,然后我们将详细介绍如何配置我们的 window 导航栏。关于 rpx 介绍1. 我们在之前进行 HTML 学…- 1.3k
- 0
-
手把手带你在小程序中怎么实现3d裸眼轮播效果
小程序轮播如何实现3d裸眼效果?下面本篇文章来给大家介绍一下实现方法,为春节气氛添灯加彩,希望对大家有所帮助!一个APP众多功能模块中,首页轮播图扮演着重要角色,它是分发重点资讯的入口。想起几个月前看过一篇文章--《自如客APP裸眼3D效果的实现》,该文提及在安卓app端实现了如下裸眼3d banner轮播效果图:受该文启发,决定“依葫芦画瓢”,尝试在小程序端模拟实现一个春节氛围满满的3d裸眼效果…- 6.4k
- 0
-
汇总小程序开发中遇到的问题
小程序面试题1、bindtap和catchtap的区别是什么?bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡2、Js数组转成换字符串,强制转换成整数及转换成浮点数的函数分别是什么?js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型…- 636
- 0
-
微信小程序开发BUG经验的一些总结
小程序开发越来越热,开发中遇到各种各样的bug,在此总结了一些比较容易掉进去的坑分享给大家。1. new Date跨平台兼容性问题在Andriod使用new Date(“2018-05-30 00:00:00”)木有问题,但是在ios下面识别不出来。因为IOS下面不能识别这种格式,需要用2018/05/30 00:00:00格式。可以使用正则表达式对做字符串替换,将短横替换为斜杠。var iosD…- 726
- 0
-
手机如何管理wordpress
如果你拥有一个WordPress发布平台,或者你是一个为你的客户提供WordPress解决方案的开发者,这里编制了一些管理WordPress博客的手机软件,将会帮助你和你的客户在任何地方任何时候都可以来管理WordPress发布平台。管理WordPress博客手机软件集锦iPhone & iPod Touch(1)WordPress for iOS 该软件能够让你在你的iPhone or…- 652
- 0
-
wordpress怎么安装手机主题
一、安装MobilePress插件在此之前,你需要有个wordpress博客平台,然后按照下图的(图示一)安装MobilePress插件。MobilePress插件是一款自动识别访问设备的插件,它可以根据用户的设备来决定以什么样的主题来呈现内容,非常方便。相关推荐:《WordPress教程》二、配置MobilePress Options选项安装成功后,会在左侧菜单栏增加一个菜单荐,名字为“Mobi…- 1.3k
- 0
-
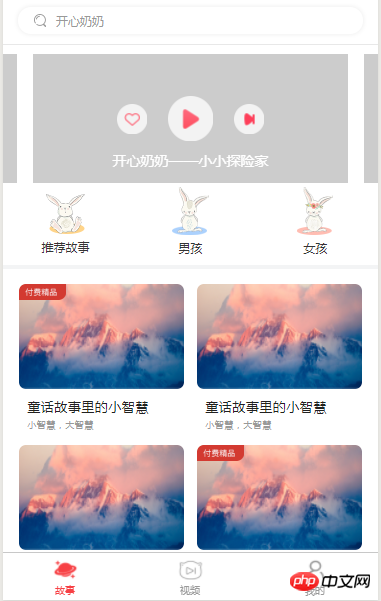
小程序实现类似于苹果AssistiveTouch功能(附代码)
本篇文章给大家带来的内容是关于小程序实现类似于苹果AssistiveTouch功能(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、首先我先介绍一下,我们要做一个什么样的项目功能项目功能就是一个音频点击播放,当点击为播放的状态时,一个音频的动图出现,而且是可以跟随着手指的滑动而滑动,而且,在滑动动图的时候,当前下的页面是不可以跟随着我的滑动而上下滚动,当停止滑动的时候,…- 1.2k
- 0
-
小程序中如何实现分享功能 (代码示例)
本篇文章给大家带来的内容是关于小程序中如何实现分享功能 (代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。因为小程序中多个页面都会使用分享,需要我们把分享功能,单独写在一个公用的文件中。util.js 文件中。//分享功能const shareEvent = (option, obj) => { let shareObj = { title: obj.t…- 1.4k
- 0
-
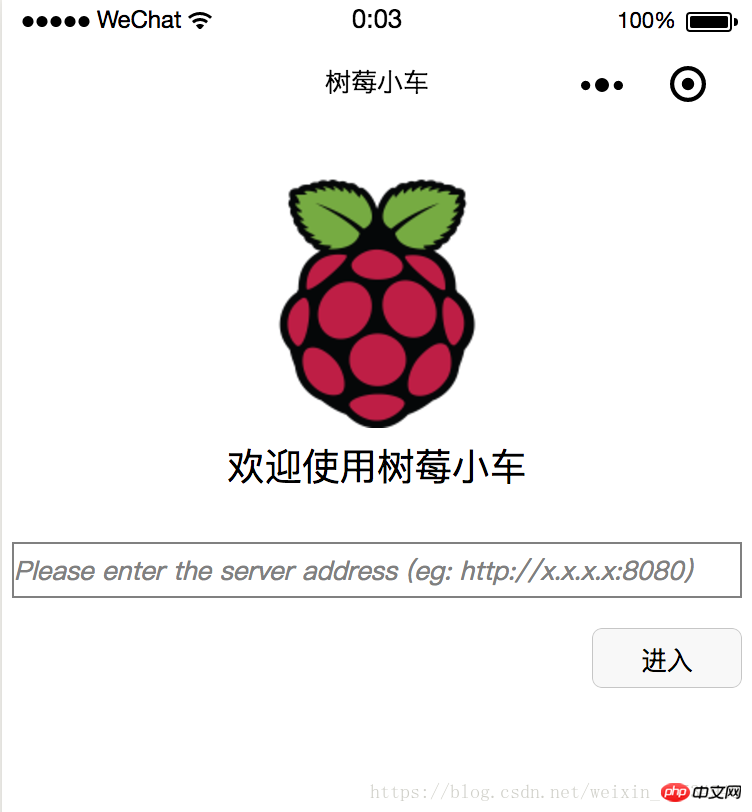
微信小程序--树莓派(raspberry pi)小车控制的代码流程
目录1. 基本思路2. 代码结构如下:3. index目录4. control目录 5. 工程全局控制主要练习了一下微信小程序的开发。这里简单记录一下主要代码片段。也是趟过了许多的坑,例如:微信小程序不支持完全全屏,微信小程序不能横屏展示。所以开发过程中也用了一些非常手段。可以说这只是一个很基本的demo,所以里面很多东西,比如摄像头监控ip、页面元素定位我都使用了写死的值。特别是界面,我只是在i…- 364
- 0
-
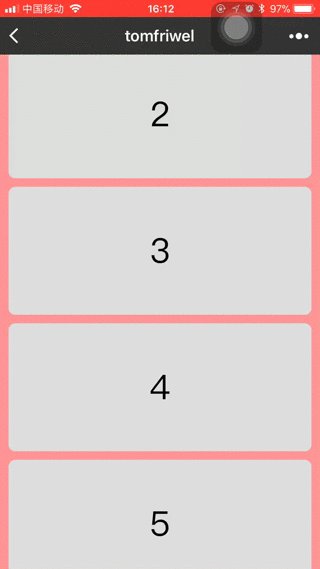
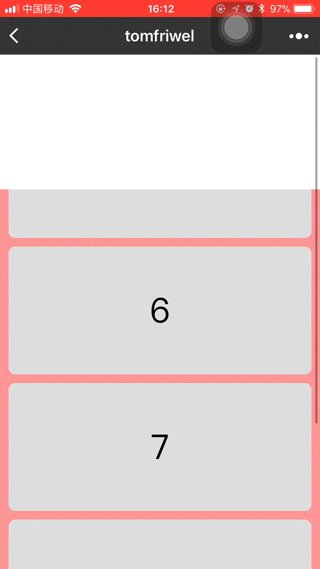
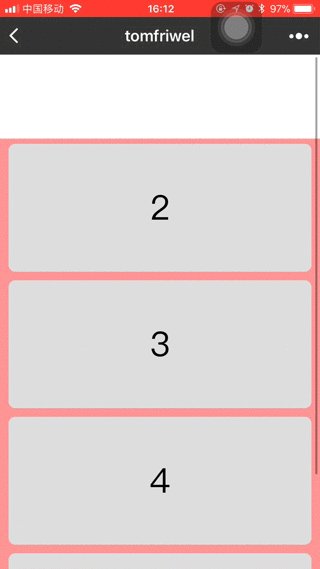
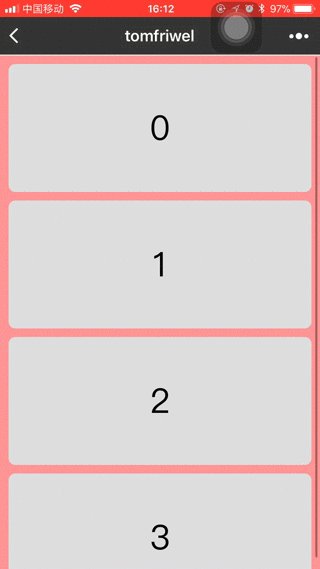
关于微信小程序滚动视图容器的实现方法
这篇文章主要介绍了微信小程序之滚动视图容器的实现方法的相关资料,希望通过本文能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下微信小程序之滚动视图容器的实现方法直接上两种方案代码以及效果图:方案1这种方案是直接使用view,并设置overflow: scrollwxml: <view class="container"> <view class=&quo…- 634
- 0
iphone
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
iphone-共 0 个作品
今日上传
0个作品