-
PHP底层的内存管理与性能优化
PHP是一种流行的服务器端脚本语言,被广泛应用于Web开发。在进行PHP开发过程中,内存管理和性能优化是一个重要的话题。本文将讨论PHP底层的内存管理原理以及一些性能优化的技巧,并给出具体的代码示例。PHP内存管理原理PHP是一种解释型语言,它在运行时动态分配内存以存储变量、对象和函数等数据。PHP的内存管理是通过Zend Memory Manager来实现的。Zend Memory Manage…- 5.8k
- 0
-
在基于 React 的博客应用程序中更新和删除帖子:第 4 部分
在本教程系列的前一部分中,您了解了如何实现添加和显示帖子功能。在有关在 React 中创建博客应用程序的教程系列的这一部分中,您将实现更新和删除博客文章的功能。 开始使用 让我们开始克隆本系列最后一部分的源代码。 https://github.com/royagasthyan/ReactBlogApp-AddPost 克隆目录后,导航到项目目录并安装所需的依赖项。 cd ReactBlogApp-…- 454
- 0
-
与对象和属性一起工作
复杂对象可以保存任何允许的 JavaScript 值。在以下代码中,我创建一个名为 myObject 的 Object() 对象,然后添加表示 JavaScript 中可用的大多数值的属性。 复杂对象 示例:sample29.html <!DOCTYPE html><html lang="en"><body><script> va…- 1.7k
- 0
-
JavaScript 数组转换和转换
数组是编程中一种基本且强大的数据结构。它们的力量不仅仅来自于存储多个对象或值的能力。它们还公开了各种工具,使操作和使用它们所包含的数据变得容易。 我们经常需要更改数组以满足特定需求。例如,您可能需要重新组织数组中的对象,以便它按特定属性的值排序,或者您可能需要将多个数组合并为单个数组。在许多情况下,您可能需要将一个对象数组完全转换为另一个完全不同对象的数组。 在本教程中,您将了解 JavaScri…- 638
- 0
-
拥抱 Underscore.js 的温暖
随着 JavaScript 慢慢移出浏览器,出现了一些可以显着提高 JavaScript 稳健性的工具。 其中一个工具称为 Underscore.js,这就是我们今天要介绍的工具。让我们开始吧! 认识 Underscore.js 那么Underscore到底是做什么的? Underscore 是一个 JavaScript 实用工具库,它提供了许多您在 Prototype.js(或 Ruby)中所期…- 722
- 0
-
微信小程序开发之宿主环境详解
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于宿主环境的相关问题,手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能,下面一起来看一下,希望对大家有帮助。【相关学习推荐:小程序学习教程】小程序的宿主环境手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能。例如:小程序调用微信提供的API实现扫码,支…- 7.7k
- 0
-
浅析小程序中textarea层级过高穿透问题的解决方案
小程序中怎么解决textarea层级过高穿透问题?下面本篇文章给大家介绍一下微信小程序通过cover-view解决textarea层级过高穿透问题的方法,希望对大家有所帮助!自从做小程序以来,就遇到了好多坑,其中一个就是textarea层级过高,会穿透其他层次,这时候用z-index也是不管用的。 官方是这么说的: >小程序框架为了优化体验,部分组件如map、video、textarea、c…- 1.5k
- 0
-
解密与思考Rax 小程序运行时方案
微信小程序开发教程栏目介绍Rax 小程序运行时的方案。2020 年 3 月,暨支持编译时方案之后,Rax 小程序发布了支持运行时方案的版本。截至目前,Rax 仍是业界唯一一个同时支持编译时和运行时方案的小程序开发框架。本文将向大家介绍 Rax 小程序运行时方案的原理以及我们的思考。回顾编译时方案介绍运行时方案之前,我们再回顾下什么是编译时方案。顾名思义,编译时方案侧重于编译,这其中的代表框架是 T…- 451
- 0
-
放心,手把手教你写微信小程序
微信小程序开发栏目今天详细教大家写微信小程序。小程序的历史介绍什么是微信小程序?微信小程序,简称小程序。英文名mini program,是一种不需要下载安装就可以直接使用的应用。他实现了触手可及的梦想。用户扫一扫或搜一下就可以直接打开应用。为什么是微信小程序微信有海量用户推广app或公众号成本太高开发适配成本低容易小规模试错,然后快速迭代跨平台历史2016年1月11日,张小龙,微信内部研究新的形态…- 1.3k
- 0
-
分析微信小程序底层原理
页面渲染的方式主要有三种推荐:《小程序开发教程》1.web渲染2.Native原生渲染3.web与Native两者掺杂,即Hybrid渲染。小程序的呈现形式为第三种。双线程通信方式为什么要双线程 ? -> 为了管控安全,避免操作DOM。小程序的渲染层和逻辑层分别由 2 个线程管理:渲染层的界面使用了 WebView 进行渲染,逻辑层采用 JsCore 线程运行 JS 脚本。微信小程序的框架包…- 812
- 0
-
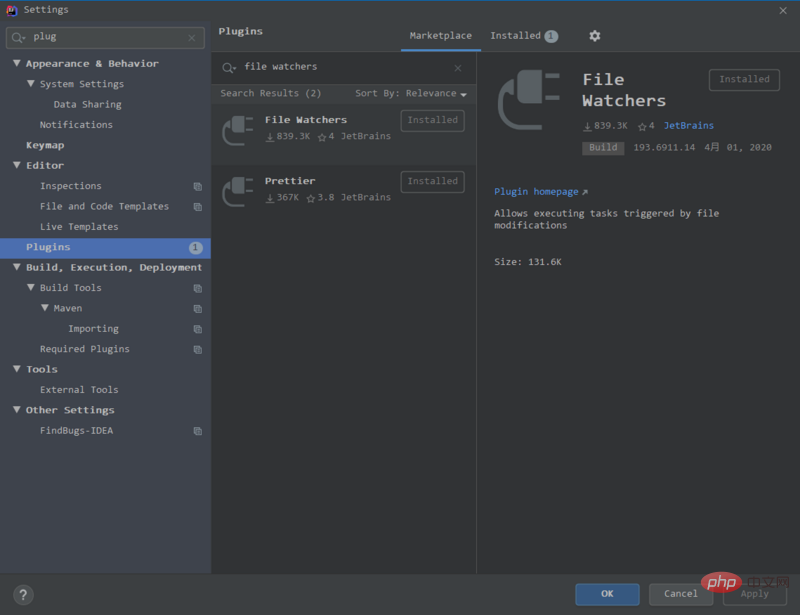
使用scss开发微信小程序
微信小程序的wxss、阿里旗下淘宝、支付宝小程序的acss等等语法很类似原生css,但是在web开发里用惯了动态css语言,再写回原生css很不习惯,尤其是父子样式的嵌套写法非常繁琐。因此,我希望能有一个自动化构建方案,能够简单地将scss转换成小程序的样式语言。方案1以前写微信小程序的依赖库时用过,使用gulp编译,将源码和编译后的代码分别放到src和dist两个目录。gulp会处理src下面的…- 903
- 0
-
wordpress地图插件怎么用
WordPress建站,那么恭喜你,有一款插件非常强大,能够让你在网页中自由的插入百度地图。Baidu Maps Plugin是一款能够自由的在WordPress页面中插入百度地图的插件。当然,不仅仅是展示地图位置,应为调用的是百度地图API接口,所以能够随意拖拽、控制大小、添加标记……总之呢,用过之后就忍不住要和亲爱的你们分享一下了!一个页面内,可以插入多个地图,每个地图单独管理,地图上可以加标…- 454
- 0
-
微信小程序如何解决后台返回大量多余数据的问题
本篇文章给大家带来的内容是关于微信小程序如何解决后台返回大量多余数据的问题,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。台接口返回一个数组,数组里面N多对象,每个对象里面几十上百条数据,最好玩的是,我只需要每个对象里面的某两个数据、、、、类似这种:datas:[ { id:1000, name: "帅哥", title: '...', b:…- 734
- 0
-
微信小程序 地图map详解及简单实例
微信小程序 地图map微信小程序map地图属性名类型默认值说明longitudeNumber 中心经度latitudeNumber 中心纬度scaleNumber1缩放级别markersArray 标记点coversArray 覆盖物标记点标记点用于在地图上显示标记的位置,不能自定义图标和样式属性说明类型必填备注latitude纬度Number是浮点数,范围 -90 ~ 90longitude经度…- 631
- 0
-
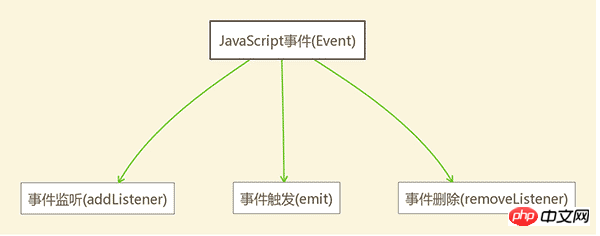
JS的EventEmitter使用步奏详解
这次给大家带来JS的EventEmitter使用步奏详解,使用EventEmitter的注意事项有哪些,下面就是实战案例,一起来看一下。2个多月前把 Github 上的 eventemitter3 和 Node.js 下的事件模块 events 的源码抄了一遍,才终于对 JavaScript 事件有所了解。上个周末花点时间根据之前看源码的理解自己用 ES6 实现了一个 eventemitter8,…- 1.6k
- 0
map
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
map-共 0 个作品
今日上传
0个作品