-
探索 React 动画的世界:简介
在构建应用程序时,动画是改善整体用户体验的好方法,因为它们允许应用程序和用户之间进行更好的交互。 在我们之前的一些 React 教程中,您熟悉了基本的 React 概念,例如 JSX、路由和表单。在本教程中,我们将把它提升到一个新的水平,并尝试理解 React 中的动画。虽然有很多方法可以向 React 应用程序添加动画,但我们将在本文中重点介绍 React Transition Group 以及…- 369
- 0
-
微信小程序中textarea与input的问题总结
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于小程序中textarea与input的问题总结,这两个组件单独只用一个时,是没有什么问题的,但是当他们两个一起出现时,问题就接踵而来,下面一起来看一下,希望对大家有帮助。【相关学习推荐:小程序学习教程】微信小程序中,有两个原生组件textarea和input,这两个组件单独只用一个时,是没有什么问题的,但是当他们两个一起出现时,问题就…- 906
- 0
-
实现在微信小程序的一个幸运转盘小游戏
微信小程序开发教程栏目介绍实现幸运转盘小游戏。本人主要介绍如何在微信小程序里面开发一个幸运转盘的小游戏,里面主要用到javascript和 css 语法,就可以轻松实现一个简单的幸运转盘(以6个奖品区为例)。当然,如果你有更好实现方案,欢迎在评论区留言。前言本次教程需要你掌握一定量 javascript 和 css 基础知识,并且你需要有小程序一定的开发经验,具体需要掌握知识点有:css 的 po…- 458
- 0
-
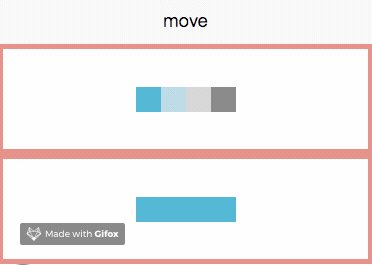
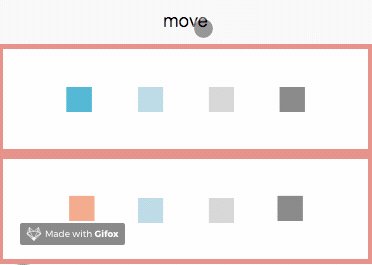
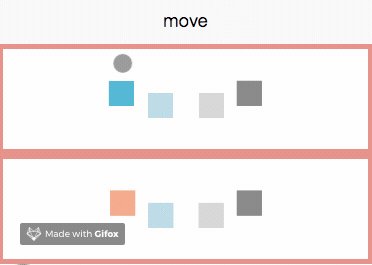
如何实现小程序动画?小程序动画的实现方法
本篇文章给大家带来的内容是介绍如何实现小程序动画?小程序动画的实现方法。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。在普通的网页开发中,动画效果可以通过css3来实现大部分需求,在小程序开发中同样可以使用css3,同时也可以通过api方式来实现。API解读小程序中,通过调用api来创建动画,需要先创建一个实例对象。这个对象通过wx.createAnimation返回,anima…- 3.7k
- 0
-
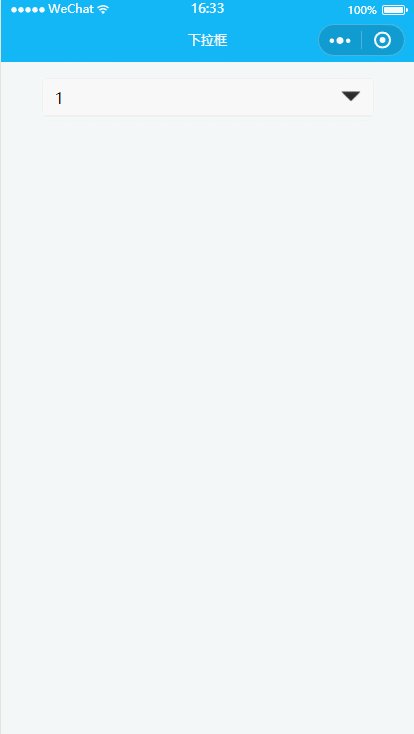
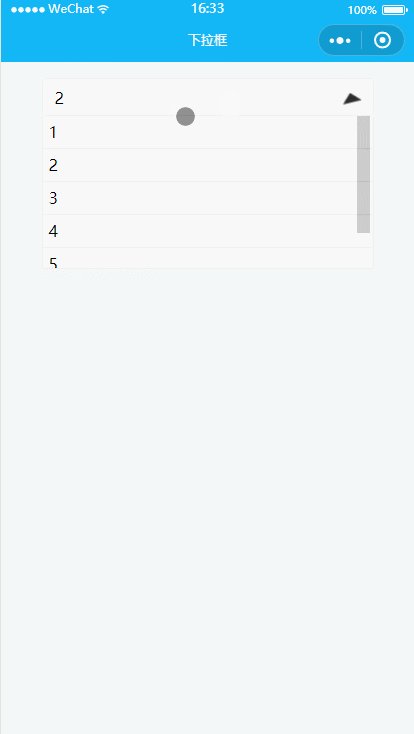
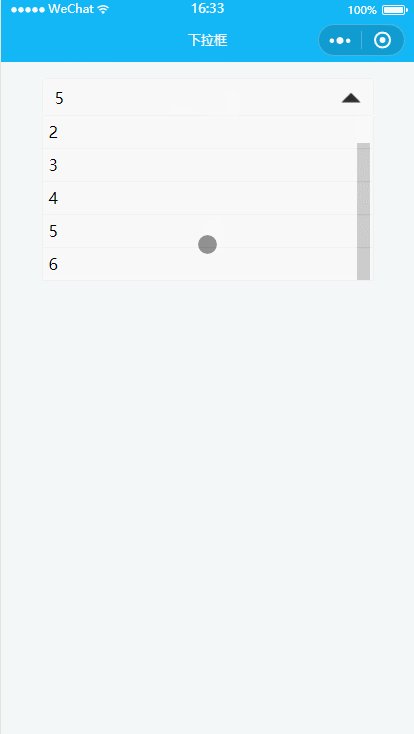
微信小程序实现下拉框(附代码)
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果 下面来看一下代码:首先WXML<view class='select_box'> <view class='select' catchtap='selectTap'> <text class='select_te…- 900
- 0
transition
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
transition-共 0 个作品
今日上传
0个作品