-
如何实现PHP底层的定时任务调度
实现PHP底层的定时任务调度文章摘要:无论是网站还是后台任务,在很多场景下都需要定时执行某些特定的操作,如发送邮件、数据备份等。PHP作为一种流行的开发语言,本身并没有内置的定时任务调度功能,但我们可以借助一些工具或者编写代码来实现定时任务调度。本文将介绍几种常见的实现方式,并给出具体的代码示例。一、使用CrontabCrontab是Linux操作系统中的一个定时任务管理工具,我们可以使用它来在指…- 1.2k
- 0
-
WebSocket与长连接的区别与联系
WebSocket与长连接的区别与联系随着互联网技术的不断发展,网页应用越来越多地使用实时通信来提供更好的用户体验。而在实现实时通信的过程中,经常会涉及到WebSocket和长连接的概念。WebSocket和长连接都可以用于实现实时通信,但它们有一些区别和联系。区别:技术原理:WebSocket:基于HTTP协议的握手升级机制,通过一个 TCP 连接进行全双工通信。在建立握手连接后,客户端和服务器…- 813
- 0
-
PHP开发中如何处理分布式任务调度和处理
PHP开发中如何处理分布式任务调度和处理随着互联网应用的不断发展壮大,任务调度和处理在大规模分布式系统中变得越来越复杂。为了高效且可靠地处理分布式任务,开发人员需要仔细设计和实施相应的解决方案。本文将介绍如何使用PHP处理分布式任务调度和处理,同时提供一些具体的代码示例。使用消息队列消息队列是一种常见的分布式任务调度和处理的解决方案。PHP开发中,可以使用RabbitMQ、ActiveMQ或者Ka…- 722
- 0
-
使用Node.js的Readline和Socket.io实现实时聊天
Node.js 在其标准库中有一个未被充分重视的模块,但却非常有用。 Readline 模块按照包装盒上的说明执行操作:从终端读取一行输入。这可用于询问用户一两个问题,或在屏幕底部创建提示。在本教程中,我打算展示 Readline 的功能并制作一个由 Socket.io 支持的实时 CLI 聊天室。客户端不仅可以发送简单的消息,还可以使用 /me 发送表情命令,使用 /msg 发送私人消息,并允许…- 6.4k
- 0
-
掌握 JavaScript:第 3 部分,探索循环
假设您的任务是编写一个显示数字 1 到 100 的程序。完成此任务的一种方法是编写 100 条 console.log() 语句。但我确信你不会,因为你会厌倦第九行或第十行。 每个语句中唯一改变的部分是数字,因此应该有一种方法只编写一个语句。还有循环。循环让我们在代码块中重复执行一组步骤。 While 循环 Do-While 循环 For 循环 数组 For-Of 循环 For-In 循环 Whi…- 3.8k
- 0
-
汇总小程序开发中遇到的问题
小程序面试题1、bindtap和catchtap的区别是什么?bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡2、Js数组转成换字符串,强制转换成整数及转换成浮点数的函数分别是什么?js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型…- 636
- 0
-
学习如何用pixi.js开发微信小游戏
微信小程序开发栏目介绍如何用pixi.js开发微信小游戏。1.使用PixiJS渲染引擎微信小游戏是一个不同于浏览器的 JavaScript 运行环境,没有 BOM 和 DOM API。然而pixi.js是用 JavaScript 结合其他 HTML5 技术来显示媒体,创建动画或管理交互式图像。是依赖浏览器提供的 BOM 和 DOM API 的。所以如果要在微信小游戏中使用pixi.js,需要对引擎…- 456
- 0
-
如何开发一个音乐播放器小程序?
如何开发一个音乐播放器小程序?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。本文根据别人例子跟着做一个音乐播放器小程序,留下一个脚印吧。实现以下微信小程序的音乐播放器。界面做的确实挺丑的,先上wxss文件//index.wxss .button-style{ background-color: #eee; border-radius: 8rpx; ma…- 1.3k
- 0
-
微信小程序实例:详情页数据动态实现的方法介绍
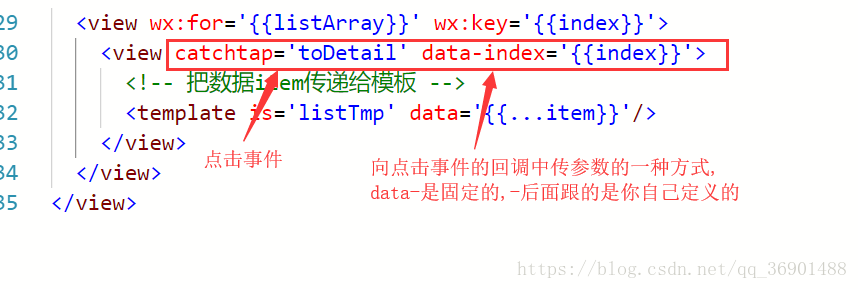
本篇文章给大家带来的内容是关于微信小程序实例:detail详情页数据动态展示的方法介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。上一篇文章微信小程序实例:详情页静态页面搭建的方法介绍把静态的detail页面做好了,现在来做把数据动态的放进去 首先实现点击list页面会跳转到detail页面 给list页面中添加点击事件 list.js//点击跳转到detail页面 toDe…- 810
- 0
-
微信小程序中如何上传图片(代码示例)
本篇文章给大家带来的内容是关于微信小程序中如何上传图片(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、wxml文件<text>上传图片</text> <view> <button bindtap="uploadimg">点击选择上传图</button> </view> <…- 7.3k
- 0
-
微信小程序之变量和作用域的详细解析
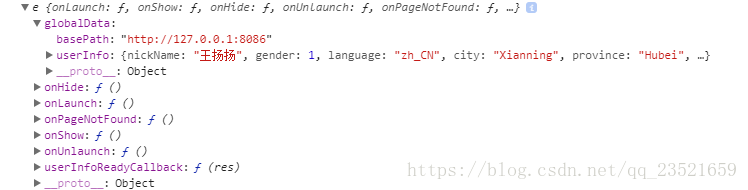
本篇文章给大家带来的内容是关于微信小程序之变量和作用域的详细解析,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一,全局变量在app.js里的变量和方法是全局的。//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.un…- 5.6k
- 0
-
微信小程序前端源码的解析
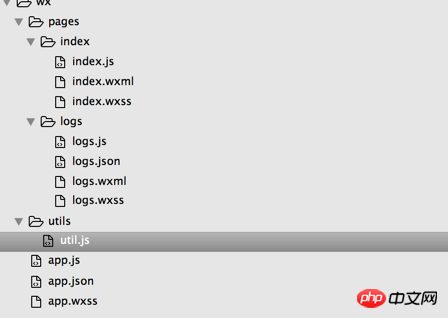
这篇文章主要介绍了微信 小程序前端源码详解及实例分析的相关资料,需要的朋友可以参考下微信小程序前端源码逻辑和工作流看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简。废话不多说,直接分析前端代码。个人观点,难免有疏漏,仅供参考。文件基本结构:先看入口app.js,app(obj)注册一个小程序。接受一个 object 参数,其指定小程序的生命周期函数…- 454
- 0
-
关于微信小程序中用户数据解密的介绍
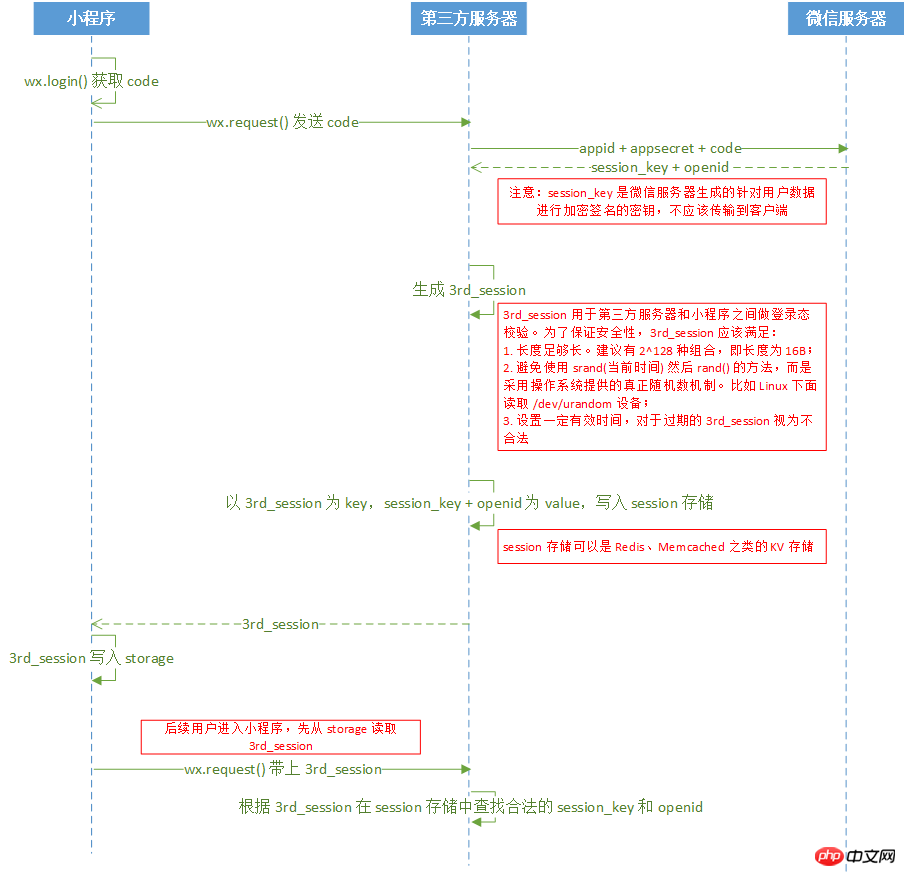
这篇文章主要介绍了微信小程序 用户数据解密详细介绍的相关资料,需要的朋友可以参考下微信小程序 用户数据解密官方指引图:引导图一步一步操作1、获取codeonLoad: function (options) { // 页面初始化 options为页面跳转所带来的参数 let that = this wx.login({ success: function (res) { // success let…- 1.5k
- 0
-
微信小程序引用公共js里的方法
这篇文章主要介绍了微信小程序引用公共js里的方法的实例详解的相关资料,这里提供了实现的方法,希望能帮助到大家,需要的朋友可以参考下微信小程序引用公共js里的方法的实例详解一个小程序页面由四个文件组成,一个小程序页面的四个文件具有相同路径与文件名,由此我们可知一个小程序页面对应着一个跟页面同名的js文件。可是当有些公共方法,我们想抽离出来成为一个独立公共的js文件。我们该如何实现呢。在根目录下有一个…- 6.6k
- 0
console
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
console-共 0 个作品
今日上传
0个作品