-
使用 I18Next 本地化刺激应用程序
在我之前的文章中,我介绍了 Stimulus——一个由 Basecamp 创建的简单的 JavaScript 框架。今天我将讨论 Stimulus 应用程序的国际化,因为该框架不提供任何开箱即用的国际化工具。国际化是重要的一步,特别是当您的应用程序被世界各地的人们使用时,因此对如何进行国际化的基本了解可能真的会派上用场。 当然,由您决定实施哪种国际化解决方案,无论是 jQuery.I18n、Pol…- 3.7k
- 0
-
那些年,微信小程序仿网易云音乐有关实时搜索功能
相关学习推荐:微信小程序教程前言前段时间我的小伙伴已经将网易云音乐小程序的音乐播放功能详细的介绍出来了,作为前端小白学习了一段时间,最近也比较忙,没有及时将实时搜索这块内容及时写出来跟大家分享(其实代码和功能之前就写的差不多了),那么今天就给大家讲一讲个人在里面的一些细节和优化吧。搜索功能很常见,很多地方都能用到,希望能够给大家分享到有用的东西,同时,有不足的地方,也希望各位大佬指出,给出一些修改…- 455
- 0
-
微信小程序如何缓存获取数据?
每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB 。localStorage 以用户维度隔离,同一…- 1k
- 0
-
如何开发一款计算器小程序
本篇文章介绍一下如何用微信小程序开发一款计算器小程序。有一定的参考价值,有需要的朋友可以参考一下,希望对学习微信小程序开发的朋友有帮助!摘要:微信小程序开发其实不难,在没掌握之前我也是不明觉厉,看似高大上。其实他相对我们传统的写法更简单,高度封装了,按照他们的规则和规范来,写起来体验还是很不错的。介绍一下这个简易计算器,以及开发过程中踩的一些坑吧。首先,什么Web开发者工具之类的、文档之类的,网上…- 544
- 0
-
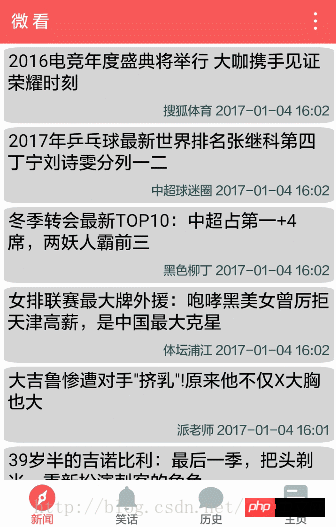
微信小程序实战程序简易新闻的制作方法
这篇文章主要讲述微信小程序实战程序简易新闻的制作方法的相关资料,需要的朋友可以参考下微信小程序 实战项目:简易新闻制作先看下效果: 实现思路数据全部是采用的本地数据,图片也是本地图片,因为苦逼的个人开发者,无法认证;toolbar四个现象:新闻,笑话,历史上的今天和主页,集中主页采用的是默认的页面,添加自己的一些内容;数据绑定,列表渲染,条件渲染和事件的使用;使用一些基础的View和text,部分…- 2.9k
- 0
history
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
history-共 0 个作品
今日上传
0个作品