-
如何使用PHP实现微信小程序的绘图功能?
如何使用PHP实现微信小程序的绘图功能?随着小程序的普及,越来越多的开发者开始关注如何在微信小程序中实现绘图功能。PHP作为一种常用的服务器端脚本语言,可以与微信小程序结合,实现丰富的绘图功能。本文将具体介绍如何使用PHP实现微信小程序的绘图功能,并提供一些代码示例供参考。概述微信小程序支持Canvas绘图功能,我们可以使用PHP生成图片,然后在微信小程序中显示。具体实现步骤如下:1) 在PHP中…- 366
- 0
-
如何使用PHP开发微信小程序的照片编辑功能?
如何使用PHP开发微信小程序的照片编辑功能?随着微信小程序的快速发展,越来越多的开发者开始关注在小程序中实现照片编辑功能。本文将向大家介绍如何使用PHP开发微信小程序的照片编辑功能,并给出具体的代码示例。首先,我们需要了解微信小程序中的照片编辑功能的基本原理。微信小程序的照片编辑功能实际上是在前端通过Canvas进行操作,然后将修改后的图片上传到服务器进行处理。因此,我们需要使用PHP来处理前端传…- 1.4k
- 0
-
微信小程序开发之宿主环境详解
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于宿主环境的相关问题,手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能,下面一起来看一下,希望对大家有帮助。【相关学习推荐:小程序学习教程】小程序的宿主环境手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能。例如:小程序调用微信提供的API实现扫码,支…- 7.7k
- 0
-
手把手教你在微信小程序中使用canvas绘制天气折线图(附代码)
微信小程序中如何绘制天气折线图?下面本篇文章就来给大家介绍一下在微信小程序中使用canvas绘制天气折线图的方法,以及使用三阶贝塞尔曲线拟合温度点,使之变得圆滑,曲线底部有背景色,希望对大家有所帮助!折线效果图:自定义组件 line-chart<canvas type="2d" id="line" class="line-class"…- 462
- 0
-
手把手带你实现虎年头像框制作小程序(实践)
虎年春节快来了,如何给图片添加上虎年头像框,下面本篇文章带大家制作一个小程序来实现这个功能,希望对大家有所帮助!又到了一年的结尾,感觉时间过的逝贼鸡儿快,一晃一年就没了,一晃一年又没了。记得去年由于疫情的原因没有回家过年,年三十的晚上就在家族微信群里面发那种通过玩游戏获得红包的小程序,也是很欢乐的。虽然我自己没开发过小游戏,但是小程序还是写过一些,这不最近看到很多朋友都换上了新年头像。 就像下面这…- 273
- 0
-
浅析小程序中要怎么用threejs
小程序中要怎么用threejs?下面本篇文章就来和大家一起聊聊微信小程序中使用threejs的方法,希望对大家有所帮助!微信小程序本身提供了适配版,但是版本太旧了, 而且适配的不全,尝试自己手动适配一下。 这是官方适配threejs的github链接https://github.com/wechat-miniprogram/threejs-miniprogram效果展示适配后的小程序代码片段htt…- 1.5k
- 0
-
通过实例了解一下小程序中怎么实现canvas拖动功能
本篇文章给大家通过代码实例来讲解一下微信小程序canvas拖动元素功能的实现方法,希望对大家有所帮助!创建画布<canvas type="2d" id="myCanvas" style="height: 600px; width: 500px;"></canvas>data数据// 鼠标状态 statusConfi…- 366
- 0
-
浅析小程序中textarea层级过高穿透问题的解决方案
小程序中怎么解决textarea层级过高穿透问题?下面本篇文章给大家介绍一下微信小程序通过cover-view解决textarea层级过高穿透问题的方法,希望对大家有所帮助!自从做小程序以来,就遇到了好多坑,其中一个就是textarea层级过高,会穿透其他层次,这时候用z-index也是不管用的。 官方是这么说的: >小程序框架为了优化体验,部分组件如map、video、textarea、c…- 1.4k
- 0
-
手把手带你在小程序中实现保存图片组件功能
本篇文章带大家聊聊微信小程序保存图片组件开发,希望对大家有所帮助!许多微信小程序通过保存海报让用户去分享活动让更多的人知道自己的小程序,想必在平时开发小程序的时候应该有遇见过吧。【相关学习推荐:小程序开发教程】今天我就来分享下之前在公司做的一个小程序保存海报的功能。首先我先描述下之前在公司做的需求是什么样的。公司上线的小程序会有一个长期的活动目的就是去推广新用户,每个用户都要有一张属于自己的海报,…- 1.7k
- 0
-
详解微信小程序中如何安装和引用ECharts?
本篇文章给大家介绍一下微信小程序中使用 npm 引入 ECharts 的方法,希望对大家有所帮助!Apache ECharts 官方提供了在微信小程序中使用Echarts 的代码实例和 ec-canvas 组件,但是未发布 npm 包。此项目在官方代码之上修改支持 ec-canvas 组件传入 echarts 可支持 npm 引入 echarts 或本地自定义构建后的 echarts,更符合 We…- 728
- 0
-
小程序开发用什么编程语言
小程序开发使用JS+CSS+HTML5语言,小程序是基于微信平台的轻量级应用,它的开发是应用微信提供的小程序前端规范,结合企业自己开发的应用后端来制作的。本教程操作环境:windows7系统、Dell G3电脑。使用JS+CSS+HTML5语言。小程序是基于微信平台的轻量级应用,它的开发是应用微信提供的小程序前端规范,结合企业自己开发的应用后端来制作的。小程序开发使用的语言本质上就是JS+CSS+…- 545
- 0
-
小程序怎么生成二维码
小程序生成二维码的方法:首先新建代码片段,并下载【weapp.qrcode.min.js】文件拷贝到小程序目录下面;然后导入【weapp.qrcode.min.js】文件,并设置【canvas-id】;最后调用qrcode方法生成二维码。本文操作环境:Windows7系统,小程序开发工具V1.02.1909111版本,Dell G3电脑。相关学习推荐:小程序开发教程小程序生成二维码的方法:1、首先…- 278
- 0
-
分享Echarts在Taro微信小程序开发中的踩坑记录
微信小程序开发教程栏目介绍Echarts在Taro微信小程序开发中的踩坑记录。背景近期笔者在使用Taro进行微信小程序开发,当引入Echarts图表库时,微信检测单包超限2M的一系列优化措施的踩坑记录,期望能指导读者少走一些弯路。为什么选择Echarts?微信小程序目录市面上使用最多的两款图表库,如下:echarts-for-weixin——echarts微信小程序版本wx-charts——基于微…- 818
- 0
-
学习如何用pixi.js开发微信小游戏
微信小程序开发栏目介绍如何用pixi.js开发微信小游戏。1.使用PixiJS渲染引擎微信小游戏是一个不同于浏览器的 JavaScript 运行环境,没有 BOM 和 DOM API。然而pixi.js是用 JavaScript 结合其他 HTML5 技术来显示媒体,创建动画或管理交互式图像。是依赖浏览器提供的 BOM 和 DOM API 的。所以如果要在微信小游戏中使用pixi.js,需要对引擎…- 366
- 0
-
学习微信小程序如何使用echarts图表
前言 数据统计是我们经常使用的功能,我们一般在 pc 端使用的比较多,大多数用在管理系统中统计数据的分析,最近在做微信小程序的时候也遇到了相同的需求,把数据统计在小程序端以图表的形式展示,这里记录下自己的配置使用过程。准备 首先百度的 echarts 没有提供小程序版本,这里找了个封装过可以用在微信端的仓库小程序版 echarts,通过这个链接下载最新的包。解压之后有个ec-canvas文件夹就是…- 1.7k
- 0
-
小程序如何生成二维码
小程序生成二维码的方法:首先在wxml文件中,创建绘制的canvas;然后将【weapp.qrcode.min.js】拷贝至项目中;最后调用【drawQrcode()】绘制二维码。小程序生成二维码的方法:1、创建canvas标签先在 wxml 文件中,创建绘制的 canvas,并定义好 width, height, canvasId 。由于小程序没有动态创建标签的api,所以这一步不能省略。<…- 365
- 0
-
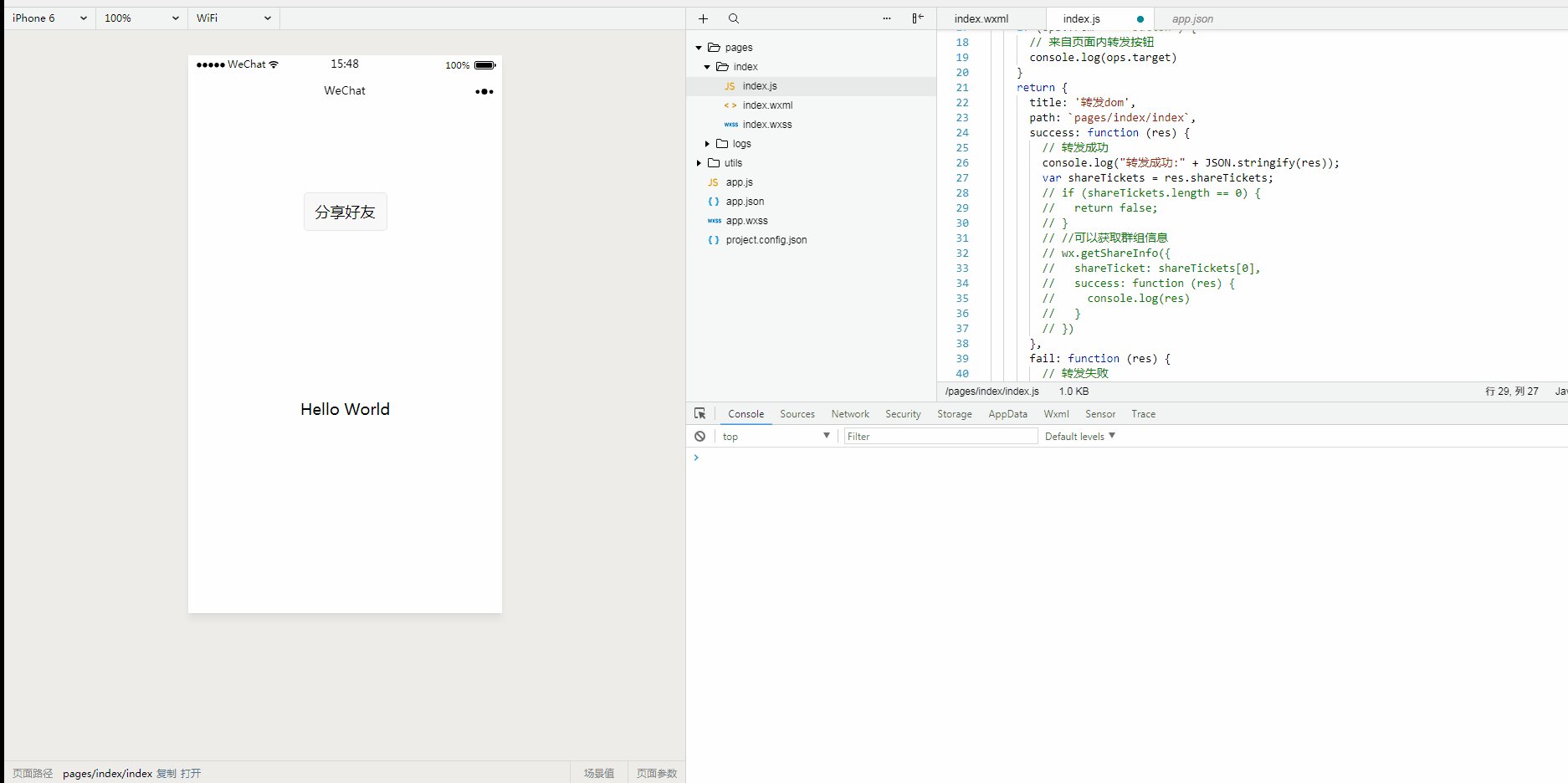
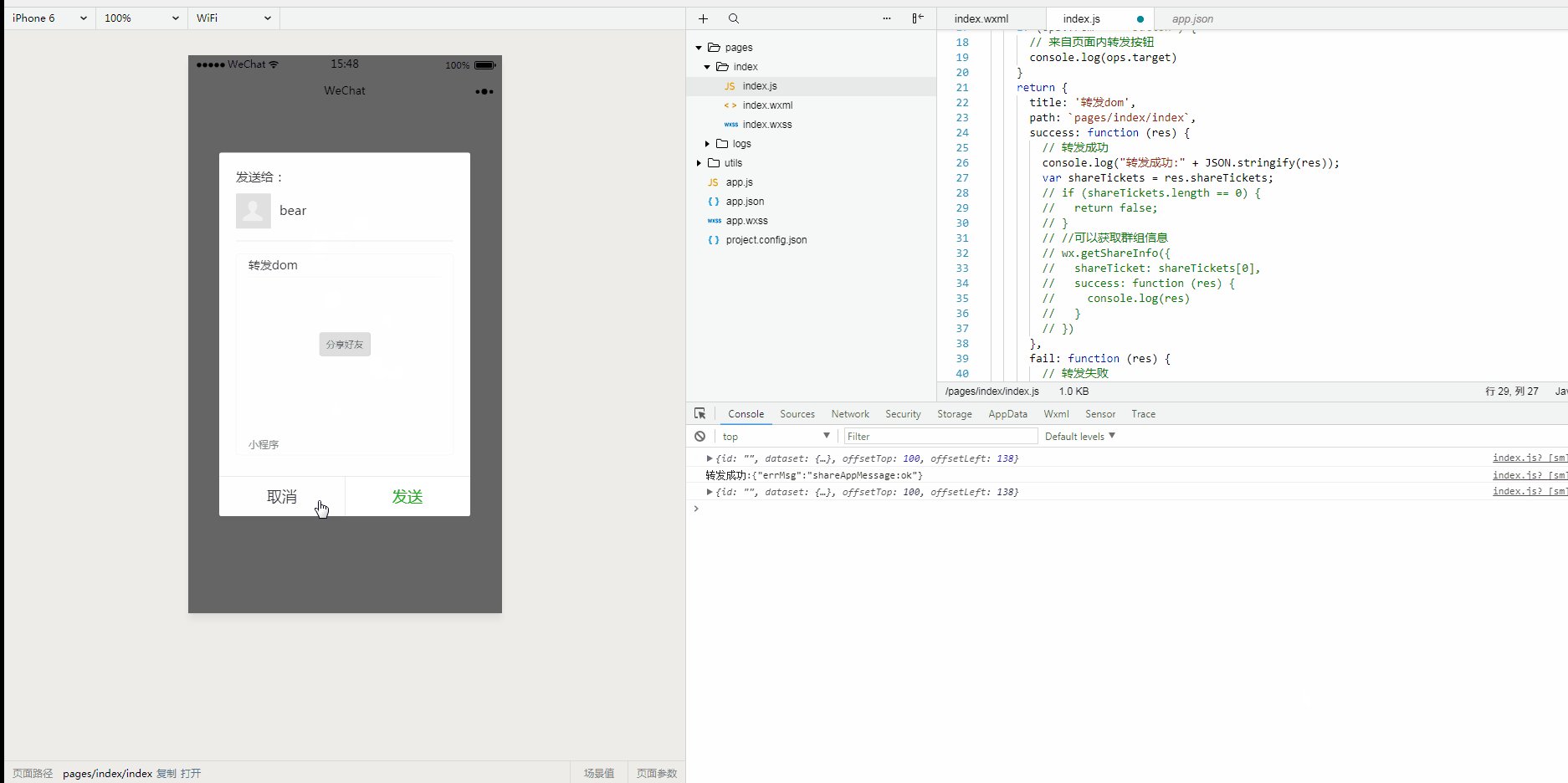
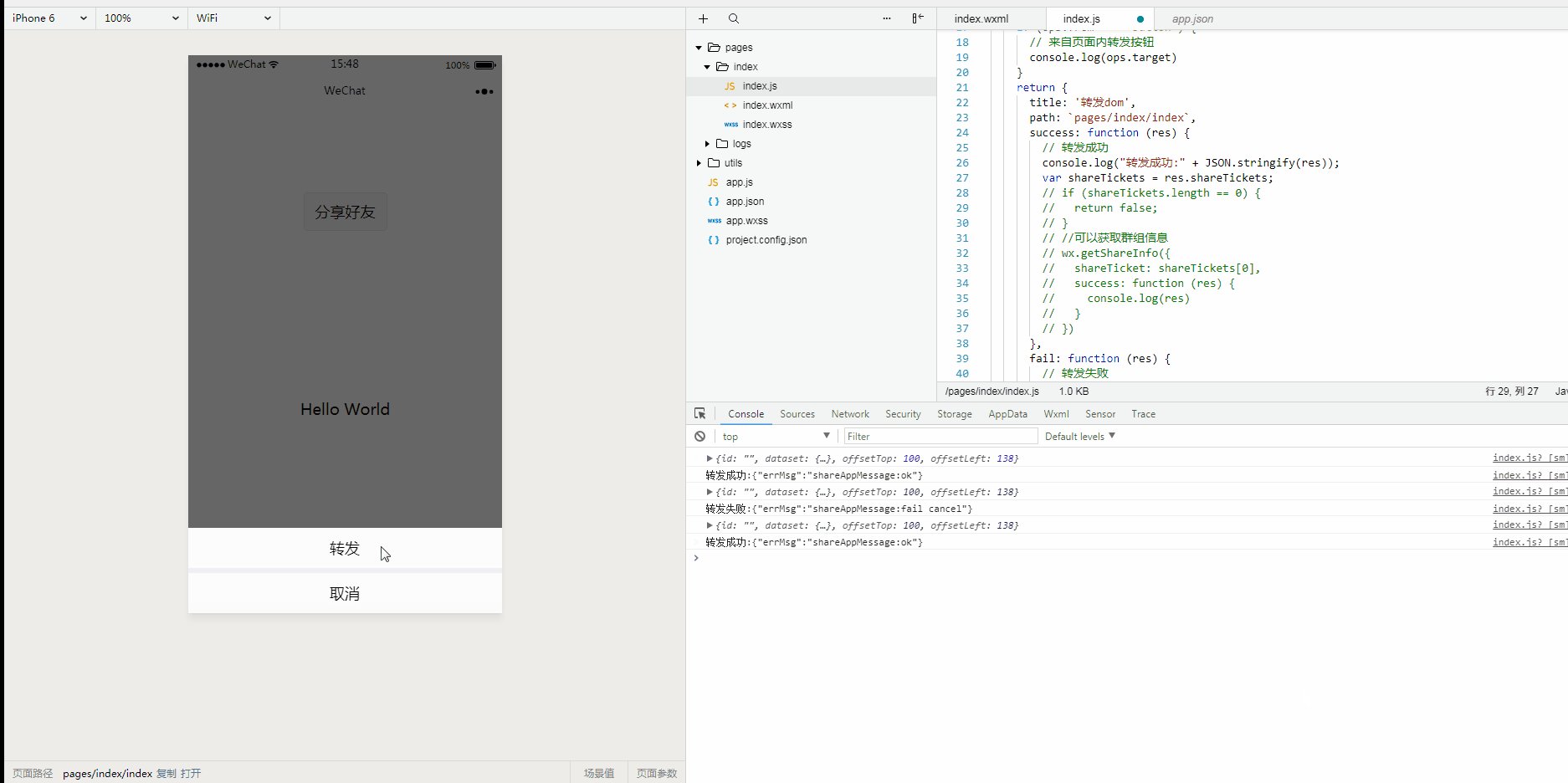
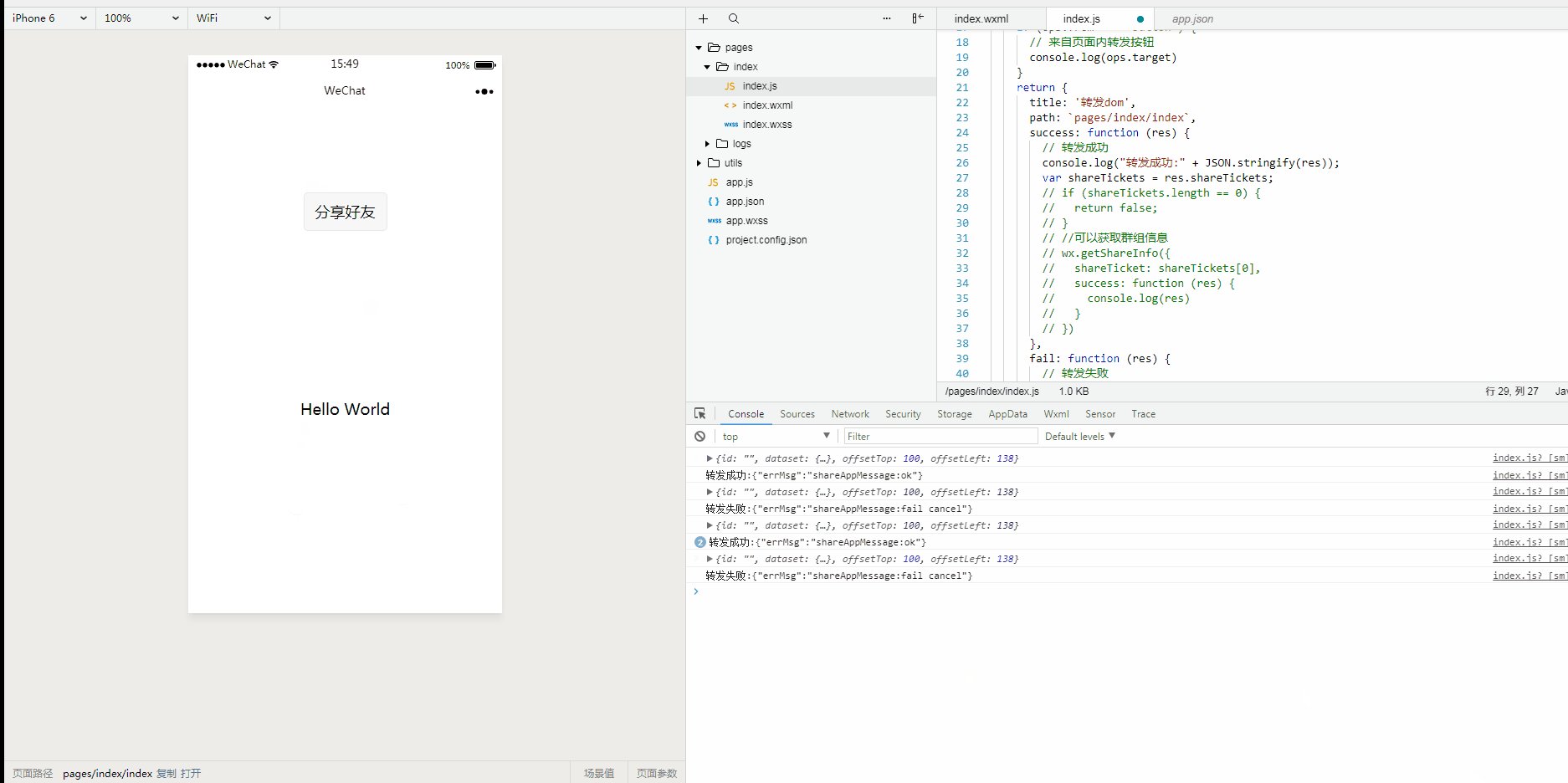
微信小程序转发好友的功能
今天简单地说下微信小程序的转发功能,为什么要简单的说下呢,因为主要讲的就是转发给好友或者群组,还有一种是分享到朋友圈,这种就比较复杂一点了,先稍微透漏一点,分享到朋友圈主要是两种方法,一种是后台直接生成海报图,一种是前端通过canvas生成海报。以后有机会再详细说,好了,言归正传继续说我们的转发好友。首先介绍一个微信小程序的API:onShareAppMessage(options)在 Page …- 453
- 0
-
微信小程序开发初次体验
组件实例this.selectComponent('.classSelector')引入TaroTaro中引入Vant Weapp,不能直接通过第三方NPM包的形式直接调用。需要进行以下几步:在github上找到Vant-weapp下载文件包,将对应的dist目录复制到项目/src/components/vant-weapp目录下。在Pages对应文件的config.using…- 361
- 0
-
小程序开发经验的总结
一、WXML1.1:wx:if与wx:else前端通过后端的接口获取信息列表,如果有数据则展示数据内容,否则则显示找不到信息。 如果if-else使用布尔值的状态作这个开关的话,页面会先出现false的状态,再更新为true,即闪现找不到信息的内容,这种交互不是很理想。<view wx:if="true"> <text>这是信息列表</te…- 546
- 0
-
个人小程序应用开发指南
小程序依附于各大平台,支付宝、微信、头条、百度等小程序,都是在平台上进行开发,平台提供对应的技术支持和用户环境。对于个人开发者,这个还是蛮方便的,它本身带有流量属性,易于传播。便捷开发最近在弄自己的小程序,所以整一篇文章总结一下。如果你已经开发过小程序,这篇文章可以不用看了。小程序开发相当的便捷,配合官方文档,微信小程序文档、支付宝小程序文档,即可在本地运行起来,如果只是单纯的展示,那只需要开发完…- 6.3k
- 0
-
微信小程序刮刮卡的实现
如何实现刮刮卡的效果呢?思路是:1、先将中奖的图片或者文字位置和大小确定2、开始画canvas,将位置和大小跟之前中奖的文案的位置保持一致。3、在canvas上覆盖一层灰色的蒙层,作出刮刮卡未刮之前的效果具体代码如下let left=0; this.data.awardCanvas.moveTo(left,0) this.data.awardCanvas.lineTo(left+400,0); t…- 634
- 0
-
WordPress之用字母替代图片脚本:LetterAvatar
下面由WordPress技巧栏目给大家介绍关于用字母替代图片脚本:LetterAvatar,希望对需要的朋友有所帮助!基于canvas,通过toDataURL动态生成base64图片。目前我主题的Gravatar头像,就是利用这个LetterAvatar脚本实现未设置Gravatar头像则读取ALT标签,自动生成首字图片替代默认的头像图片。之前已有WP爱好者制作了一款:mk-letter-avat…- 457
- 0
-
微信小程序开发支持什么语言
微信小程序开发支持什么语言 1、支持的前端开发语言有:前端主要是用WXML、WXSS以及JavaScript来开发。本质上就是JS+CSS+HTML5,不过不能直接用HTML标签,微信提供一个组件库,没有DOM和其他浏览器上的API;网络、Canvas等也重新包装过。2、支持的后端开发语言有:其实理论上后端用什么语言都可以,只要能够从服务器上获取到数据,例如:PHP、Java或者Python…- 1.2k
- 0
-
小程序开发可以用什么语言?
小程序是基于微信平台的轻量级应用,它的开发是应用微信提供的小程序前端规范,结合企业自己开发的应用后端来制作的。小程序开发使用的语言本质上就是JS+CSS+HTML5,不过不能直接用HTML标签,微信提供一个组件库,没有DOM和其他浏览器上的API;网络、Canvas等也重新包装过。对于微信小程序而言,前端程序是唯一差异于网站建设技术的,因此,只要使用JS+CSS+HTML5让前端程序过得了关,能够…- 5.1k
- 0
canvas
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
canvas-共 0 个作品
今日上传
0个作品