-
如何实现PHP底层的异步编程
如何实现PHP底层的异步编程,需要具体代码示例在传统的编程模型中,PHP是一种基于线程的同步编程语言,即每个请求都会在服务端被依次处理,直到一个请求的处理完成后才会继续处理下一个请求。然而,随着互联网应用的日益复杂和访问量的增加,这种同步模式已经无法满足对高并发、低延迟的需求。为了解决这个问题,PHP开始引入异步编程模型,使得服务器能够同时处理多个请求,提高系统的性能。下面将介绍如何实现PHP底层…- 6.6k
- 0
-
WebSocket与长连接的区别与联系
WebSocket与长连接的区别与联系随着互联网技术的不断发展,网页应用越来越多地使用实时通信来提供更好的用户体验。而在实现实时通信的过程中,经常会涉及到WebSocket和长连接的概念。WebSocket和长连接都可以用于实现实时通信,但它们有一些区别和联系。区别:技术原理:WebSocket:基于HTTP协议的握手升级机制,通过一个 TCP 连接进行全双工通信。在建立握手连接后,客户端和服务器…- 813
- 0
-
Swoole和Workerman的消息队列与实时推送系统的协同处理能力
Swoole和Workerman是两个知名的PHP异步编程框架,它们在开发高性能的实时应用方面有着广泛的应用。本文将探讨Swoole和Workerman在消息队列和实时推送系统中的协同处理能力,并给出具体的代码示例。一、Swoole的消息队列处理能力Swoole提供了强大的消息队列处理能力,通过使用Swoole的Channel类可以实现高效、安全的消息传递。下面是一个简单的例子,展示了Swoole…- 1.3k
- 0
-
Swoole和Workerman的消息队列与实时日志处理的协同处理能力
Swoole和Workerman的消息队列与实时日志处理的协同处理能力随着技术的不断发展,企业的系统架构越来越复杂,系统的实时日志处理和消息队列的处理能力也成为企业关注的焦点。在这两个方面,Swoole和Workerman都是优秀的PHP扩展,它们具备协同处理能力,可以有效地处理大量的请求和日志。Swoole是一款PHP扩展,它提供了异步、并发、协程等特性,可以轻松地实现高性能和高并发的网络应用。…- 1.3k
- 0
-
如何在 PHP 中应用防抖技术提高系统性能
如何在 PHP 中应用防抖技术提高系统性能?防抖技术是一种在处理频繁触发事件时有效提升系统性能的方法。在 PHP 中,处理频繁触发的事件通常会消耗大量的系统资源和时间,导致系统性能下降。而防抖技术可以将这些多次触发的事件压缩成一次,从而减少系统负荷和资源消耗,提高系统性能。接下来,我们将介绍如何在 PHP 中应用防抖技术,并提供具体的代码示例。首先,我们需要定义一个防抖函数,用于处理需要防抖的事件…- 1k
- 0
-
微信小程序WXML模板语法总结
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于WXML模板语法的相关内容,包括了数据绑定、事件绑定、条件渲染、列表渲染等等问题,下面一起来看一下,希望对大家有帮助。【相关学习推荐:小程序学习教程】WXML 模板语法 - 数据绑定1.数据绑定的基本原则① 在 data 中定义数据② 在 WXML 中使用数据2. 在 data 中定义页面的数据在页面对应的 .js 文件中,把数据定义…- 632
- 0
-
深入解析小程序中的的双线程模型
本篇文章带大家理解一下微信小程序中的双线程模型,聊聊什么是小程序的双线程模型?为什么小程序不使用浏览器的线程模型,而使用双线程模型,希望对大家有所帮助!有过微信小程序开发经验的朋友应该都知道“双线程模型”这个概念,本文简单梳理一下双线程模型的一些科普知识,学识浅薄,若有错误欢迎指正。我以前就职于「小程序·云开发」团队,在对外的一些培训和技术分享里经常被人问到这样一个问题:“微信小程序与 Web 网…- 903
- 0
-
记录一次实践,看看小程序购物车动画怎么优化
本篇文章给大家分享一次小程序动画优化实践,看看小程序购物车动画怎么优化,希望对大家有所帮助!小程序购物车动画优化公司小程序点击加购时,会绘制一个抛物线动画,这个抛物线动画是计算出来的贝塞尔曲线上每个点的坐标,再由js遍历点坐标,然后动态设置点的样式,从而实现动画。但这会带来卡顿掉帧问题this.goodBoxTimer = setInterval(() => { index-- this.s…- 1.3k
- 0
-
浅析小程序中要怎么用threejs
小程序中要怎么用threejs?下面本篇文章就来和大家一起聊聊微信小程序中使用threejs的方法,希望对大家有所帮助!微信小程序本身提供了适配版,但是版本太旧了, 而且适配的不全,尝试自己手动适配一下。 这是官方适配threejs的github链接https://github.com/wechat-miniprogram/threejs-miniprogram效果展示适配后的小程序代码片段htt…- 1.5k
- 0
-
微信小程序API能够实现哪些功能
什么是微信小程序API?(学习视频分享:编程视频)百度解释:API是应用程序接口,是一些预先定义的函数,让开发人员无需访问源码就可以访问一组例程的能力。简单说就是可以方便调起微信提供的能力,小程序利用API可以实现例如网络请求、数据存储、音视频播放控制,以及微信开放的微信登录、微信支付等功能。微信小程序框架为开发者提供了一系列的组件和API接口。对于开发文档,建议先了解其整体框架,了解其提供了哪些…- 6.6k
- 0
-
解密与思考Rax 小程序运行时方案
微信小程序开发教程栏目介绍Rax 小程序运行时的方案。2020 年 3 月,暨支持编译时方案之后,Rax 小程序发布了支持运行时方案的版本。截至目前,Rax 仍是业界唯一一个同时支持编译时和运行时方案的小程序开发框架。本文将向大家介绍 Rax 小程序运行时方案的原理以及我们的思考。回顾编译时方案介绍运行时方案之前,我们再回顾下什么是编译时方案。顾名思义,编译时方案侧重于编译,这其中的代表框架是 T…- 451
- 0
-
那些年,微信小程序仿网易云音乐有关实时搜索功能
相关学习推荐:微信小程序教程前言前段时间我的小伙伴已经将网易云音乐小程序的音乐播放功能详细的介绍出来了,作为前端小白学习了一段时间,最近也比较忙,没有及时将实时搜索这块内容及时写出来跟大家分享(其实代码和功能之前就写的差不多了),那么今天就给大家讲一讲个人在里面的一些细节和优化吧。搜索功能很常见,很多地方都能用到,希望能够给大家分享到有用的东西,同时,有不足的地方,也希望各位大佬指出,给出一些修改…- 455
- 0
-
详解小程序自动化测试
【相关学习推荐:微信小程序教程】背景近期团队打算做一个小程序自动化测试的工具,期望能够做到业务人员操作一遍小程序后,自动还原之前的操作路径,并且捕获操作过程中发生的异常,以此来判断这次发布是否会影响小程序的基础功能。上述描述看似简单,但是中间还是有些难点的,第一个难点就是如何在业务人员操作小程序的时候记录操作路径,第二个难点就是如何将记录的操作路径进行还原。自动化 SDK如何将操作路径还原这个问题…- 1.5k
- 0
-
小程序开发中使用事件监听器的方法介绍
事件监听在开发中经常会用到,在编程语言中,监听器是一个专门用于对其他对象身上发生的事件或状态改变进行监听和相应处理的对象,当被监视的对象发生情况时,立即采取相应的行动。监听器的特点是被动触发,而且触发事件执行是即时的。小程序开发中也有这样一个处理事件机制,Node.js所有的异步 I/O 操作在完成时都会发送一个事件到事件队列。Node.js里面的许多对象都会分发事件:一个net.Server对象…- 8.1k
- 0
-
小程序data-是什么
小程序data-是什么小程序中的data-是自定义属性。所谓data-实际上就是data-前缀加上自定义的属性名,使用这样的结构可以进行数据存放。使用data-可以解决自定义属性混乱无管理的现状。dataset在组件中可以定义数据,这些数据将会通过事件传递给 SERVICE。 书写方式: 以data-开头,多个单词由连字符-链接,不能有大写(大写会自动转成小写)如data-element-type…- 811
- 0
-
小程序如何实现模板消息发送的功能(图文)
小程序中为了体现友好交互,是不可能会少掉消息通知的,纳闷我们该如何实现模板消息发送的功能,下面这篇文章将为你纤细介绍关于小程序如何实现模板消息发送的功能。背景- 小程序开发的过程中,绝大多数会满足微信支付- 那么,作为友好交互的体现,自然就会考虑到支付后的消息通知咯- 所以,我的小程序项目也要求完成这个效果,so.分享一下自己的实现步骤,以方便道友们少踩点坑...微信消息通知 的区别:1、微信网页…- 365
- 0
-
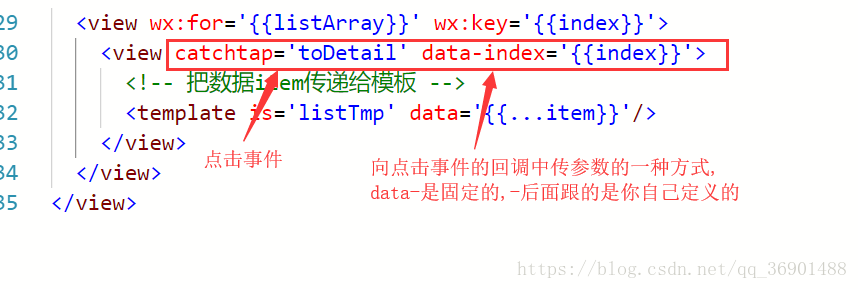
微信小程序实例:详情页数据动态实现的方法介绍
本篇文章给大家带来的内容是关于微信小程序实例:detail详情页数据动态展示的方法介绍 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。上一篇文章微信小程序实例:详情页静态页面搭建的方法介绍把静态的detail页面做好了,现在来做把数据动态的放进去 首先实现点击list页面会跳转到detail页面 给list页面中添加点击事件 list.js//点击跳转到detail页面 toDe…- 721
- 0
-
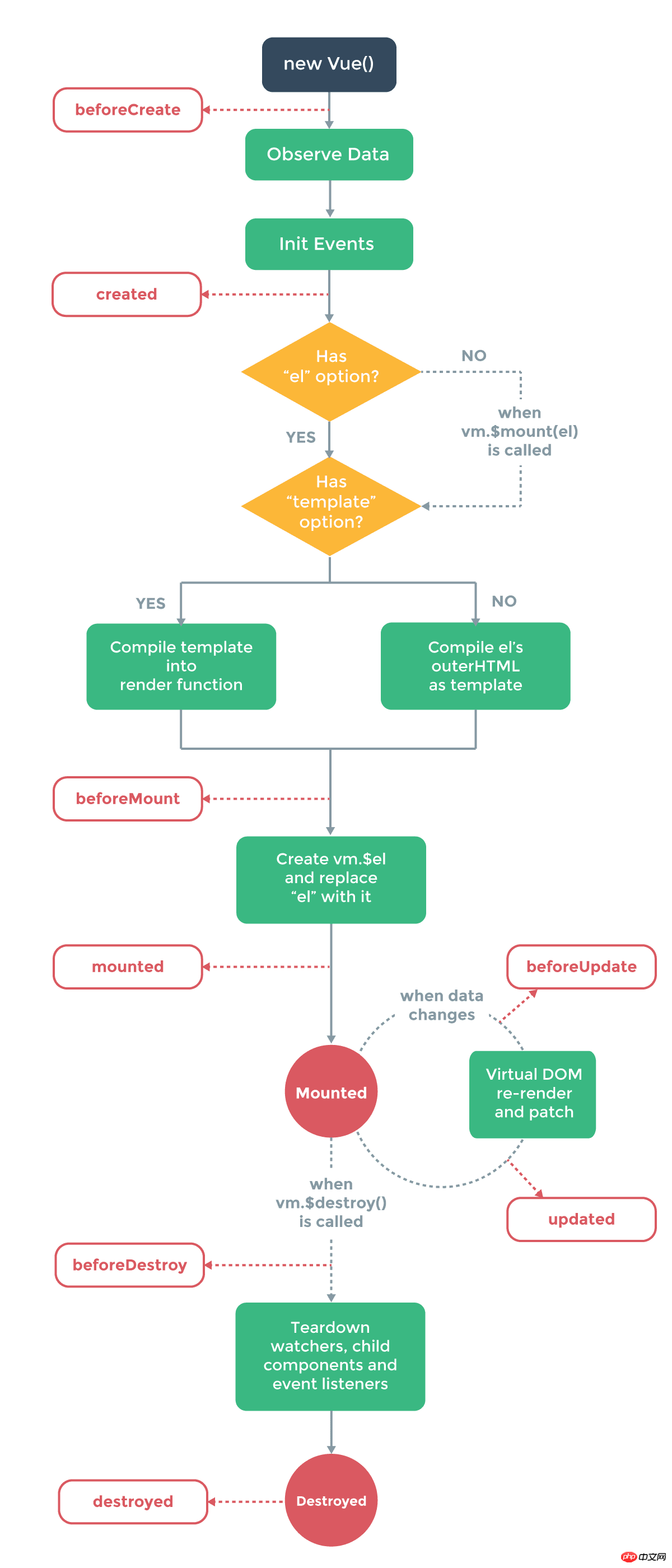
vue项目和微信小程序之间有何异同?
本篇文章给大家带来的内容是关于vue项目和微信小程序之间有何异同?,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。前言写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别。相比之下,小程序的钩子函数要简单得多。写了vue项目和小程序,发现二者有许多相同之处,在此想总结一下二者的共同点和区别。一、生命周期先贴两张图:vue生命周期小程序生命周期相比之下,小…- 275
- 0
-
小结—在微信小程序开发中会遇到的一些问题
最近自己在做小程序练习,分享一下我遇到的小坑data数据更新直接对this.data进行赋值,是无法更新视图绑定的数据的,会造成数据不一致需要使用this.setData更新this.data.key = value this.setData({ key: value })require暂时不支持绝对路径const util = require('../../utils/util.js&…- 816
- 0
-
微信小程序 image组件binderror使用例子与js中onerror的区别分析
这篇文章主要介绍了微信小程序 image组件binderror使用例子与js中的onerror区别的相关资料,需要的朋友可以参考下微信小程序image组件binderror使用例子(对应html、js中的onerror) binderrorHandleEvent当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'somethin…- 815
- 0
-
微信小程序之增、删、改、查操作的代码实现
这篇文章主要介绍了微信小程序 增、删、改、查操作实例详解的相关资料,这里附有实例代码,需要的朋友可以参考下微信小程序 增、删、改、查操作实例详解1.以收货地址的增删改查为例2.文件目录 js文件是逻辑控制,主要是它发送请求和接收数据,json 用于此页面局部 配置并且覆盖全局app.json配置,wxss用于页面的样式设置,wxml就是页面,相当于html<form bindsubmit=&…- 455
- 0
-
微信小程序scroll-view组件详解
本文主要介绍了微信小程序组件之scroll-view的详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下,希望能帮助到大家。微信小程序组件之srcoll-view的详解今天记录一下scroll-view学习中遇到的问题及解决办法,希望能对其他同学有所帮助。首先展示一下想达到的效果。↓ vertical scroll实现上下滚动,horizontal实现左右滚动…- 810
- 0
-
有关微信小程序页面间的跳转如何监听事件详解
在微信小程序的开发过程中,我们可定会遇到页面间相互跳转的需求,那么如何监听页面跳转之间的事件呢?我们在之前的一篇文章:艺龙微信小程序框架组件研究(附源码)为例,来看一看小程序在页面之间相互跳转时的事件机制。我们知道小程序提供打开新页面、页面重定向、页面返回、tabBar切换四种改变视图的机制,托管了页面的生命周期,并为应用提供了相应的生命周期事件,方便应用各阶段的业务处理,但页面之间相互跳转并没有…- 4.8k
- 0
-
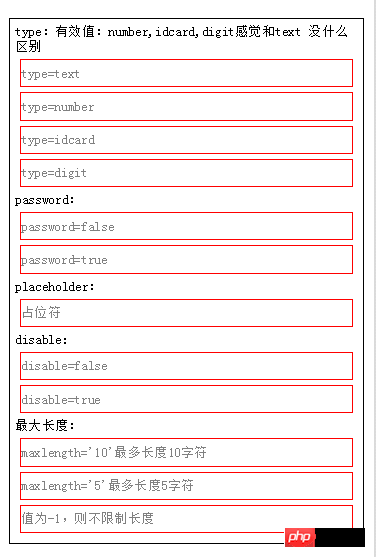
微信小程序组件解读和分析之input输入框
input输入框组件说明:本文介绍input 输入框的各种参数及特性。input输入框示例代码运行效果如下:下面是WXML代码:[XML]<view class="content"> type:有效值:text 感觉没什么区别 <input placeholder="type=text" type="text" valu…- 451
- 0
Event
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
Event-共 0 个作品
今日上传
0个作品