-
如何在PHP项目中实现数据统计和报表生成?
在当今信息化时代,数据统计和报表生成对于企业和组织来说已经变得至关重要。数据统计可以帮助企业了解业务绩效、产品销售情况、市场趋势等重要数据,而报表生成可以将这些数据以直观的形式展现给管理层和决策者。在PHP项目中实现数据统计和报表生成有多种方法,下面将介绍一些常用的技术和工具。数据库查询和统计函数PHP项目通常使用数据库来存储和管理数据,因此可以通过数据库查询和统计函数来实现数据统计。例如,可以使…- 192
- 0
-
PHP开发点餐系统的评价管理功能实现步骤是什么?
PHP开发点餐系统的评价管理功能实现步骤随着电子商务的迅速发展,许多餐厅开始使用在线点餐系统来提供更好的服务和用户体验。而评价管理功能则是点餐系统中重要的一环,可以帮助餐厅了解用户的需求和反馈,提高服务质量。下面将介绍PHP开发点餐系统的评价管理功能实现步骤。数据库设计:评价管理功能需要通过数据库来存储用户的评价信息。首先,创建一个评价表,包括评价ID、用户ID、菜品ID、评分、评论内容、时间等字…- 454
- 0
-
如何利用PHP实现微信公众号的用户分析
如何利用PHP实现微信公众号的用户分析引言:随着微信公众号的普及和运营的发展,越来越多的企业开始关注公众号用户的分析。利用PHP语言和微信公众平台提供的开发接口,我们可以轻松实现对公众号用户的分析工作。本文将介绍如何利用PHP实现微信公众号的用户分析,并提供具体的代码示例。一、获取微信公众号用户数据准备工作为了获取微信公众号的用户数据,我们首先需要在微信公众平台上进行开发者登录和创建开发者账号,然…- 644
- 0
-
小程序大小超限除了分包还能怎么做?如何避免和解决大小限制?
小程序大小超限除了分包还能怎么做?有什么办法能避免大小超过限制的情况?下面本篇文章给大家介绍一下避免和解决大小限制的方法,希望对大家有所帮助! 前几天一个刚入行的朋友为微信问我提交小程序代码提示太大了不能上传是什么原因?怎么解决? 当然分包能解决微信小程序几乎所有的提交大小限制问题,但是我还是让他把提示内容发给我。我一看也就超出了四五百kb,用分包那不是大材小用就让他把静态资源压缩一下…- 633
- 0
-
详解微信小程序中如何安装和引用ECharts?
本篇文章给大家介绍一下微信小程序中使用 npm 引入 ECharts 的方法,希望对大家有所帮助!Apache ECharts 官方提供了在微信小程序中使用Echarts 的代码实例和 ec-canvas 组件,但是未发布 npm 包。此项目在官方代码之上修改支持 ec-canvas 组件传入 echarts 可支持 npm 引入 echarts 或本地自定义构建后的 echarts,更符合 We…- 728
- 0
-
分享Echarts在Taro微信小程序开发中的踩坑记录
微信小程序开发教程栏目介绍Echarts在Taro微信小程序开发中的踩坑记录。背景近期笔者在使用Taro进行微信小程序开发,当引入Echarts图表库时,微信检测单包超限2M的一系列优化措施的踩坑记录,期望能指导读者少走一些弯路。为什么选择Echarts?微信小程序目录市面上使用最多的两款图表库,如下:echarts-for-weixin——echarts微信小程序版本wx-charts——基于微…- 818
- 0
-
学习微信小程序如何使用echarts图表
前言 数据统计是我们经常使用的功能,我们一般在 pc 端使用的比较多,大多数用在管理系统中统计数据的分析,最近在做微信小程序的时候也遇到了相同的需求,把数据统计在小程序端以图表的形式展示,这里记录下自己的配置使用过程。准备 首先百度的 echarts 没有提供小程序版本,这里找了个封装过可以用在微信端的仓库小程序版 echarts,通过这个链接下载最新的包。解压之后有个ec-canvas文件夹就是…- 1.7k
- 0
-
微信小程序开发初次体验
组件实例this.selectComponent('.classSelector')引入TaroTaro中引入Vant Weapp,不能直接通过第三方NPM包的形式直接调用。需要进行以下几步:在github上找到Vant-weapp下载文件包,将对应的dist目录复制到项目/src/components/vant-weapp目录下。在Pages对应文件的config.using…- 361
- 0
-
微信小程序 image组件binderror使用例子与js中onerror的区别分析
这篇文章主要介绍了微信小程序 image组件binderror使用例子与js中的onerror区别的相关资料,需要的朋友可以参考下微信小程序image组件binderror使用例子(对应html、js中的onerror) binderrorHandleEvent当错误发生时,发布到 AppService 的事件名,事件对象event.detail = {errMsg: 'somethin…- 815
- 0
-
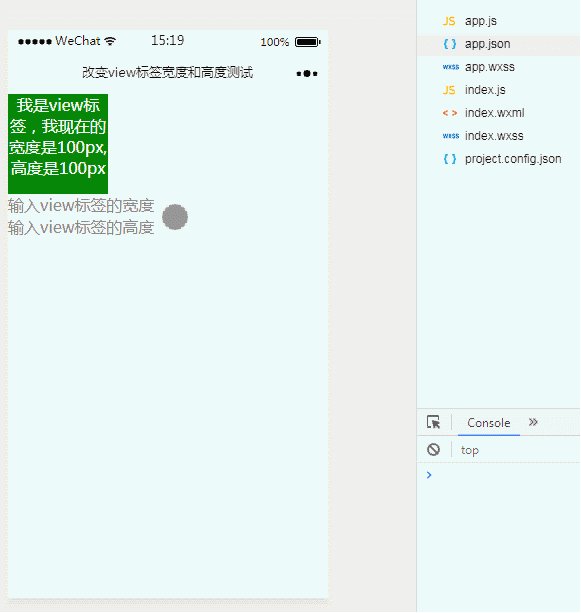
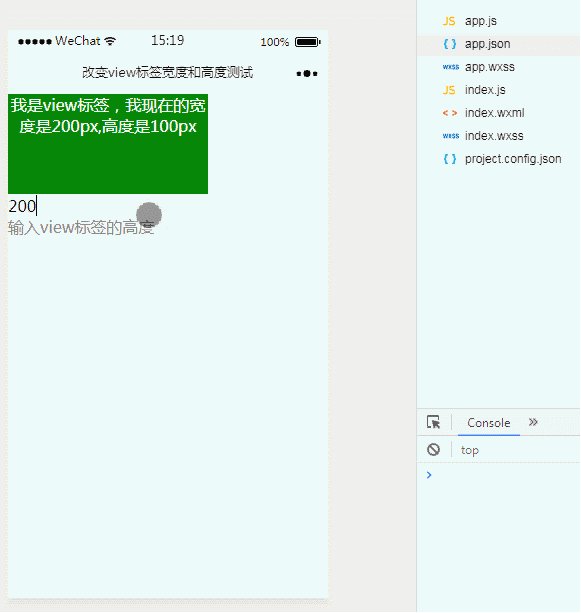
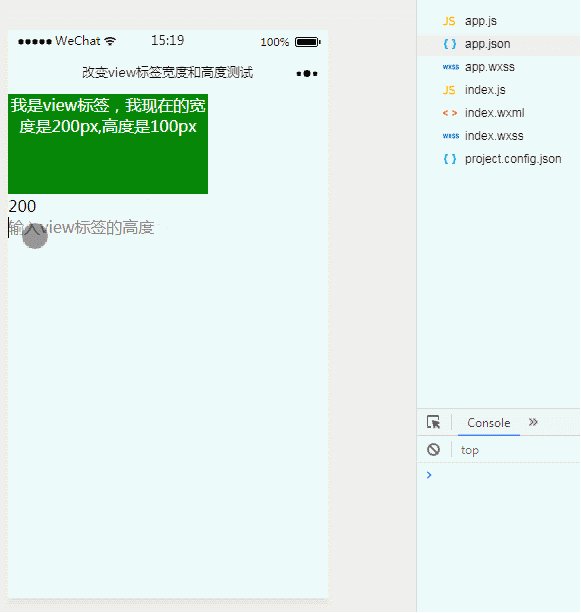
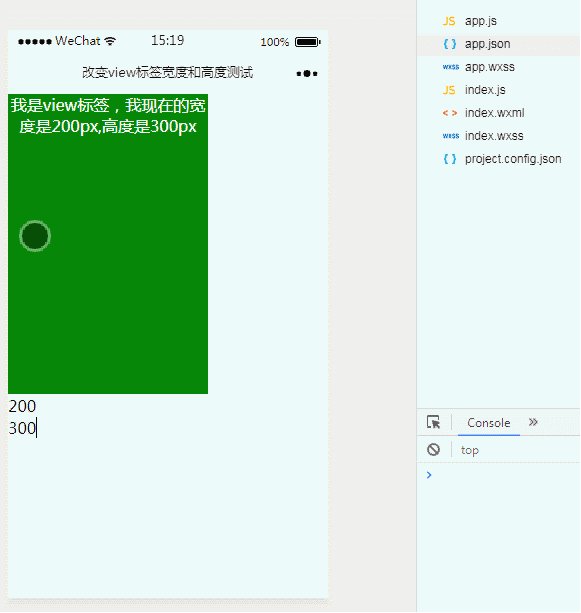
微信小程序中如何实现动态改变view标签宽度和高度
这篇文章主要介绍了微信小程序实现动态改变view标签宽度和高度的方法,涉及微信小程序事件响应及使用setData针对data数据动态操作相关实现技巧,需要的朋友可以参考下本文实例讲述了微信小程序实现动态改变view标签宽度和高度的方法。分享给大家供大家参考,具体如下:1、效果展示2、关键代码index.wxml文件<view class="view" style=&quo…- 3.4k
- 0
-
微信小程序中使用ECharts 异步加载数据的方法
这篇文章主要介绍了微信小程序中使用ECharts 异步加载数据的方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下官网例子都是同步的,怎么引入及同步demo请移步官网<view class="container"> <ec-canvas id="mychart-dom-multi-bar" canvas-id="mych…- 366
- 0
echarts
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
echarts-共 0 个作品
今日上传
0个作品