-
微信小程序开发之宿主环境详解
本篇文章给大家带来了关于微信小程序的相关知识,其中主要介绍了关于宿主环境的相关问题,手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能,下面一起来看一下,希望对大家有帮助。【相关学习推荐:小程序学习教程】小程序的宿主环境手机微信是小程序的宿主环境,小程序借助宿主环境提供的能力,可以实现许多普通网页不能完成的功能。例如:小程序调用微信提供的API实现扫码,支…- 7.7k
- 0
-
小程序开发规范你了解多少
小程序开发规范:(学习视频分享:编程视频)1、目录概述组件文件所有组件相关文件统一放在components目录下。图片文件项目图片文件放置于根目录的images文件夹下,组件独有的图片放在当前组件images目录下模型文件模型文件主要用于编写各类业务模型。项目模型文件放置于根目录的models文件夹下,组件相关模型放置于components目录下的models文件夹中。行为文件行为文件放在所引用的…- 1.4k
- 0
-
答题小程序怎么随机发题目
答题小程序随机发题目的方法:1、实现问题,代码为【35aa9aedb1fcc2c762f108d8fa39f1b7;2e1cf0710519d5598b1f0f14c36ba674请问你的名字?8c1ecd4bb896b2264e0711597d40766c】;2、随机数实现,代码为【goto_logs: function(){}】。相关学习推荐:微信小程序开发答题小程序随机发题目的方法:初始界面…- 6.8k
- 0
-
那些年,微信小程序仿网易云音乐有关实时搜索功能
相关学习推荐:微信小程序教程前言前段时间我的小伙伴已经将网易云音乐小程序的音乐播放功能详细的介绍出来了,作为前端小白学习了一段时间,最近也比较忙,没有及时将实时搜索这块内容及时写出来跟大家分享(其实代码和功能之前就写的差不多了),那么今天就给大家讲一讲个人在里面的一些细节和优化吧。搜索功能很常见,很多地方都能用到,希望能够给大家分享到有用的东西,同时,有不足的地方,也希望各位大佬指出,给出一些修改…- 545
- 0
-
小程序scoll-view用法注意事项
小程序自带了组件scorll-view 很好用,但使用时要注意一此事项1.scorll-view 的内部不支持 flex布局2.根据滑动方向的不同,x轴方向上的滑动,要给soroll-view的宽度给一个固定的值,如果是y轴方向上的滑动,要给scroll-view的高度给一个固定的值3.当设置是x轴方向滚动时 内部的各个滑动块不要以 float的方动来进行横排 因为这样会脱离 scorll-v…- 1.5k
- 0
-
微信小程序开发初次体验
组件实例this.selectComponent('.classSelector')引入TaroTaro中引入Vant Weapp,不能直接通过第三方NPM包的形式直接调用。需要进行以下几步:在github上找到Vant-weapp下载文件包,将对应的dist目录复制到项目/src/components/vant-weapp目录下。在Pages对应文件的config.using…- 361
- 0
-
小程序组件:聊天会话组件的介绍(附代码)
本篇文章给大家带来的内容是关于小程序组件:聊天会话组件的介绍(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。场景用于在线客服的聊天对话等一、布局圈点1、三角箭头绘制一个26rpx*26rpx矩形,使它旋转45度,然后隐去对半,形成气泡上的直角三角形。<!-- 画三角箭头 --> <view class="triangle" style…- 5.9k
- 0
-
微信小程序json数据循环展示实例分享
首先这是原始数据,json的数组。 这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 html部分<view class='list-head'>列表测试</view> <view class='list-box'> <…- 637
- 0
-
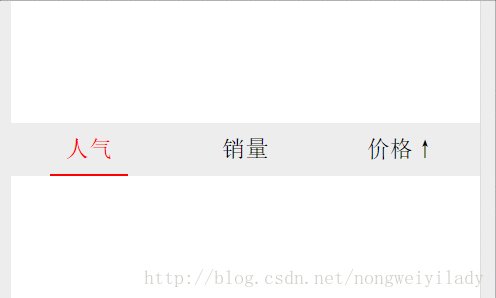
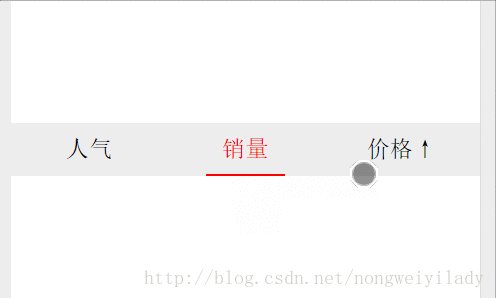
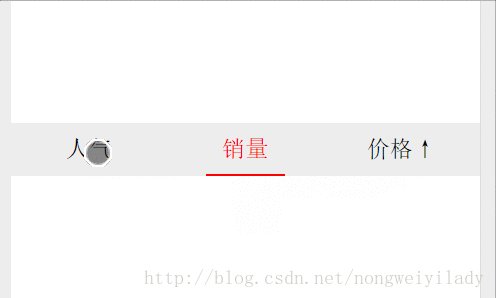
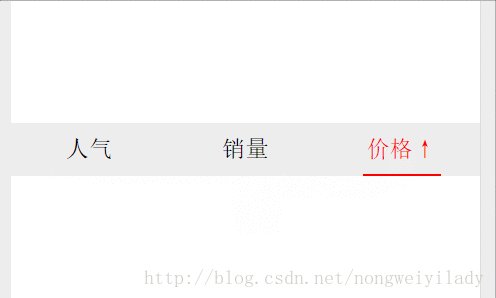
微信小程序实现弹出菜单功能
最近做项目需要这样的需求,当用户点击标签栏按钮,向下弹出菜单,再次点击,收回菜单。接下来通过本文给大家介绍微信小程序实现弹出菜单功能,感兴趣的朋友一起看看吧需求点击标签栏按钮,向下弹出菜单,再次点击,收回菜单要解决的问题标签栏三栏样式,标签栏固定不动;点击标签栏弹出菜单,并且出现透明遮罩;遮罩优先级在弹出框之下;弹出框内标签的设置;滚动栏滚动条的隐藏如何解决?弹性布局,横向,三者平分整栏;状态监听…- 454
- 0
-
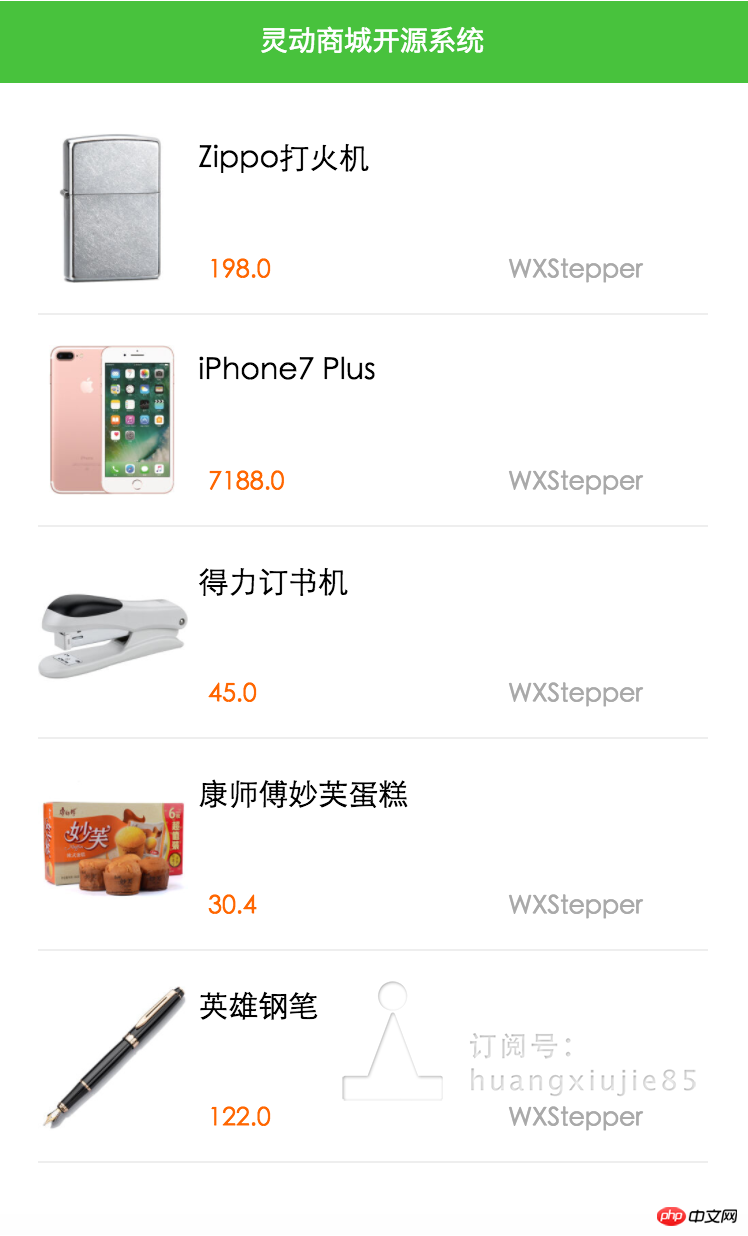
微信小程序中购物车的简单实例
这篇文章主要介绍了微信小程序 购物车简单实例的相关资料,需要的朋友可以参考下微信小程序,这里实现购物车功能的小demo,有需要此功能的朋友可以参考下。摘要: 加减商品数量,汇总价格,全选与全不选设计思路:一、从网络上传入以下Json数据格式的数组 1.购物车id:cid 2.标题title 3.数量num 4.图片地址 5.价格price 6.小计 7.是否选中selected二、点击复选框tog…- 632
- 0
-
小程序开发做出弹出菜单功能(附代码)
这次给大家带来小程序开发做出弹出菜单功能(附代码),小程序开发做出弹出菜单功能(的注意事项有哪些,下面就是实战案例,一起来看一下。需求点击标签栏按钮,向下弹出菜单,再次点击,收回菜单要解决的问题标签栏三栏样式,标签栏固定不动;点击标签栏弹出菜单,并且出现透明遮罩;遮罩优先级在弹出框之下;弹出框内标签的设置;滚动栏滚动条的隐藏如何解决?弹性布局,横向,三者平分整栏;状态监听点击事件,数据控制hide…- 276
- 0
-
微信小程序关于Radio选中样式切换的实例详解
这篇文章主要介绍了详解微信小程序Radio选中样式切换的相关资料,需要的朋友可以参考下详解微信小程序Radio选中样式切换本篇文章主要讲解在微信小程序中如何根据Radio选中来切换样式。效果如下:原理主要是通过判断一个radio-group中哪个被选中,就让它加上一个“active”的样式。代码如下:<!--index.wxml--> <view class="cont…- 6.8k
- 0
-
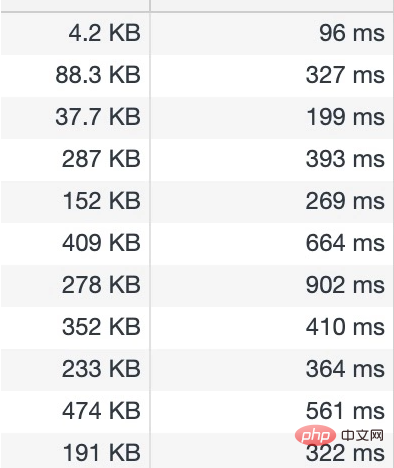
微信小程序scroll-view组件详解
本文主要介绍了微信小程序组件之scroll-view的详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下,希望能帮助到大家。微信小程序组件之srcoll-view的详解今天记录一下scroll-view学习中遇到的问题及解决办法,希望能对其他同学有所帮助。首先展示一下想达到的效果。↓ vertical scroll实现上下滚动,horizontal实现左右滚动…- 900
- 0
-
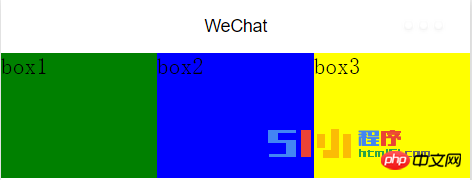
微信小程序之容器组件view实现水平纵向布局
上一篇我们解析了微信小程序的文件结构目录解析,本篇我们来看一下小程序的容器组件view实现水平和纵向布局。项目中最常用的两种布局方式,水平布局和垂直布局,在微信小程序中实现起来也比较简单。1.横向水平布局:实现水平布局,需要四个view容器组件,其中一个是父容器。如下:<!--index.wxml--> <view class="content"> &l…- 551
- 0
-
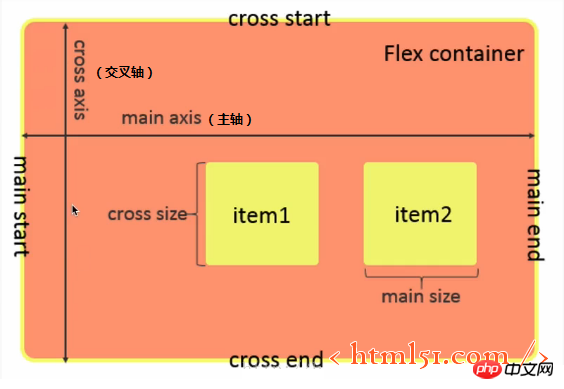
微信小程序开发系列(五)Flex布局的详解
本文介绍微信小程序开发系列(五)Flex布局的详解1:Flex布局Flex布局如图1所示图11.1 Flex容器属性1.2 Flex容器内元素属性align如果定义会覆写掉容器属性中的justify-content,align-items设置的属性微信小程序开发工程中,新建文件layout,然后新建各种文件(以layout命名),在layout.wxml中加入如下代码:<view class…- 1.5k
- 0
-
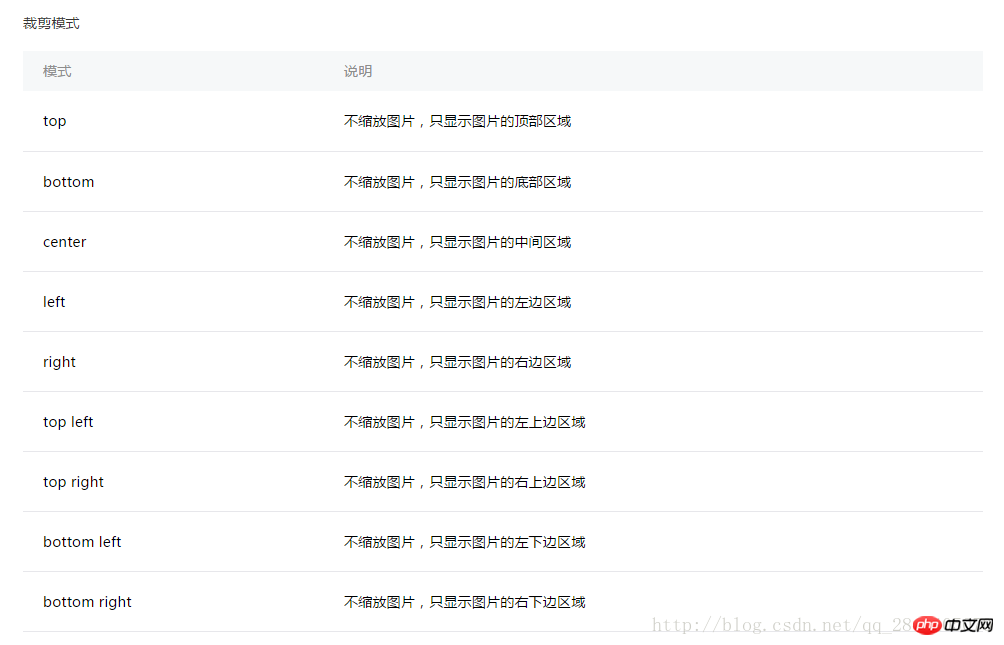
微信小程序使用image组件显示图片的方法
本文主要介绍了微信小程序使用image组件显示图片的方法,结合实例形式简单分析了微信小程序附image组件的相关使用技巧,并附带源码供读者下载参考,需要的朋友可以参考下,希望能帮助到大家。可以看到,image这个组件有四个属性,这次针对mode属性和我所做的小程序中用到的图片结合讲一下。按照官方的mode,分为两类:一类缩放,一类裁剪。我所做的pixiv是需要大量图片的网站。P站供画手们上传自己的…- 454
- 0
-
微信小程序实现圆形进度条实例分享
本文主要和大家分享微信小程序实现圆形进度条实例,希望能帮助到大家。小程序中使用圆形倒计时,效果图:思路使用2个canvas 一个是背景圆环,一个是彩色圆环。使用setInterval 让彩色圆环逐步绘制。解决方案第一步先写结构一个盒子包裹2个canvas以及文字盒子;盒子使用相对定位作为父级,flex布局,设置居中;一个canvas,使用绝对定位作为背景,canvas-id="canva…- 185
- 0
flex
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
flex-共 0 个作品
今日上传
0个作品