-
总结分享一些小程序开发中遇到的问题(帮忙避坑)
本篇文章给大家总结下之前开发微信小程序的时候遇到过一些问题,并将解决方案分享给大家,希望对大家有所帮助!请以小程序最新文档为准~:https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0008aeea9a8978ab0086a685851c0a&highline=webview渲染列表时用 block 包…- 289
- 0
-
深入解析小程序中的的双线程模型
本篇文章带大家理解一下微信小程序中的双线程模型,聊聊什么是小程序的双线程模型?为什么小程序不使用浏览器的线程模型,而使用双线程模型,希望对大家有所帮助!有过微信小程序开发经验的朋友应该都知道“双线程模型”这个概念,本文简单梳理一下双线程模型的一些科普知识,学识浅薄,若有错误欢迎指正。我以前就职于「小程序·云开发」团队,在对外的一些培训和技术分享里经常被人问到这样一个问题:“微信小程序与 Web 网…- 903
- 0
-
总结分享一些小程序开发中实用的小知识
本篇文章给大家总结分享一些小程序开发中实用的小知识,希望对大家有所帮助!了解小程序的渲染原理背景在网页开发中,由于js是单线程的,所以有时候会出现长时间运行脚本,导致页面失去响应。 页面渲染目前有以下三种方式:纯客户端原生技术渲染纯web技术渲染Hybrid渲染,即web和native渲染相结合的方式在小程序中,选择了Hybrid的渲染方式,将逻辑层和视图层分开,使用双线程的方式运行,使用webV…- 813
- 0
-
手把手带你看看小程序如何优化?(实践总结)
小程序如何优化?本篇文章给大家总结一下小程序优化实践,看看小程序优化项,希望对大家有所帮助!小程序运行过程我们先来梳理一下小程序的运行原理,磨刀不误砍柴功。一图胜千言:建议大家认真去理解图中的内容,对于小程序开发以及优化方向都有较有力的理论支持。优化项1. 合理的使用分包微信小程序的主要特点是启动快速,为了这一特性,官方因此限制了包的大小,上限为 2M。分包是小程序优化的第一要务,能有效提高小程序…- 1.2k
- 0
-
汇总小程序开发中遇到的问题
小程序面试题1、bindtap和catchtap的区别是什么?bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡2、Js数组转成换字符串,强制转换成整数及转换成浮点数的函数分别是什么?js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型…- 636
- 0
-
小程序内联h5页面,小程序webview内网页等等方法实现微信支付
小程序开发教程栏目介绍多种方法实现微信支付功能小程序支持webview以后,我们开发的好多h5页面,就可以直接在小程序里使用了,比如我们开发的微信商城,文章详情页,商品详情页,就可以开发一套,多处使用了。我们今天来讲一讲。在小程序的webview里实现微信支付功能。因为微信不允许在小程序的webview里直接调起微信支付。所以我们这节课就要涉及到小程序和webview的交互了。老规矩先看效果。因为…- 278
- 0
-
记录微信小程序的踩坑(开发篇)
今天微信小程序开发教程栏目为大家记录微信小程序的踩坑。最近参与开发了公司的第一款小程序,开发体验基本类似于基于webview的混合式开发,可以调用官方强大的api,但也有一些坑或者说不习惯的地方。这篇文章从实用性出发,记录了开发过程中的一些问题:1. 样式优先级混乱在使用button组件时,发现在class中设置width不生效,下面贴上代码:.my-button{ width: 140rpx;…- 1.3k
- 0
-
分析微信小程序底层原理
页面渲染的方式主要有三种推荐:《小程序开发教程》1.web渲染2.Native原生渲染3.web与Native两者掺杂,即Hybrid渲染。小程序的呈现形式为第三种。双线程通信方式为什么要双线程 ? -> 为了管控安全,避免操作DOM。小程序的渲染层和逻辑层分别由 2 个线程管理:渲染层的界面使用了 WebView 进行渲染,逻辑层采用 JsCore 线程运行 JS 脚本。微信小程序的框架包…- 812
- 0
-
小程序与普通网页开发之间的区别是什么
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应;而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和…- 7.5k
- 0
-
小程序加载快慢的问题和解决办法
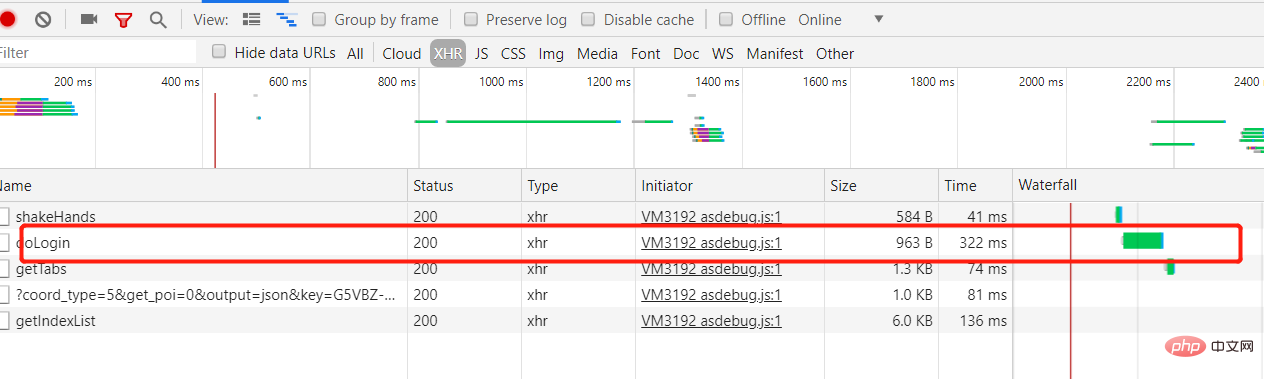
关于小程序的加载快慢这可是一大学问,自古以来性能都是重点,所以下面我浅谈一下自己遇到的问题和解决方法吧首先,先从网络请求network说起:这里基本不关前端的事情,但是这也是优化小程序的一大重点,后端响应我们请求数据的速度影响了整个页面的速度,所以,把它拿到第一位 请求超过300ms就已经算是慢了,所以会影响总体速度。建议:叫后端优化接口,加快响应速度。还有,尽量减少无谓的请求,将数据合并到一个…- 544
- 0
-
小程序开发原理是什么
小程序是基于WEB规范,采用HTML,CSS和JS等搭建的一套框架,微信官方给它们取了一个非常牛逼的名字:WXML,WXSS,但本质上还是在整个WEB体系之下构建的。 WXML,个人推測在取这个名字的是微信的Xml,说究竟就是xml的一个子集。WXML采用微信自己定义的少量标签WXSS,大家能够理解为就是自己定义的CSS。实现逻辑部分的JS还是通用的ES规范。而且runtime还是Webview(…- 278
- 0
-
微信小程序如何渲染html内容(示例讲解)
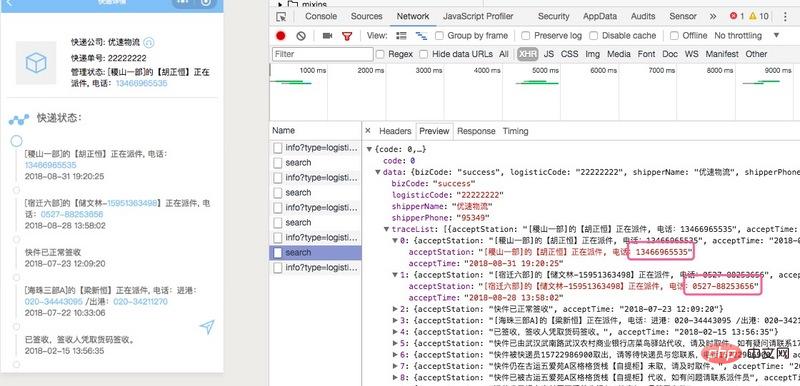
本篇文章给大家带来的内容是关于微信小程序如何渲染html内容(示例讲解),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近又做了一个新的小程序关于物流订单查询遇到了一个小问题:数据中返回电话号码的字符串识别出来并且高亮和可以绑定事件。比如数据中包含您的派送员黄xx正在派件,电话:137xxxx41460已经在派送。其中就要识别出137xxxx41460并且绑定点击事件可以点击拨打…- 561
- 0
-
微信小程序如何使用webview调用微信扫一扫的功能
本篇文章给大家带来的内容是关于微信小程序如何使用webview调用微信扫一扫的功能,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。我们在做web开发时是按照web开发流程进行的,当需要快速将web项目移植到小程序里面,就需要用到小程序提供的webview组件。关于它的好处以及开发平台配置大家可以按照微信公众平台进行配置我这里主要说下怎么在webview(html)里面使用高级功能。…- 545
- 0
-
微信小程序如何解决后台返回大量多余数据的问题
本篇文章给大家带来的内容是关于微信小程序如何解决后台返回大量多余数据的问题,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。台接口返回一个数组,数组里面N多对象,每个对象里面几十上百条数据,最好玩的是,我只需要每个对象里面的某两个数据、、、、类似这种:datas:[ { id:1000, name: "帅哥", title: '...', b:…- 734
- 0
-
微信小程序中如何自定义showmodal弹出框(附代码)
本篇文章给大家带来的内容是关于微信小程序中如何自定义showmodal弹出框(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近一直忙着修改bug 增加新功能,好久没总结了,也不知道该总结啥,先写一个自定义showmodal框吧废话少说直接上代码wxml部分<view class="mask" catchtouchmove="preve…- 1.9k
- 0
-
微信小程序与页面wepy框架布局应用案例分享
个人道行不深,存在瑕疵的多多谅解,我会继续学习更新更加有价值的文章分享给大家的,希望大家多多给予指出与改正,咱们一起来共同学习与进步!这篇文章是关于微信小程序学习,还有wepy框架应用。微信小程序是一种不需要下载安装即可使用的应用,在国内它在企业推广中的受欢迎度以及就这两年的使用及普及热度,然而就是因为它的备受欢迎度以及越来越被企业所重视,也就形成了咱们开发人员对小程序的开发的掌握;具体它的热度这…- 277
- 0
-
2018热门微信小程序个人开发入门篇 (附代码)
本文详细讲诉了微信小程序的开发流程,照着操作,将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。开发准备工作获取微信小程序的 AppID登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。 下载开发工具下载地址:https://mp.weixi…- 4k
- 0
-
微信小程序 devtool隐藏的秘密
这篇文章主要介绍了微信小程序 devtool隐藏的秘密的相关资料,需要的朋友可以参考下微信小程序 devtool笔者参与的小程序项目开发也进入尾声了,坑也踩得七七八八,对于哪些没有涵盖和深入使用的功能笔者就不班门弄斧了。前几篇文章讲了那么多细节也好,策略也好,都是应用层面的东西。自微信小程序公布以来就有先行者不断的探索小程序背后的运行机制。小程序的开发语法和API与前端工程师熟悉的html/js/…- 366
- 0
webview
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
webview-共 0 个作品
今日上传
0个作品