-
手把手带你在小程序中怎么实现3d裸眼轮播效果
小程序轮播如何实现3d裸眼效果?下面本篇文章来给大家介绍一下实现方法,为春节气氛添灯加彩,希望对大家有所帮助!一个APP众多功能模块中,首页轮播图扮演着重要角色,它是分发重点资讯的入口。想起几个月前看过一篇文章--《自如客APP裸眼3D效果的实现》,该文提及在安卓app端实现了如下裸眼3d banner轮播效果图:受该文启发,决定“依葫芦画瓢”,尝试在小程序端模拟实现一个春节氛围满满的3d裸眼效果…- 6.4k
- 0
-
重新对百度支付进行编写封装(百度智能小程序支付)
最近因为项目重构的原因,对百度支付重新进行了编写封装,本次重写,添加了对签名的处理、添加用户退款,方便之后开发的使用。因为百度电商开放平台的升级,支付功能已移至智能小程序内部,具体申请流程:百度收银台支付开通指引,(https://smartprogram.baidu.com/docs/operations/transform/pay/)(注:在支付服务中,服务电话应填写银行预留手机号,如填写错误…- 4.6k
- 0
-
实现在微信小程序的一个幸运转盘小游戏
微信小程序开发教程栏目介绍实现幸运转盘小游戏。本人主要介绍如何在微信小程序里面开发一个幸运转盘的小游戏,里面主要用到javascript和 css 语法,就可以轻松实现一个简单的幸运转盘(以6个奖品区为例)。当然,如果你有更好实现方案,欢迎在评论区留言。前言本次教程需要你掌握一定量 javascript 和 css 基础知识,并且你需要有小程序一定的开发经验,具体需要掌握知识点有:css 的 po…- 458
- 0
-
自定义实现小程序的动画弹框/提示框
微信小程序开发栏目介绍如何自定义实现小程序动画弹框/提示框。前言在小程序中,用户与界面进行交互时,有一些用户反馈提示,例如:触发某个按钮,从底部弹出框,从顶部弹出等如今,有一些现成的 UI 库,虽然已经实现了的,但若只是为了实现一个底部弹出框或者自定义提示框,不引用第三方 UI 库怎么手动原生方式去实现呢,最主要的是怎么去实现动画css3 实现动画如下是wxml代码<view> <…- 276
- 0
-
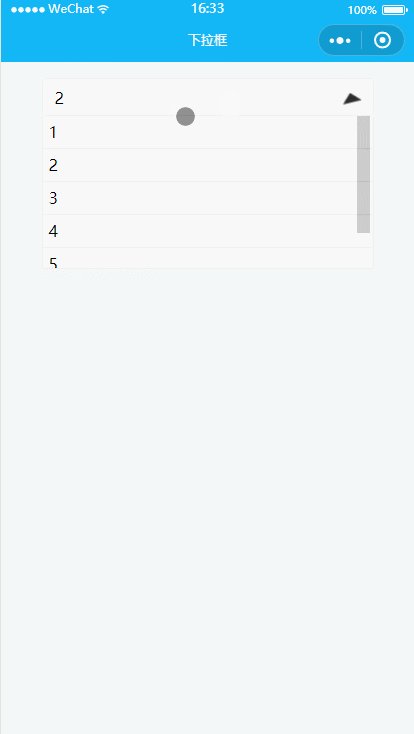
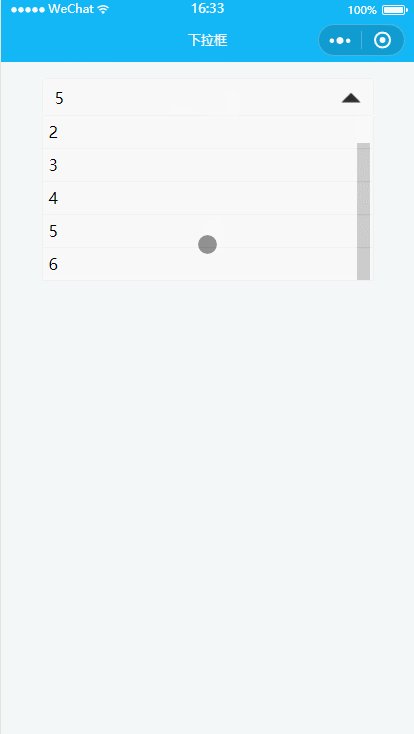
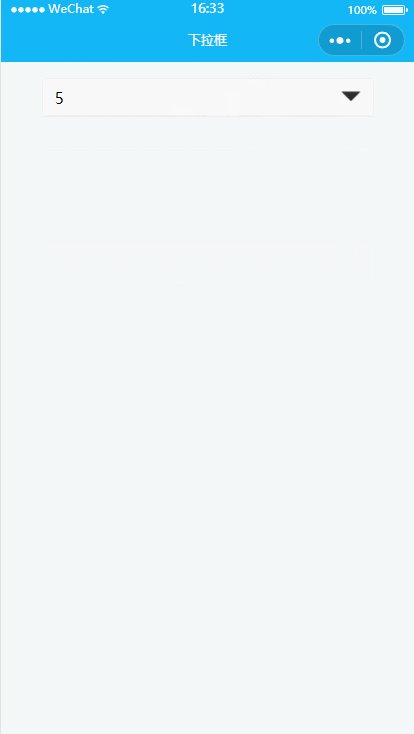
微信小程序实现下拉框(附代码)
微信小程序里没有和HTML里的下拉框一样的组件,想要相同的效果只能自己写一个,先看效果 下面来看一下代码:首先WXML<view class='select_box'> <view class='select' catchtap='selectTap'> <text class='select_te…- 990
- 0
-
关于微信小程序canvas的开发
这篇文章主要介绍了微信小程序 wxcanvas开发实例及注意事项的相关资料,这里对微信canvas与H5中的canvas做对比,并说明注意事项,需要的朋友可以参考下微信小程序 wxcanvas测试手机为IPHONE6,开发者工具版本0.10.102800。开发者工具0.11.112301版本也一样微信小程序里的canvas 非 h5 canvas有很多不一样的地方,以下把微信小程序的canvas叫…- 6.2k
- 0
transform
知企 - 团购正版源码及出售闲置SAAS系统账号!
标签
transform-共 0 个作品
今日上传
0个作品