本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了关于事件绑定的相关内容,包括了什么是事件、小程序中常用的事件、target和currentTarent的区别等,下面一起来看一下,希望对大家有帮助。

【相关学习推荐:小程序学习教程】
什么是事件
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的形式,反馈到逻辑层进行业务的处理。
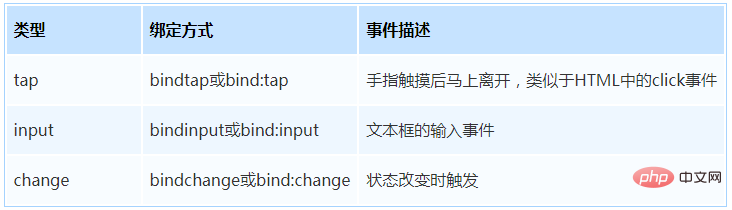
小程序中常用的事件

事件对象的属性列表

target和currentTarent的区别
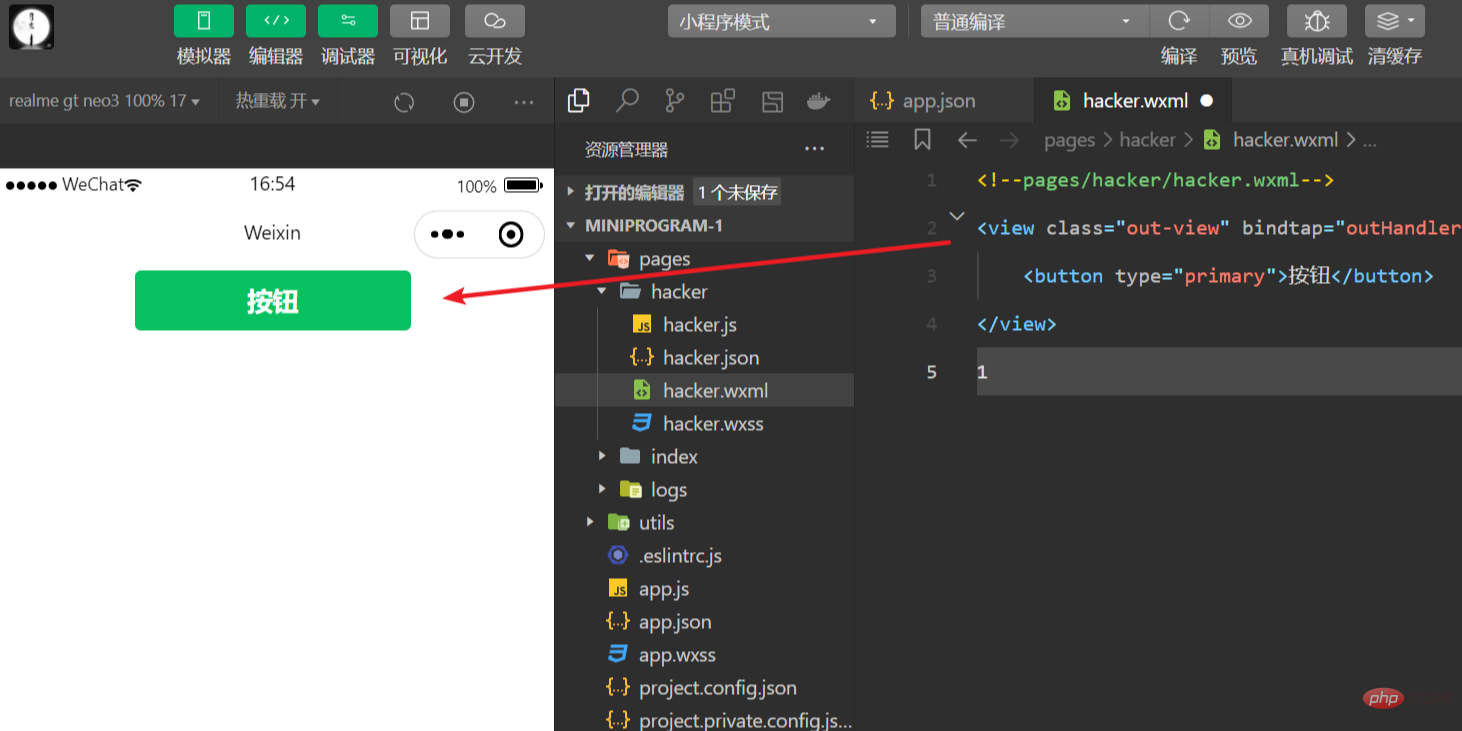
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件。举例如下:
<view class="out-view" bindtap="outHandler">
<button type="primary">按钮</button>
</view>
点击内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时,对于外层的view来说:
e.target指向的是触发事件的源头组件,因此,e.target是内部的按钮组件
e.currentTarget指向的是当前正在触发事件的那个组件,因此,e.currentTarget是当前的view组件

bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而通过tap事件来响应用户的触摸行为。
通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
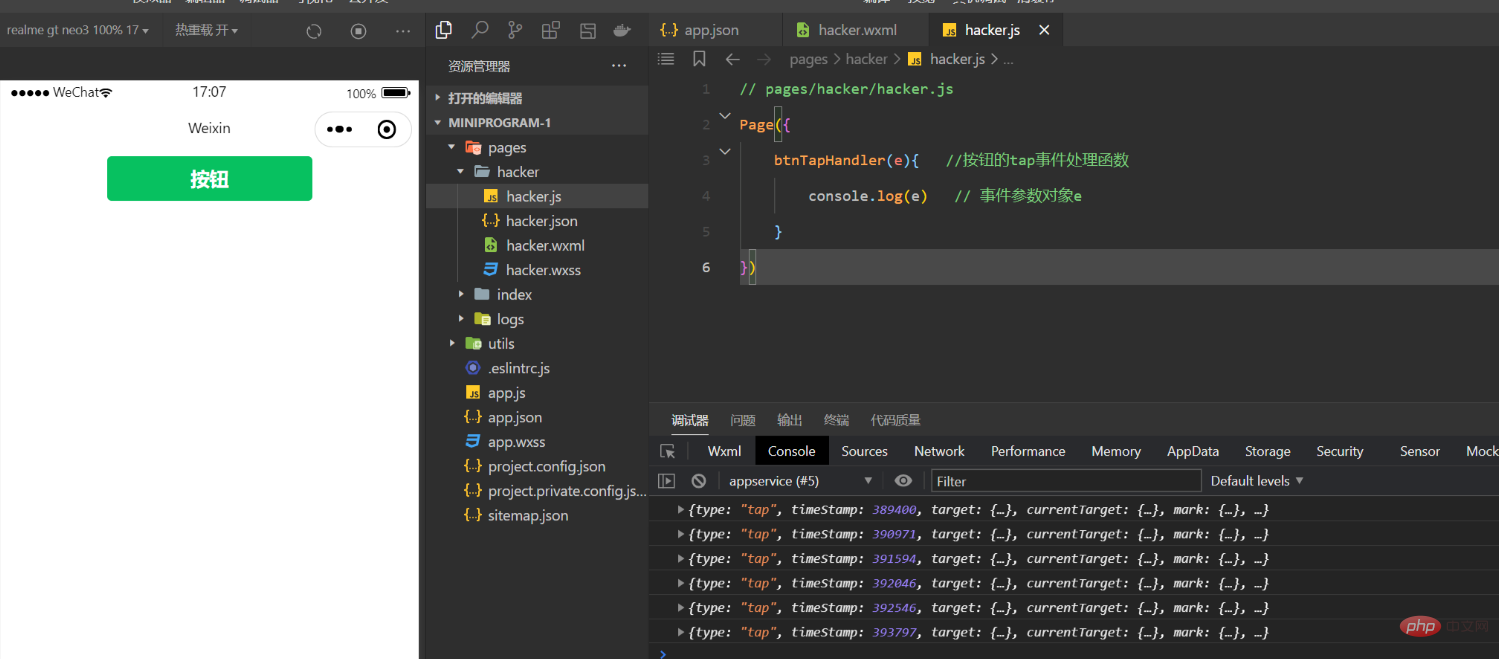
在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写为e)来接收:
Page({
btnTapHandler(e){ //按钮的tap事件处理函数
console.log(e) // 事件参数对象e
}
})
每按一次按钮就会在终端打印一次事件参数对象,就会触发手指的触摸事件。

【相关学习推荐:小程序学习教程】
以上就是一起来聊聊微信小程序之事件绑定的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:一起来聊聊微信小程序之事件绑定
文章链接:https://www.prosaas.cn/16273.html
更新时间:2022年10月12日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

