
目的:
点击下图中的按钮,更换期刊内容。当期刊更换到第一期的时候,更换下一期的按钮会变成禁用,当期刊是最新一期的时候,更换上一期按钮会变成禁用。

实现思路:
1、首先判断是否是第一期

2、判断是否是最新一期
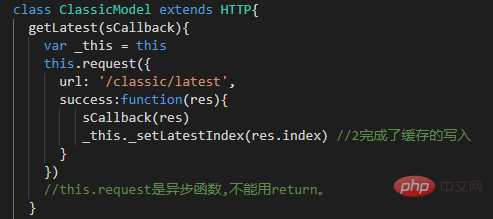
首先发现有获取最新一期的接口,文档中有最近一期的latestIndex。
点击左侧按钮后,index会变化,同时也会覆盖页面初始化时加载的lastIndex。此时需要把latestIndex另存入缓存后,index与lastestIndex比较,一直即为最新一期。否则就不是。
(学习视频分享:php视频教程)
步骤如下:
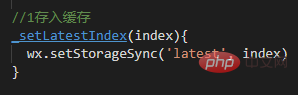
1、存入缓存

2、在回调函数中完成缓存的写入,传入最新期刊的index。

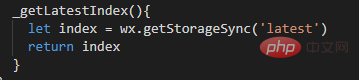
3、读取缓存

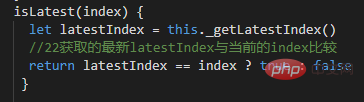
4、读取缓存的latestIndex与index比较

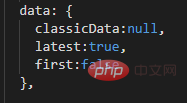
5、latest和first在页面的classic的data中定义了

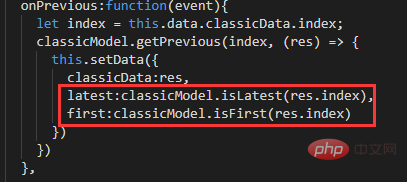
在页面按钮的点击事件中更新latest和first。

相关推荐:小程序开发教程
以上就是小程序写入缓存和读取缓存如何实现的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序写入缓存和读取缓存如何实现
文章链接:https://www.prosaas.cn/16433.html
更新时间:2021年03月16日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

