
喜讯:
2020-07-07,小程序开始支持分享到朋友圈(只有安卓机好使)。
(学习视频分享:编程入门)
测试机型:小米9 miui12 20.7.2 微信版本7.0.16
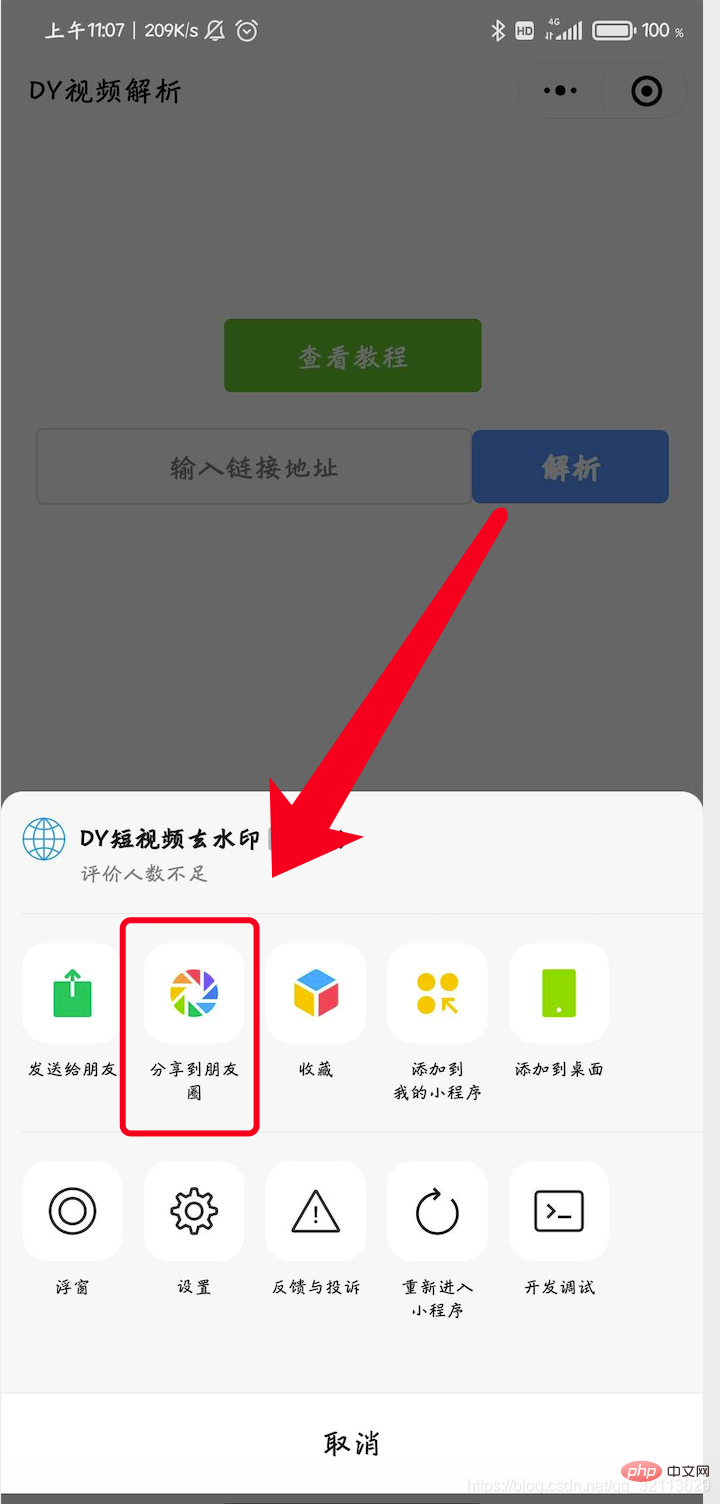
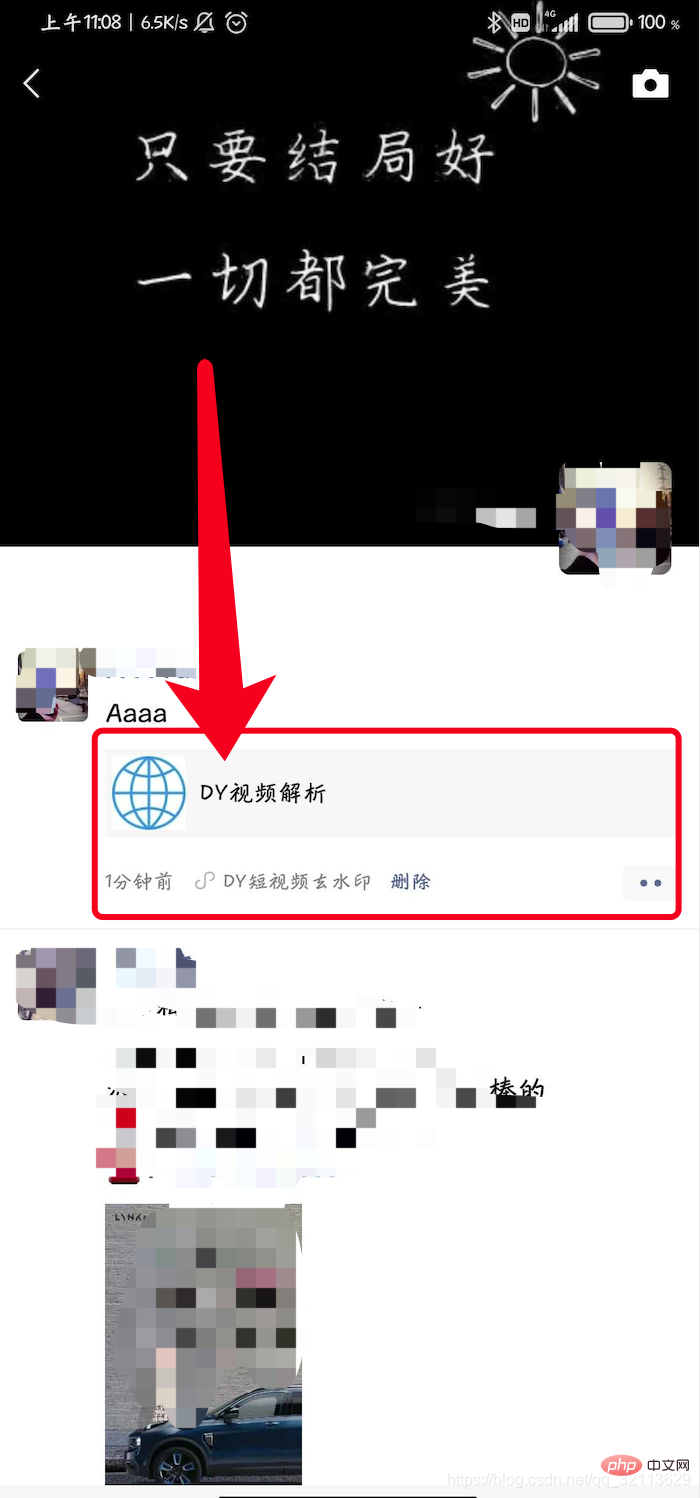
体验地址:扫码进入小程序 ---- 点击右上角三个点
技术公众号

先看案例


微信开发文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/share-timeline.html
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.showShareMenu.html
代码
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
},
onLoad: function () {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {
console.log(res)
},
fail(e) {
console.log(e)
}
})
},
onShareAppMessage(){
},
onShareTimeline(){
}
})
我的微信 LJT-917
相关推荐:小程序开发教程
以上就是怎么将小程序分享到朋友圈的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:怎么将小程序分享到朋友圈
文章链接:https://www.prosaas.cn/16463.html
更新时间:2021年01月25日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

