微信小程序配置网络请求超时的方法:首先新建一个微信小程序目录;然后打开【app.json】文件,并添加request请求超时的参数;接着添加uploadFile超时文件;最后connectSocket连接socket的超时即可。

微信小程序配置网络请求超时的方法:
1、首先新建一个微信小程序目录,如下图所示

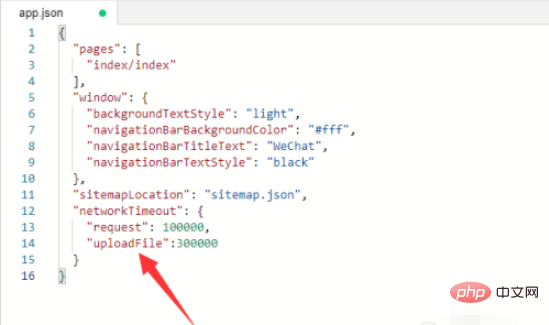
2、接着打开app.json文件,如下图所示

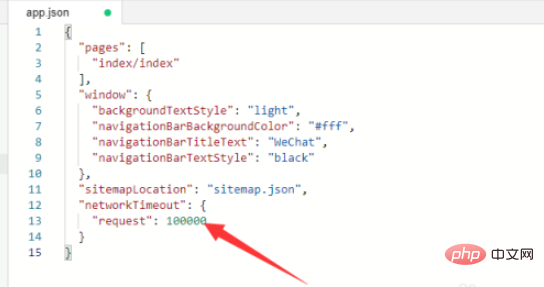
3、然后添加networkTimeout属性,request就是请求超时的参数,如下图所示

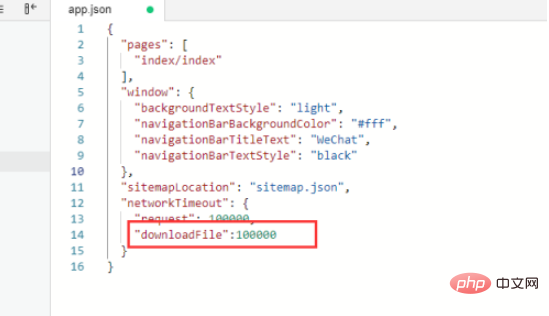
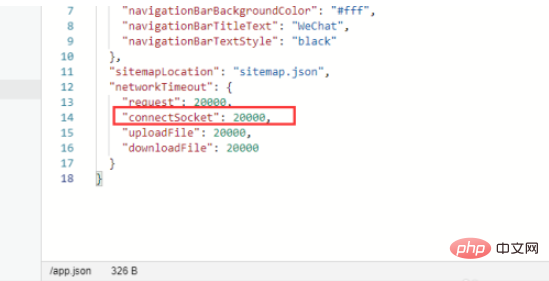
4、还可以添加downloadFile参数代表的是下载超时,如下图所示

5、接着就是uploadFile代表的是上传文件的超时,如下图所示

6、最后一个就是connectSocket是连接socket的超时,如下图所示

相关学习推荐:微信小程序开发教程
以上就是微信小程序如何配置网络请求超时?的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序如何配置网络请求超时?
文章链接:https://www.prosaas.cn/16576.html
更新时间:2020年07月14日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

