1、开启暗黑模式
在 app.json 中配置 "darkmode": true
// app.json
{
...
"darkmode": true
}
2、配置主题文件
在根目录新建主题配置文件 theme.json, 并在 app.json 中配置路径引入
// app.json
{
...
"themeLocation": "theme.json"
}
theme.json 配置文件一共分为两个属性,light 和 dark,分别正常模式和暗黑模式。
theme.json 示例如下(仅供参考):
// theme.json
{
"light": {
"navBackgroundColor": "#ffffff",
"navTextStyle": "black"
},
"dark": {
"navBackgroundColor": "#000000",
"navTextStyle": "white"
}
}
必须存在 light 和 dark 两个属性,里层命名自定义,没有严格要求。
3、在 app.json 中应用配置属性
在配置属性以 @ 开头拼接 theme.json 中自定义的名字写入配置,示例如下
// app.json
{
...
"window": {
"navigationBarBackgroundColor": "@navBackgroundColor",
"navigationBarTitleText": "小书包大梦想",
"navigationBarTextStyle": "@navTextStyle"
},
"darkmode": true,
"themeLocation": "theme.json"
}
配置完些,接着手机开启暗黑模式(深色模式)后,小程序会根据你配置的颜色进行转换。
4、wxss样式适配暗黑模式
wxss 中,支持通过媒体查询 prefers-color-scheme 适配不同主题。
如下样式会在正常模式下页面背景为灰白色,暗黑模式下为黑色。
/* 正常模式下应用的样式 */
page{
background: #f1f1f1;
}
/* 暗黑模式下应用的样式 */
@media (prefers-color-scheme: dark) {
page{
background: #000000;
}
}
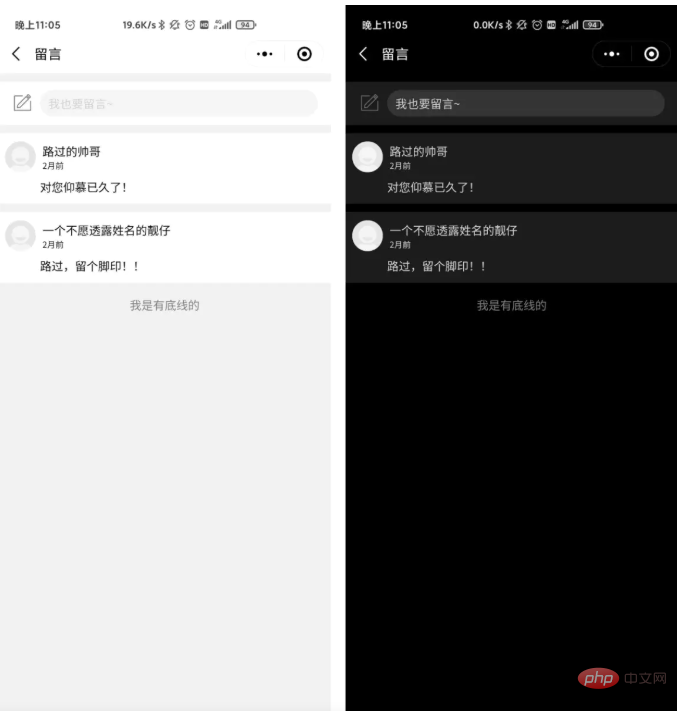
5、效果图

推荐教程:《微信小程序》
以上就是微信小程序 暗黑模式的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序 暗黑模式
文章链接:https://www.prosaas.cn/16583.html
更新时间:2020年07月04日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

