
微信小程序前台用什么写的
微信小程序的前台开发工具是:微信开发者工具,使用的语言有WXML、WXSS、JavaScript。
推荐学习:小程序开发
小程序前台所使用的程序文件类型大致分为以下几种:
1、WXML(WeiXin Mark Language,微信标记语言)
2、WXSS(WeiXin Style Sheet,微信样式表)
3、JS(小程序的主体)
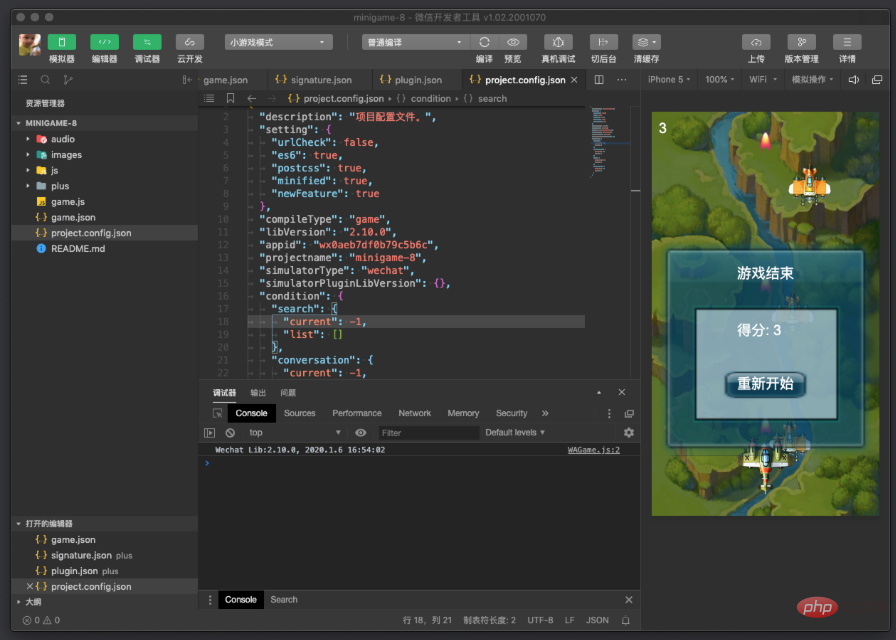
微信开发者工具界面如下:

PHP中文网,大量免费小程序开发教程,欢迎学习!
以上就是微信小程序前台用什么写的的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:微信小程序前台用什么写的
文章链接:https://www.prosaas.cn/16765.html
更新时间:2020年03月28日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

