
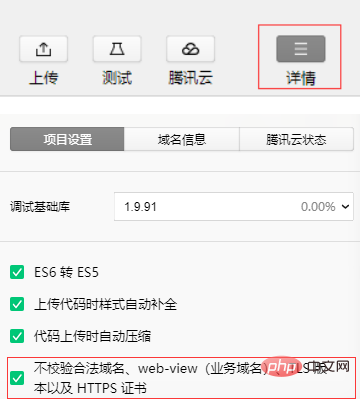
1、点击详情,并勾选项目设置中最后一行。

2、用小程序请求本地的后台服务接口
wx.request({
url: 'http://localhost:8090/DemoProject/myTest.do',
data:{},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
success: function (res) {
console.log(res.data)
}
})
推荐教程:小程序开发教程
以上就是在小程序中怎样调用本地接口的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:在小程序中怎样调用本地接口
文章链接:https://www.prosaas.cn/16805.html
更新时间:2020年03月25日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

