
小程序怎么设置tab?微信小程序实现tab切换的方法
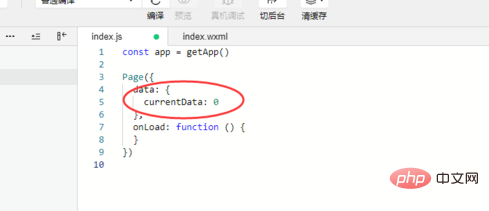
首先声明一个tab状态变量,如下图所示

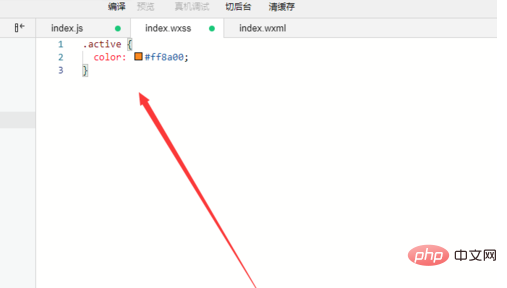
接着定义被选中的tab的颜色,如下图所示

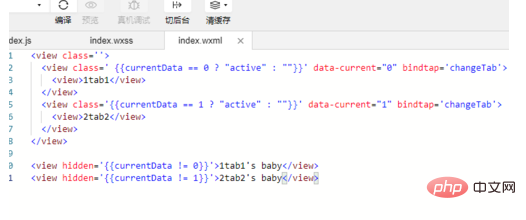
然后编写wxml页面,如下图所示,根据tab状态变量决定哪部分显示

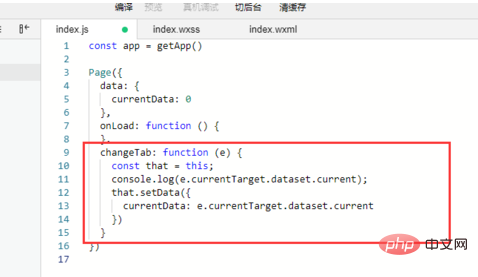
接着实现点击tab页卡的方法,如下图所示

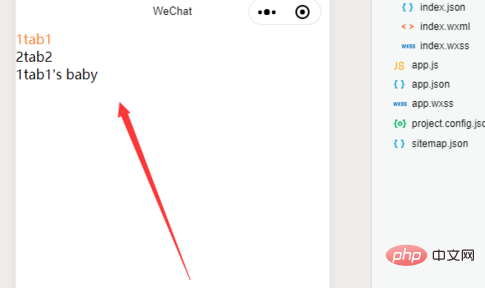
运行一行我们就可以看到如下图所示的界面了

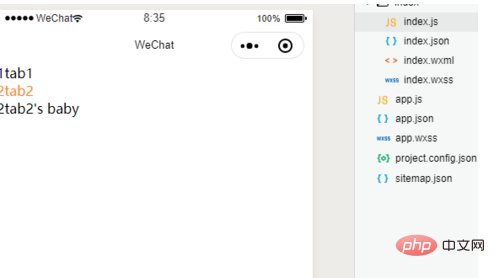
点击就可以切换内容了,如下图所示

综上所述,在小程序中实现tab页卡的切换主要掌握状态变量就好了
以上就是小程序怎么设置tab的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:小程序怎么设置tab
文章链接:https://www.prosaas.cn/16919.html
更新时间:2020年03月18日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

