本篇文章给大家带来的内容是关于微信小程序商城开发之动态API实现商品的详情页的代码(上) ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
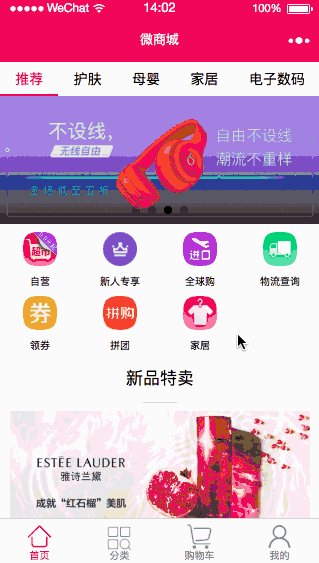
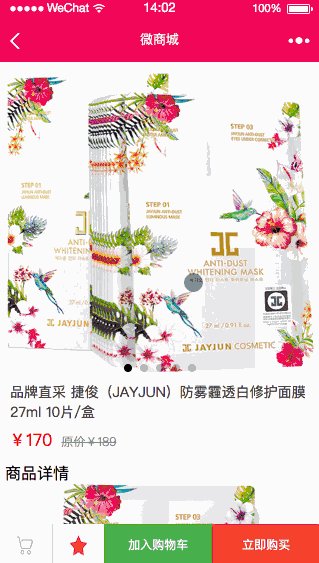
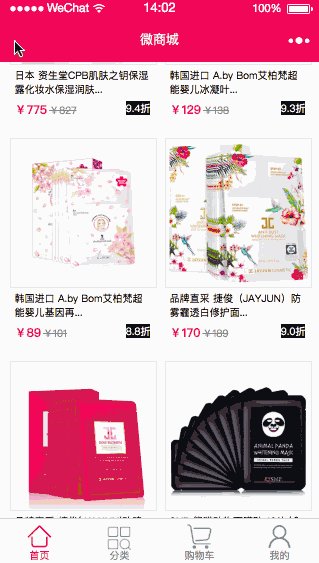
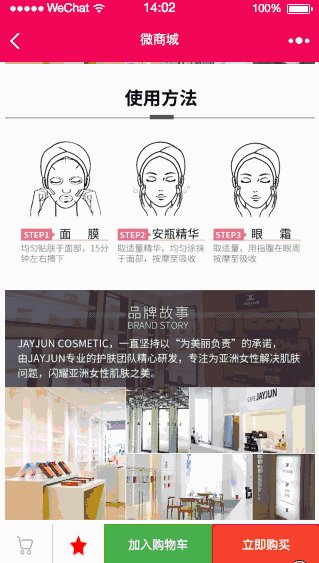
看效果

开发计划
1、实现商品详情页面布局(这篇实现3个模块,头部商品图片轮播、商品价格和商品描述、商品详情展示)
2、根据用户点击不同的商品请求API动态加载数据
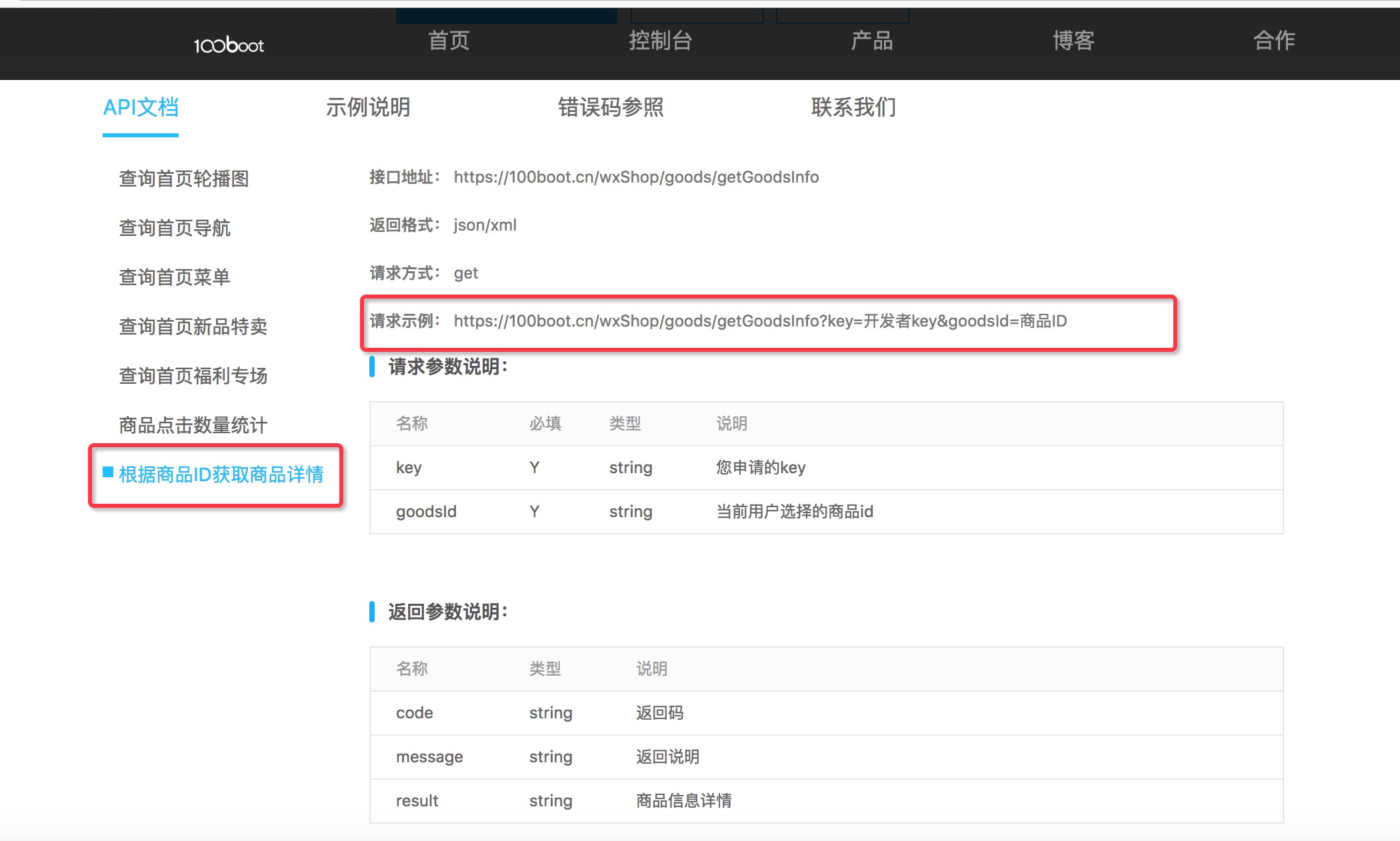
根据商品ID获取商品详情API数据模型
访问:https://100boot.cn/ 选择微商城案例,如下图所示:
下方还有详细的数据模型可以查看哦!
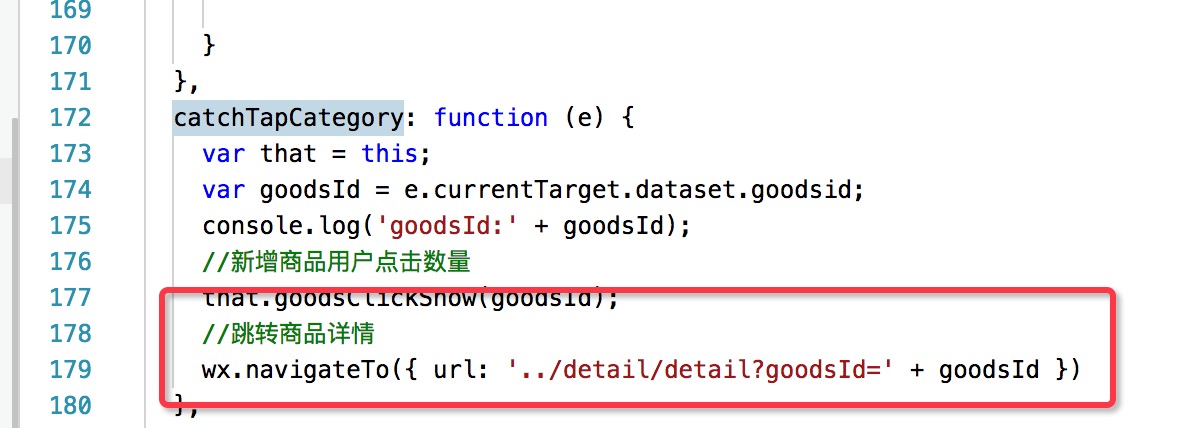
home.js 增加跳转商品详情事件
上一篇还记得我们做了商品点击查看详情的事件采集吗?那么再加上跳转商品详情页功能,如下图所示:
detail.wxml
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{goods.imgUrls}}">
<swiper-item>
<image src="{{item}}" src="{{item}}" bindtap="previewImage" mode="widthFix"></image>
</swiper-item>
</block></swiper><!--商品价格和商品描述--><view><view class="product-name-wrap">
{{goods.title}} </view>
<view class="product-price-wrap">
<view>
<p class="product-price-new">¥{{goods.price}}</p>
<p class="product-price-old">原价¥{{goods.privilegePrice}}</p>
</view>
</view></view>
<view class="details">
<scroll-view scroll-y="true">
<text>商品详情</text>
<block wx:for-items="{{goods.detailImg}}" wx:key="name">
<image class="image_detail" src="{{item}}" mode="widthFix"/>
</block>
<view class="temp"></view>
</scroll-view>
</view>
detail.wxss
page {
display: flex;
flex-direction: column;
height: 100%;
}
/* 直接设置swiper属性 */
swiper {
/* height: 500rpx; */
height: 750rpx;
}
swiper-item image {
width: 100%;
height: 100%;
}
/**商品价格**/
.product-price-wrap{
display: flex;
justify-content:space-between;/**两边对齐**/
flex-direction: row;
flex-wrap: wrap;
margin:5px 5px; /* border:1rpx solid red; */
}
.product-price-wrap .product-price-new{
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.product-price-wrap .product-price-old{
color: #888;
text-decoration: line-through;
padding-left: 5px;
font-size: 12px;
line-height:30px;
font-weight:300;
}
.product-name-wrap{
margin: 0px 10px;
font-size: 14px;
color: #404040;
}
.details{
padding: 0 5px 0 5px;
}
.detail {
display: flex;
flex-direction: column;
margin-top: 15rpx;
margin-bottom: 0rpx;
}
.detail .title {
font-size: 40rpx;
margin: 10rpx;
color: black;
text-align: justify;
height: 100rpx;
}
.detail .price {
color: red;
font-size: 40rpx;
margin: 10rpx;
}
.line_flag {
width: 80rpx;
height: 1rpx;
display: inline-block;
margin: 20rpx auto;
background-color: gainsboro;
text-align: center;
}
.line {
width: 100%;
height: 2rpx;
display: inline-block;
margin: 20rpx 0rpx;
background-color: gainsboro;
text-align: center;
}
.detail-nav {
display: flex;
flex-direction: row;
align-items: center;
float: left;
background-color: #fff;
position: fixed;
bottom: 0;
right: 0;
z-index: 1;
width: 100%;
height: 100rpx;
}
.button-green {
background-color: #4caf50; /* Green */
}
.button-red {
background-color: #f44336; /* 红色 */
}
.button-addCar {
background-color: #f44336; /* 红色 */
width: 100%;
}
.image_detail {
width: 100%; /* height: 750rpx; */
}
.detail-nav image {
width: 70rpx;
height: 50rpx;
margin: 20rpx 40rpx;
}
.line_nav {
width: 5rpx;
height: 100%;
background-color: gainsboro;
}
/* 占位 */
.temp {
height: 100rpx;
}
detail.js
const ajax = require('../../utils/ajax.js');
const utils = require('../../utils/util.js');
var imgUrls = []; var detailImg = [];
var goodsId = null;
var goods = null;
Page({ /**
* 页面的初始数据
*/
data: {
isLike: true,
showDialog: false,
goods:null,
indicatorDots: true, //是否显示面板指示点
autoplay: true, //是否自动切换
interval: 3000, //自动切换时间间隔,3s
duration: 1000, // 滑动动画时长1s
}, //预览图片
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgUrls // 需要预览的图片http链接列表
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
goodsId = options.goodsId;
console.log('goodsId:' + goodsId); //加载商品详情
that.goodsInfoShow();
},
goodsInfoShow: function (success) {
var that = this;
ajax.request({
method: 'GET',
url: 'goods/getGoodsInfo?key=' + utils.key+'&goodsId=' + goodsId,
success: data => {
var goodsItem = data.result;
for (var i = 0; i < goodsItem.shopGoodsImageList.length; i++) {
imgUrls[i] = goodsItem.shopGoodsImageList[i].imgUrl;
}
var details = goodsItem.details.split(";");
for (var j = 0; j < details.length; j++) {
detailImg[j] = details[j];
}
goods = {
imgUrls: imgUrls,
title: goodsItem.name,
price: goodsItem.price,
privilegePrice: goodsItem.privilegePrice,
detailImg: detailImg,
imgUrl: goodsItem.imgUrl,
buyRate: goodsItem.buyRate,
goodsId: goodsId,
count:1,
totalMoney: goodsItem.price,
}
that.setData({
goods : goods
})
console.log(goods.title)
}
})
},
})
相关推荐:
微信小程序商城开发之https框架的搭建以及顶部和底部导航的实现
微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据的代码实现
以上就是微信小程序商城开发之动态API实现商品的详情页的代码(上)的详细内容,更多请关注知企PROSAAS其它相关文章!
<!--
-->

智能AI问答
PHP中文网智能助手能迅速回答你的编程问题,提供实时的代码和解决方案,帮助你解决各种难题。不仅如此,它还能提供编程资源和学习指导,帮助你快速提升编程技能。无论你是初学者还是专业人士,AI智能助手都能成为你的可靠助手,助力你在编程领域取得更大的成就。
我要提问
<!-- -->
来源:知企PROSAAS

收藏
![]()
点赞
上一篇:微信小程序商城开发之商城首页福利场不限下拉刷新动态API数据的代码实现
下一篇:微信小程序商城开发之动态API实现商品的详情页的代码(下)

本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
作者最新文章
-
兄弟连php培训怎么样?靠谱吗?2023-05-18 06:45:02
-
编程自学网站有哪些?2023-04-05 20:18:02
-
php trim方法的使用会导致的问题分析2023-04-05 20:16:02
-
php数据库事务遇到的问题解决2023-04-05 20:14:02
-
php获取URL各部分参数的代码示例2023-04-05 20:04:02
-
如何使用PHP来实现枚举?2023-04-05 20:00:02
-
PHP闭包的详细介绍(附代码)2023-04-05 19:58:01
-
php和java的区别有哪些 ?2023-04-05 19:50:02
-
如何在CentOS和RHEL和Fedora上安装NGINX Web服务器2023-04-05 19:36:01
-
如何使用PHP实现在WordPress中将404错误页面重定向到主页2023-04-05 19:26:01
最新问题
从来源“https://example.com”访问即使我允许 https://example.com/ 也被阻止
我有一个使用React、Node.js和Socket.io制作的应用程序我将Node后端部署到heroku,前端部署到Netlify我知道CORS错误与服务器有关,但无论我添加什么...
P粉805922437来自于2023-12-14 16:39:45
![]() 0
0
![]() 2
2
![]() 203
203
Vue - 高级 Cropper(未捕获类型错误:this.$refs.cropper.getResult 不是函数)
我有一个VueAdvancedCropper的裁剪功能,如下所示:crop(){const{canvas}=this.$refs.cropper.getResult();if(ca...
P粉054616867来自于2023-12-14 15:01:09
![]() 0
0
![]() 2
2
![]() 199
199
传递给 Illuminate\Database\Grammar::parameterize() 的参数 1 必须是数组类型,给定字符串,在
foreach($request->perbaikan_laporanas$key=>$value){Perbaikan_laporan::create(["...
P粉366946380来自于2023-12-14 09:50:33
![]() 0
0
![]() 1
1
![]() 276
276
Laravel 紧凑()
我有一个有趣的问题,关于PHP中的紧凑和Laravel中的紧凑。以PHP中的紧凑示例为例:$banana="yellow";$apple="red&q...
P粉697408921来自于2023-12-13 23:50:03
![]() 0
0
![]() 1
1
![]() 193
193
Laravel Livewire 在传输到运行 nginx 的实时服务器后无法工作
当我将项目传输到生产服务器时遇到问题,livewire停止工作。服务器正在运行nginx。当我在组件内触发wire:click事件(单击按钮)时,我在响应中收到错误:Symfony...
P粉043470158来自于2023-12-13 22:47:38
![]() 0
0
![]() 1
1
![]() 189
189
如何使用 Laravel 的服务提供程序进行外部 API 使用(利用基于用户的凭据)
所以我正在开发一个Laravel管理应用程序,它使用外部API,我们称之为PlatformAPI。平台的工作方式是,我的应用程序的用户在平台上有一个帐户。我的Laravel应用程序...
P粉465675962来自于2023-12-13 21:03:48
![]() 0
0
![]() 1
1
![]() 151
151
如何避免运行此命令 'sudo amazon-linux-extras install -y lamp-mariadb10.2-php7.2 php7.2'?
我正在关注本教程:https://aws.amazon.com/getting-started/hands-on/deploy-wordpress-with-amazon-rds/...
P粉938936304来自于2023-12-13 19:01:43
![]() 0
0
![]() 1
1
![]() 162
162
Google Analytics Data API v1:执行 runReport 并仅检索 JSON 数据
目前我正在尝试使用GoogleAnalyticsDataAPIv1从GA4获取json数据。但是,返回的响应不是纯json数据,相反,如果我只是使用PHP打印它,它会给我{}。但是...
P粉356361722来自于2023-12-13 17:37:47
![]() 0
0
![]() 1
1
![]() 158
158
Chrome浏览器中的Laravel中的Dump and Die函数返回了无法加载响应数据的错误:没有找到给定标识符的资源
{dd($request->all());die;}为什么dd不返回结果,只显示chrome浏览器中无法加载响应数据:没有带有给定标识符的资源?
P粉752826008来自于2023-12-13 16:33:09
![]() 0
0
![]() 1
1
![]() 253
253
如果产品未设置,则在保存时添加属性:WooCommerce
保存产品时,我想检查该产品是否具有特定属性。就我而言,pa_region。如果没有,我想将属性集和属性术语添加到产品中。如果属性pa_region已设置,我不想更新/更改它。我看到...
P粉555682718来自于2023-12-13 15:49:42
![]() 0
0
![]() 1
1
![]() 223
223
相关专题
更多>
-

怎么申请企业邮箱 -

js的split用法 -

sqlplus连接数据库的方法 -

html文本框类型介绍 -

ones函数用法 -

cad中毒了如何解决 -

如何提高下载速度 -

如何屏蔽网站
<!-- -->
热门推荐
-
小程序用什么css框架 -
如何获取小程序路径 -
ui是什么 -
小程序开发用什么编程语言 -
微信小程序指令有哪些 -
简单介绍:实现小程序授权登录功能 -
十分钟搞定小程序的条件渲染 -
微信小程序打不开什么原因 -
小程序怎么生成二维码 -
小程序怎么用js修改css
热门教程
更多>
相关推荐
热门推荐
最新课程
-

phpStudy极速入门视频教程
511219次学习
 收藏
收藏 -

独孤九贱(1)_HTML5视频教程
590441次学习
 收藏
收藏 -

独孤九贱(5)_ThinkPHP5视频教程
1175673次学习
 收藏
收藏
-

最新ThinkPHP 5.1全球首发视频教程(60天成就PHP大牛线上培训班课)
1354770次学习
 收藏
收藏 -

独孤九贱(4)_PHP视频教程
1175386次学习
 收藏
收藏 -

PHP实战天龙八部之仿爱奇艺电影网站
729404次学习
 收藏
收藏 -

PHP入门视频教程之一周学会PHP
1420653次学习
 收藏
收藏 -

ThinkPHP5实战之[教学管理系统]
690956次学习
 收藏
收藏
-

swoole进程树解析
36次学习
 收藏
收藏 -

laravel和swoole连接池操作数据库的细节分析
350次学习
 收藏
收藏 -

微信小程序开发--组件篇--十天技能课堂
2185次学习
 收藏
收藏 -

ThinkPHP6.x 微实战--十天技能课堂
1755次学习
 收藏
收藏 -

Vue.js 微实战--十天技能课堂
999次学习
 收藏
收藏
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
(window.slotbydup = window.slotbydup || []).push({
id: "u6938610",
container: "_u9zo4aprzs",
async: true
});
最新下载
更多>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
网站特效
网站源码
网站素材
前端模板
-
[焦点幻灯] js左侧分类菜单图片轮播代码 -
[焦点幻灯] jQuery百叶窗风格图片切换代码 -
[焦点幻灯] jQuery仿京东首页广告图片切换 -
[焦点幻灯] jQuery无缝轮播插件 -
[焦点幻灯] jQuery自适应三屏滚动代码 -
[焦点幻灯] jQuery仿今日头条图片轮播代码 -
[焦点幻灯] jQuery爆炸切换效果焦点图 -
[焦点幻灯] jQuery仿魅族大图轮播幻灯片特效
-
[Bootstrap模板] 有机果蔬供应商网页模板 Bootstrap5 -
[后端模板] Bootstrap3多功能数据信息后台管理响应式网页模板-Novus -
[Bootstrap模板] 房产资源服务平台网页模板 Bootstrap5 -
[Bootstrap模板] 简约简历资料网页模板 Bootstrap4 -
[Bootstrap模板] bootstrap响应式宽屏图书教育网站模板-DREAMLIFE -
[后端模板] MAC风格响应式蓝色企业CMS后台管理系统模版 -
[后端模板] 响应式渐变大气后台管理系统网站模板-usinessbox -
[Bootstrap模板] 响应式蔬菜水果商店网站模板-Organio
-
[网站素材] 九个不同动作和表情的柠檬矢量素材(EPS) -
[网站素材] 蓝色的世界地图矢量素材(EPS+PNG) -
[网站素材] 九个手绘黑白风格的山脉矢量素材(EPS+PNG) -
[网站素材] 八个不同种族和肤色的人物头像矢量素材(AI+EPS+PNG) -
[网站素材] 15个水墨笔刷集合矢量素材(EPS+PNG) -
[网站素材] 逼真的银色 MacBook Pro 电脑模型矢量素材(EPS+PNG) -
[网站素材] 可爱的 happy birthday to you 字母矢量素材(AI+EPS+PNG) -
[网站素材] 带着 VR 眼睛访问网络体验科技的人们矢量素材(EPS)
-
[前端模板] 现代主题咖啡店宣传网站模板 -
[前端模板] HTML5游艇租赁服务宣传网站模板 -
[前端模板] 虚拟货币交易服务公司网站模板 -
[前端模板] HTML5远程教育服务机构网站模板 -
[前端模板] 数字解决方案增长机构网站模板 -
[前端模板] IT业务服务公司网站模板 -
[前端模板] 桌椅办公家具公司HTML5模板 -
[前端模板] 响应式汽车维修保养服务网站模板
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
-
关于我们
免责申明
意见反馈
讲师合作
广告合作
技术文章 - 知企PROSAAS:公益在线php培训,帮助PHP学习者快速成长!
-
关注服务号
微信扫码
关注PHP中文网服务号
技术交流群
QQ扫码
加入技术交流群
app下载

扫描下载App

- PHP中文网订阅号
- 每天精选资源文章推送

- PHP中文网APP
- 随时随地碎片化学习

- PHP中文网抖音号
- 发现有趣的
Copyright 2014-2023 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?c0e685c8743351838d2a7db1c49abd56";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});
$(function() {
//直播倒计时
$(".liveitem").each(function(){
timer(this);
})
function timer(obj){
var intDiff = $(obj).data("countdown");
window.setInterval(function(){
var day=0,
hour=0,
minute=0,
second=0;//时间默认值
if(intDiff > 0){
day = Math.floor(intDiff / (60 * 60 * 24));
hour = Math.floor(intDiff / (60 * 60)) - (day * 24);
minute = Math.floor(intDiff / 60) - (day * 24 * 60) - (hour * 60);
second = Math.floor(intDiff) - (day * 24 * 60 * 60) - (hour * 60 * 60) - (minute * 60);
}else{
$(obj).find(".phpZbktBg").remove();
return;
}
if (hour <= 9) hour = '0' + hour;
if (minute <= 9) minute = '0' + minute;
if (second <= 9) second = '0' + second;
$(obj).find('.day_show').html(day+"");
$(obj).find('.hour_show').html(''+hour+'');
$(obj).find('.minute_show').html(''+minute+'');
$(obj).find('.second_show').html(''+second+'');
intDiff--;
}, 1000);
}
});
article_status = 153291;
var _hmt = _hmt || [];(function(){var hm = document.createElement("script");hm.src="//hm.baidu.com/hm.js?c0e685c8743351838d2a7db1c49abd56";var s=document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();(function(){var bp = document.createElement('script');var curProtocol = window.location.protocol.split(':')[0];if(curProtocol === 'https'){bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';}else{bp.src = 'http://push.zhanzhang.baidu.com/push.js';};var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(bp, s);})();
var topadshow = $.cookie('phpcndatatopadshows');if(!topadshow&&1==2){$('.topimages').show();var topobj = $('.topimages').find('.time');var topobj_day = $('.topimages .time').find('.day');var topobj_hours = $('.topimages .time').find('.hours');var topobj_minutes = $('.topimages .time').find('.minutes');var topobj_second = $('.topimages .time').find('.second');var topday = parseInt(topobj_day.html());var tophours = parseInt(topobj_hours.html());var topminutes = parseInt(topobj_minutes.html());var topsecond = parseInt(topobj_second.html());setInterval(function(){if(topsecond > 0){topsecond = topsecond-1;}else{if(topminutes > 0){topminutes = topminutes-1;topsecond = 59;}else{if(tophours > 0){tophours = tophours-1;topminutes = 59;topsecond = 59;}else{if(topday > 0){topday = topday -1;tophours = 23;topminutes = 59;topsecond = 59;}else{topobj.html("
活动已结束
");}}}}topobj_second.html(topsecond);topobj_minutes.html(topminutes);topobj_hours.html(tophours);topobj_day.html(topday);},1000);}$('.topimages .layui-icon-close').click(function(){$.cookie('phpcndatatopadshows',1,{expires:7});$('.topimages').hide();});
.content img{max-width:80%;}
.copy-button {
padding: 5px 10px;
background-color: #666;
border: none;
color: #FFF;
font-size: 12px;
cursor: pointer;
border-radius: 5px;
position: relative;
top: 33px;
right: 5px;
z-index: 99;
float: right;
}
.copy-button:hover {
background-color: #fc3930;
}
$(document).ready(function(){
$('#gongzhonghao').hover(function(){
$('#gzh').show();
},function(){
$('#gzh').hide();
})
})
layui.use(['jquery','layer'], function(){
$('.test-iframe-handle').click(function(){
layer.open({
type: 2,
area: ['1300px', '750px'],
content: 'https://www.php.cn/help/ask?q=%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F%E5%95%86%E5%9F%8E%E5%BC%80%E5%8F%91%E4%B9%8B%E5%8A%A8%E6%80%81API%E5%AE%9E%E7%8E%B0%E5%95%86%E5%93%81%E7%9A%84%E8%AF%A6%E6%83%85%E9%A1%B5%E7%9A%84%E4%BB%A3%E7%A0%81%EF%BC%88%E4%B8%8A%EF%BC%89',
fixed: true, // 不固定
//maxmin: true,
shadeClose: true,
title:"智能小助手",
btnAlign: 'c',
yes: function(index, layero){
// 获取 iframe 的窗口对象
var iframeWin = window[layero.find('iframe')[0]['name']];
var elemMark = iframeWin.$('#mark'); // 获得 iframe 中某个输入框元素
var value = elemMark.val();
if($.trim(value) === '') return elemMark.focus();
// 显示获得的值
layer.msg('获得 iframe 中的输入框标记值:'+ value);
}
});
})
var is_login = "0";
var show = 0;
var ceng = getCookie('ceng');
//文章下拉弹出登录
// if(is_login == 0 && !ceng)
// {
// window.onscroll = function(){
// var t = document.documentElement.scrollTop || document.body.scrollTop;
// var top_div = document.getElementById( "top_div" );
// if( t >= 2500 && show == 0) {
// show = 1
// setCookie('ceng',1,1);
// $(document).trigger("api.loginpopbox");
// }
// }
// }
//未登录复制显示登录按钮
if(is_login == 0)
{
$(".code").hover(function(){
$(this).find('.contentsignin').show();
},function(){
$(this).find('.contentsignin').hide();
});
//不给复制
$('.code').bind("cut copy paste",function(e) {
e.preventDefault();
});
$('.code .contentsignin').click(function(){
$(document).trigger("api.loginpopbox");
})
}else
{
// 获取所有的
元素
var preElements = document.querySelectorAll('pre');
// 遍历每个元素
preElements.forEach(function(preElement) {
// 创建复制按钮
var copyButton = document.createElement('button');
copyButton.className = 'copy-button';
copyButton.textContent = '复制';
// 添加点击事件处理程序
copyButton.addEventListener('click', function() {
// 获取当前按钮所属的元素中的文本内容
var textContent = preElement.textContent.trim();
// 创建一个临时 textarea 元素并设置其值为中的文本内容
var tempTextarea = document.createElement('textarea');
tempTextarea.value = textContent;
// 将临时 textarea 添加到文档中
document.body.appendChild(tempTextarea);
// 选中临时 textarea 中的文本内容并执行复制操作
tempTextarea.select();
document.execCommand('copy');
// 移除临时 textarea 元素
document.body.removeChild(tempTextarea);
// 更新按钮文本为 "已复制"
this.textContent = '已复制';
});
// 将按钮添加到元素前面
preElement.parentNode.insertBefore(copyButton, preElement);
});
}
})
function setCookie(name,value,iDay){ //name相当于键,value相当于值,iDay为要设置的过期时间(天)
var oDate = new Date();
oDate.setDate(oDate.getDate() + iDay);
document.cookie = name + '=' + value + ';path=/;domain=.php.cn;expires=' + oDate;
}
function getCookie(name) {
var cookieArr = document.cookie.split(";");
for(var i = 0; i < cookieArr.length; i++) {
var cookiePair = cookieArr[i].split("=");
if(name == cookiePair[0].trim()) {
return decodeURIComponent(cookiePair[1]);
}
}
return null;
}
window.onload = function() {
// 在这里引用需要延迟加载的 JavaScript 文件
var script = document.createElement('script');
script.src = 'https://cdn.wwads.cn/js/makemoney.js';
document.body.appendChild(script);
};
function aiask(ask){
layer.open({
type: 2,
area: ['1300px', '750px'],
content: 'https://www.php.cn/help/ask?q='+encodeURIComponent(ask),
fixed: true, // 不固定
//maxmin: true,
shadeClose: true,
title:"智能小助手",
btnAlign: 'c',
yes: function(index, layero){
// 获取 iframe 的窗口对象
var iframeWin = window[layero.find('iframe')[0]['name']];
var elemMark = iframeWin.$('#mark'); // 获得 iframe 中某个输入框元素
var value = elemMark.val();
if($.trim(value) === '') return elemMark.focus();
// 显示获得的值
layer.msg('获得 iframe 中的输入框标记值:'+ value);
}
});
}登录PHP中文网,和优秀的人一起学习!
全站2000+教程免费学
微信扫码登录
.layui-fixbar{display: none;}
精品班
技术支持
技术咨询

学习群
会员优惠
返回顶部
文章标题:微信小程序商城开发之动态API实现商品的详情页的代码(上)
文章链接:https://www.prosaas.cn/17116.html
更新时间:2018年08月16日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议