本篇文章给大家带来的内容是关于微信小程序中多条数据缓存的代码实例,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
<input bindinput="inputcon"></input>
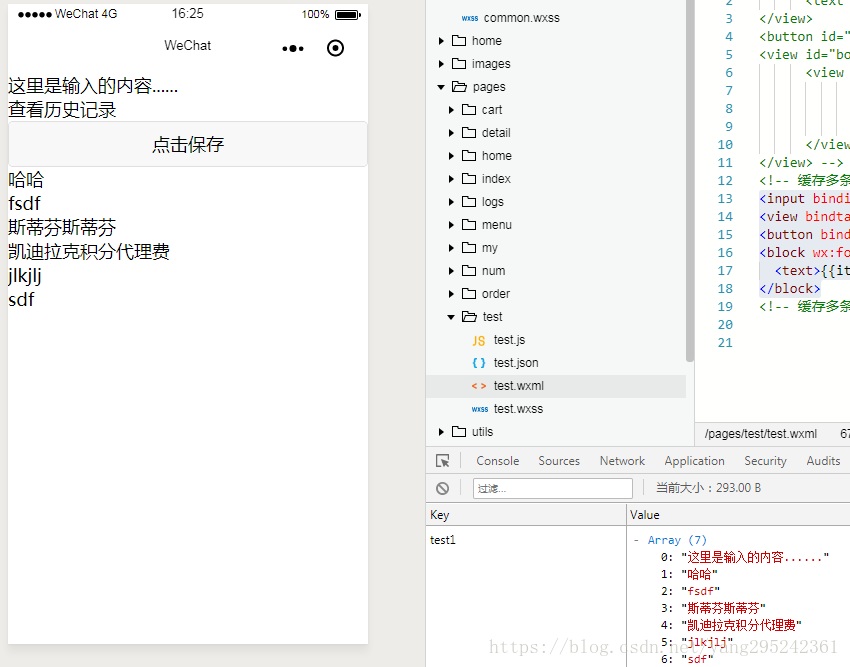
<view bindtap="history">查看历史记录</view>
<button bindtap="test">点击保存</button>
<block wx:for="{{history}}" wx:key="{{index}}">
<text>{{item}}</text>
</block>
Page({
data: {
history:[]
},
inputcon: function(e) {
this.value = e.detail.value;
},
// 缓存多条数据
test:function() {
let arr = wx.getStorageSync("test1") || [];
arr.unshift(this.value);
wx.setStorageSync("test1", arr)
},
// 缓存多条数据
history: function() {
this.setData({
history: wx.getStorageSync("test1")
})
},
相关推荐:
微信小程序实例:如何实现批量倒计时(附代码)
微信小程序的实例:实现下拉刷新数据的代码
小程序实例:小程序实现折叠菜单的效果(附代码)
以上就是微信小程序中多条数据缓存的代码实例的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:微信小程序中多条数据缓存的代码实例
文章链接:https://www.prosaas.cn/17157.html
更新时间:2018年08月10日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议