这次给大家带来如何使用js统计页面标签数量,使用js统计页面标签数量的注意事项有哪些,下面就是实战案例,一起来看一下。
具体代码如下所示:
function fold(node){
var map = new Map();
map.set(node.tagName,1);
[].reduce.call(node.children,(acc,child)=>{
deal(acc,fold(child));
return acc
},map)
return map
}
function deal(srcMap,tarMap){
tarMap.forEach((value,tagName)=>{
var newV = value + ~~srcMap.get(tagName);
srcMap.set(tagName,newV);
})
}
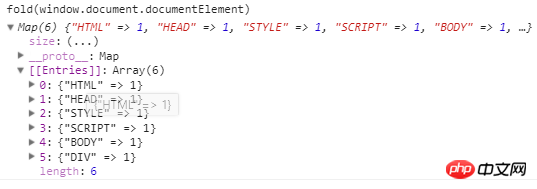
调用

相信看了本文案例你已经掌握了方法,更多精彩请关注知企PROSAAS其它相关文章!
推荐阅读:
怎样使用React虚拟DOM
微信小程序内实现上传图片附后端代码
以上就是如何使用js统计页面标签数量的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:如何使用js统计页面标签数量
文章链接:https://www.prosaas.cn/17524.html
更新时间:2018年05月31日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

