微信小程序 自定义对话框实例详解
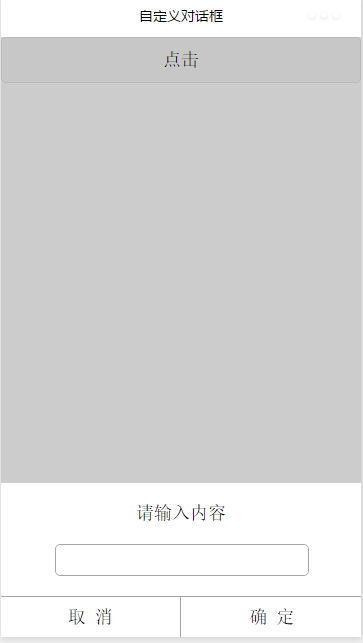
效果图:

index.wxml:
<button type="default" bindtap="clickbtn">
点击
</button>
<view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view>
<view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}">
<!--对话框标题-->
<view class="dialog-title">
请输入内容
</view>
<!--对话框输入部分-->
<view class="input-view">
<input type="text" bindblur="input_content" class="input-style"/>
</view>
<!--对话框按钮-->
<view class="line-top">
</view>
<view class="btn-view">
<view class="btn-cancel" bindtap="click_cancel">
取 消
</view>
<view class="btn-line">
</view>
<view class="btn-cancel" bindtap="click_ok">
确 定
</view>
</view>
</view>
index.js:
var inputinfo = "";
var app = getApp()
Page({
data: {
animationData:"",
showModalStatus:false
},
onLoad: function () {
},
showModal: function () {
// 显示遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
showModalStatus: true
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export()
})
}.bind(this), 200)
},
clickbtn:function(){
if(this.data.showModalStatus){
this.hideModal();
}else{
this.showModal();
}
},
hideModal: function () {
// 隐藏遮罩层
var animation = wx.createAnimation({
duration: 200,
timingFunction: "linear",
delay: 0
})
this.animation = animation
animation.translateY(300).step()
this.setData({
animationData: animation.export(),
})
setTimeout(function () {
animation.translateY(0).step()
this.setData({
animationData: animation.export(),
showModalStatus: false
})
}.bind(this), 200)
},
click_cancel:function(){
console.log("点击取消");
this.hideModal();
},
click_ok:function(){
console.log("点击了确定===,输入的信息为为==",inputinfo);
this.hideModal();
},
input_content:function(e){
console.log(e);
inputinfo = e.detail.value;
}
})
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
更多微信微信小程序 自定义对话框实例详解相关文章请关注PHP中文网!
温馨提示:
文章标题:微信小程序 自定义对话框实例详解
文章链接:https://www.prosaas.cn/17608.html
更新时间:2018年05月15日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

