本文主要介绍jQuery EasyUI Layout实现tabs标签的实例的相关资料,希望通过本文能帮助到大家实现这样的功能,需要的朋友可以参考下,希望能帮助到大家。
jQuery EasyUI Layout实现tabs标签的实例
一、概述:
1、引入jquery.js与easyUi相关文件
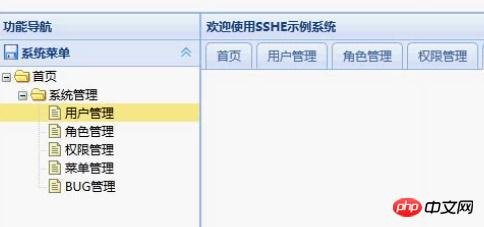
2、效果如图:

二、创建Layout主页:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE HTML >
<html>
<head>
<title>SSHE DEMO</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/jquery.easyui.min.js"></script>
<script type="text/javascript" src="jslib/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js"></script>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/default/easyui.css" rel="external nofollow" type="text/css"></link>
<link rel="stylesheet" href="jslib/jquery-easyui-1.3.1/themes/icon.css" rel="external nofollow" type="text/css"></link>
<script type="text/javascript" src="jslib/syUtil.js"></script>
</head>
<body class="easyui-layout">
<p data-options="region:'north'" style="height: 60px;"></p>
<p data-options="region:'south'" style="height: 20px;"></p>
<p data-options="region:'west'" style="width: 200px;">
<jsp:include page="layout/west.jsp"></jsp:include>
</p>
<p data-options="region:'east',title:'east',split:true" style="width: 200px;"></p>
<p data-options="region:'center',title:'欢迎使用SSHE示例系统'" style="overflow: hidden;">
<jsp:include page="layout/center.jsp"></jsp:include>
</p>
<jsp:include page="user/login.jsp"></jsp:include>
<jsp:include page="user/reg.jsp"></jsp:include>
</body>
</html>
三、创建中间页面:
<%@ page language="java" pageEncoding="UTF-8"%>
<script type="text/javascript">
function addTab(opts) {
var t = $('#layout_center_tabs');
if (t.tabs('exists', opts.title)) {
t.tabs('select', opts.title);
} else {
t.tabs('add', opts);
}
}
</script>
<p id="layout_center_tabs" class="easyui-tabs" data-options="fit:true,border:false" style="overflow: hidden;">
<p title="首页"></p>
</p>
四、菜单页:west.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<p class="easyui-panel" data-options="title:'功能导航',border:false,fit:true">
<p class="easyui-accordion" data-options="fit:true,border:false">
<p title="系统菜单" data-options="iconCls:'icon-save'">
<ul id="layout_west_tree" class="easyui-tree" data-options="
url : '${pageContext.request.contextPath}/menuAction!getAllTreeNode.action',
parentField : 'pid',
lines : true,
onClick : function(node) {
if (node.attributes.url) {
var url = '${pageContext.request.contextPath}' + node.attributes.url;
addTab({
title : node.text,
closable : true,
href : url
});
}
}
"></ul>
</p>
<p title="Title2" data-options="iconCls:'icon-reload'"></p>
</p>
</p>
相关推荐;
div+css 实现tabs标签的示例代码_html/css_WEB-ITnose
jQuery EasyUI API 中文文档 - Tabs标签页/选项卡_jquery
javascript动态添加删除tabs标签的方法_javascript技巧
以上就是EasyUI Layout实现tabs标签实例详解的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:EasyUI Layout实现tabs标签实例详解
文章链接:https://www.prosaas.cn/17753.html
更新时间:2018年01月31日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

