
如何实现微信小程序url传值?
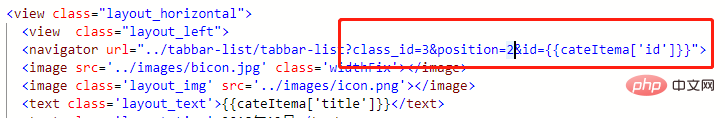
1:将参数加在url后面

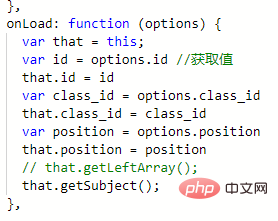
2:在onload里面获取

onLoad: function (options) {
var that = this;
var id = options.id //获取值
that.id = id
var class_id = options.class_id
//在这个地方指定
that.class_id = class_id
var position = options.position
that.position = position
that.getSubject();
},
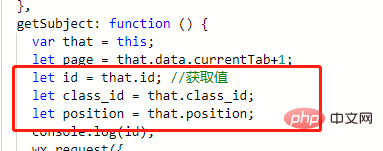
3:获取使用

相关推荐:小程序教程
以上就是如何实现微信小程序url传值的详细内容,更多请关注知企PROSAAS其它相关文章!
温馨提示:
文章标题:如何实现微信小程序url传值
文章链接:https://www.prosaas.cn/16656.html
更新时间:2020年06月10日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

