这篇文章主要介绍了关于小程序之使用for循环绑定item的点击事件的实现,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
微信展示列表效果借助于 wx:for
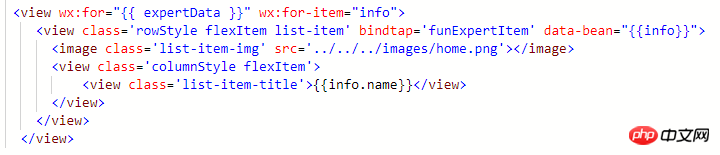
简单写一个列表(wxml文件中):

对应的数据源(js文件中):

写一个点击监听:

效果:

以上、可以实现列表的item点击效果,但是无法到点击的item对应的数据源数据
解决方法:
给有点击事件的组件添加一个 data-any 属性 any可以是任意数据类型。
从下图可以看出我们遍历expertData数组,每一个item 定义为info, 在第二行最后 加了一句 data-bean="{{info}}"

然后修改点击事件:

发现可以用此方法去除点击的item对应的数据对象,以及该对象中某个属性值
控制台打印信息:

这样就可以获取到列表展示数据中某一个item对应的数据了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
小程序之页面用九宫格及item跳转的功能实现
小程序之如何让swiper组件来实现轮播图的功能
以上就是小程序之使用for循环绑定item的点击事件的实现的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序之使用for循环绑定item的点击事件的实现
文章链接:https://www.prosaas.cn/17236.html
更新时间:2018年07月14日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

