这篇文章主要介绍了关于小程序之动态控制组件的显示和隐藏 ,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
组件有个属性:hidden='' ,值为true/false ,当false的时候说明不隐藏,当true的时候说明隐藏,注意该隐藏是不保留组件位置的。
实现即 .js 配合.wxml 文件
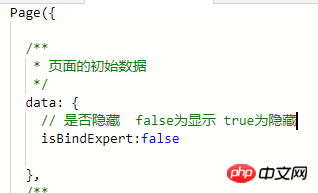
一、在.js 文件下的 Page({}) 里面 的data:{} 里面 创建一个布尔类型的属性

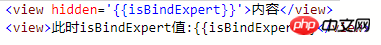
二、在.wxml文件下构建一个view组件

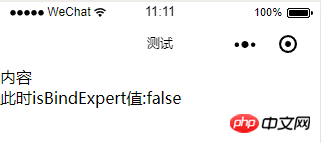
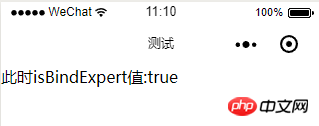
验证:
1、false,不隐藏的时候

2、true,隐藏的时候

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
小程序之页面用九宫格及item跳转的功能实现
小程序之如何让swiper组件来实现轮播图的功能
小程序之实现主页的tab选项功能的方法
以上就是小程序之动态控制组件的显示和隐藏的详细内容,更多请关注知企PROSAAS其它相关文章!
文章标题:小程序之动态控制组件的显示和隐藏
文章链接:https://www.prosaas.cn/17237.html
更新时间:2018年07月14日
声明: 本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:973664285@qq.com我们将第一时间处理! 资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。 所有资源仅限于参考和学习,版权归原作者所有,更多请阅读知企PROSAAS协议

